Material Design - Пора обновляться (Часть 2)
Привет, жители Пикабу!
Продолжаем рассказ о программировании, а именно о обновлении дизайна в мобильных программках.
В прошлый раз мы обновляли приложение на стадии загрузки (новая иконка, новый экран приветствия, новая библиотека со слайдером). Теперь пришла пора прокачивать экраны приложений.
Для чистоты эксперимента я буду использовать совсем другое приложение, дабы хитрая школота часть контингента не подумала что я продвигаю конкретную аппу. Поехали.
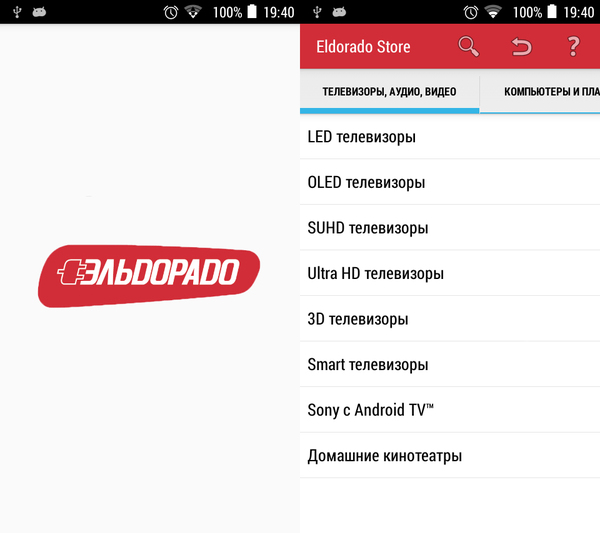
Для начала скриншот того, что было:
Представленное приложение - неофициальный клиент одноименного сайта (раз своего нет), ну и фиг с ним.
Рисуем новый экран загрузки. Так как Material Design позиционируется как скорее плоский стиль, взамен старых объемов (привет, iOS), мы максимально упростим все что есть.
Берем новый логотип из общеизвестных поисковиков, максимально обрезаем его:
Теперь нам надо залить этим же цветом всю оставшуюся часть экрана, а также статус бар (эффект заметен начиная от версии android 5.x.x и круче) Для взятия пробы цвета подойдет любой графический редактор. На выходе имеем следующее:
Далее мы будем переделывать главный экран. Но перед этим лирическое отступление.
Очень не люблю ковырять старый код, так как это забирает очень много времени. Даже не потому, что сложно сделать костыль, или вспомнить, какой метод за что отвечает (прости господи делать для каждой строчки кода сочинение на тему как я ЭТО заставил работать). Но от понимания того, что всяко разно выходит лучше и организованнее написать все с нуля, приходится делать именно так.
На самом первом скриншоте видно, что экран представляет собой список в одной категории. Если поменять категорию, соответственно меняется список.
Сносим все это дело (попутно сохранив нужные кусочки кода), пересоздаем активность (теперь в ней еще будет Navigation Drawer), и рисуем новый экран. Использовать будем CardView, и разместим почти всю навигацию внутри этих карточек.
Для красоты интерфейса нам нужно подобрать соответствующие картинки. К примеру, в разделе Каталог неплохо было бы поместить изображение корзинки, в разделе Распродажи подойдет символ процента, и так далее.
Лезем на ресурс из прошлого занятия поста: http://www.freepik.com
Мы подобрали картинки по следующим запросам - Support, Sale, Cart
Предварительно я обрезал картинки, залил необходим цветом, такие процедуры не нуждаются в отдельном рассмотрении.
Слой будет содержать следующие элементы:
- RelativeLayout (корневой слой)
-- ScrollView (vertical, для скроллинга вверх/вниз)
--- LinearLayout (vertical для отображения всех элементов друг после друга)
---- android.support.v7.widget.CardView (наша карточка)
-----RelativeLayout (корневой слой внутри катрочки)
------ImageView (картинка)
------TextView (текст)
-----/RelativeLayout (закрываем корневой слой в карточке)
/ (закрываем все остальные элементы)
Получилось следующее:
Итак, один элемент готов. Это своеобразное напоминание. В дальнейшем этот элемент будет доработан, и для него будет написан код.
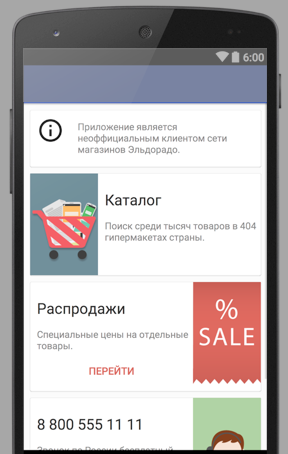
Рисуем остальные карточки. Повторяем процедуру описанную выше, играемся с позиционированием элементов, отступами, и так далее. На выходе имеем:
А на реальном устройстве выглядит следующим образом:
В боковое меню (Navigation Drawer) мы тоже добавим свои иконки, я беру их из общего источника Гугл Инкорпорейтед: https://design.google.com/icons/
На момент написания поста иконки были не у всех элементов, но принцип один и тот же:
- Скачиваем иконку (архив с готовыми разрешениями)
- Добавляем необходимые размеры в наше приложение (для меню подходит 24dp, для интерфейса лучше взять 48dp
- Задаем эти иконки в коде (или в слое, кому как удобнее)
- Радуемся жизни =)
Спасибо, что дочитали до конца! В следующий раз мы будем работать над самим каталогом, посмотрим на элемент Coordinator, и глянем, какие крутые штуки он умеет.
P.S. мои дорогие подписчики! Если я начал выкладывать котиков, значит школота интеллигенция портала жестом однокнопочного рукоблуда руки поставила минусы, и я восполняю баланс в мире =)