Как сделать слайдер на JS?
Всем привет!
В этой статье ты узнаешь как сделать сенсорный слайдер на HTML, CSS и JavaScript. Помогать в этом нам будет библиотека Swiperjs. Я не считаю себя мастером в JS, всегда есть чему учиться, поэтому если вы знаете как написать какие-то фрагменты кода проще, эффективнее и лучше, то обязательно напишите в комменты.
Исходный код будет на моем Github.
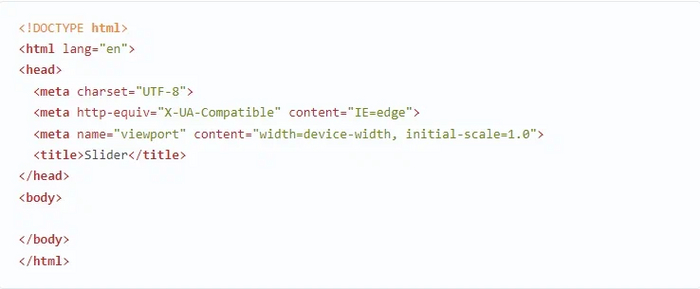
Первым делом создаем файл index.html и открываем его на редактирование. С начало создаем основную структуру страницы:
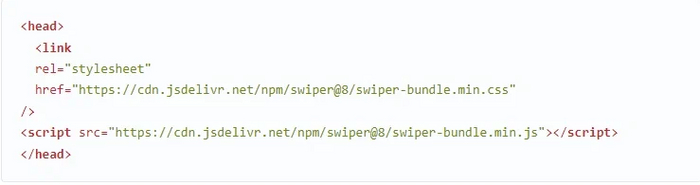
Далее нужно подключить SwiperJS, для этого переходим в документацию библиотеки - https://swiperjs.com/get-started Чуть ниже заголовка "Use Swiper from CDN" копируем подключения и вставляем между тегами head:
Затем прописываем div с классом "swiper mySwiper". В нем создаем div c классом "swiper-wrapper" и далее в этом блоке прописываем div c классом "swiper-slide", создадим их 5 штук - Это будут наши слайды, в них я помещу для примера чисто картинки.
Потом в диве с классом "swiper mySwiper" создадим еще один div с классом "swiper-pagination" - это будет пагинация.
Теперь пропишем стрелки, для этого создаем 2 дива. Первая стрелка будет с классом "swiper-button-next", а вторая с "swiper-button-prev".
В итоге весь html-код должен выглядеть таким образом:
Дальше накинем немного CSS стилей.
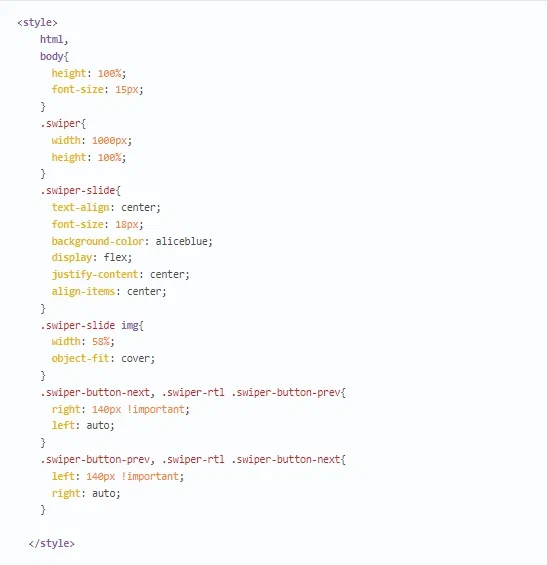
Тегам html и body зададим height: 100% и font-size: 15px;
К классу "swiper" пропишем width: 1000px; и height: 100%;
К слайдам зададим следующие стили: text-align: center; font-size: 18px; background-color: #fff; display: flex; justify-content: center; align-items: center;
Еще пропишем к swiper-slide img - width: 58%; и object-fit: cover; - Это размер картинок.
Также немного изменим у стрелок отталкивание от краев:
.swiper-button-next, .swiper-rtl .swiper-button-prev{
right: 140px !important;
left: auto;
}
.swiper-button-prev, .swiper-rtl .swiper-button-next{
left: 140px !important;
right: auto;
}
В итоге у вас должен получится вот такой css-код:
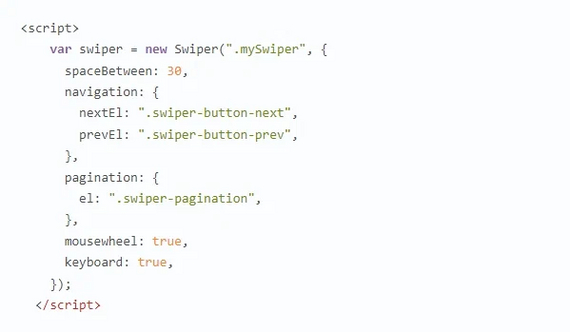
Переходим к JavaScript.
Тут код довольно простой:
То как работает слайдер вы можете посмотреть в моем ролике - https://youtu.be/WEGP9-uLypg
Весь иcходный код вы можете найти в моем GitHub - https://github.com/IT-Personality/Slider_on_swiperjs/blob/ma...
Все виды слайдеров, которые вы можете использовать в своих работах, находятся в документации библиотеки - https://swiperjs.com/demos#navigation