Разработка игры на phaserjs - 13: Озвучка
Добрый день, уважаемые читатели.
В прошлом уроке мы добавили в игру счётчик очков, очки начисляются за каждую собранную звезду, таким образом наша игра приобрела некий смысл. В данном уроке мы добавим фоновую музыку и озвучку процесса сбора звезд.
Идея такая: При старте уровня запускается фоновая музыка и играет на протяжении всего уровня. При соборе звезд так же будет проигрываться музыкальный файл. Таким образом наша игра станет более интерактивной и живой.
Таким образом нашей задачей будет набрать как можно больше очков и не умереть.
ПОДГОТОВКА К РАБОТЕ
для работы над проектом вам понадобится настроенный phaserjs и установленный nodejs. Все необходимые файлы доступны по ссылке.
ЗАГРУЗКА ИГРОВЫХ ФАЙЛОВ
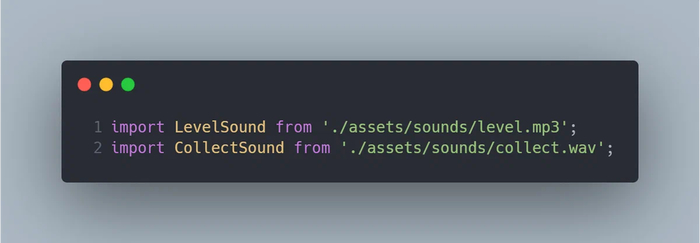
Для начала нам нужно загрузить звуковые файлы в игру, для этого добавим следующий код:
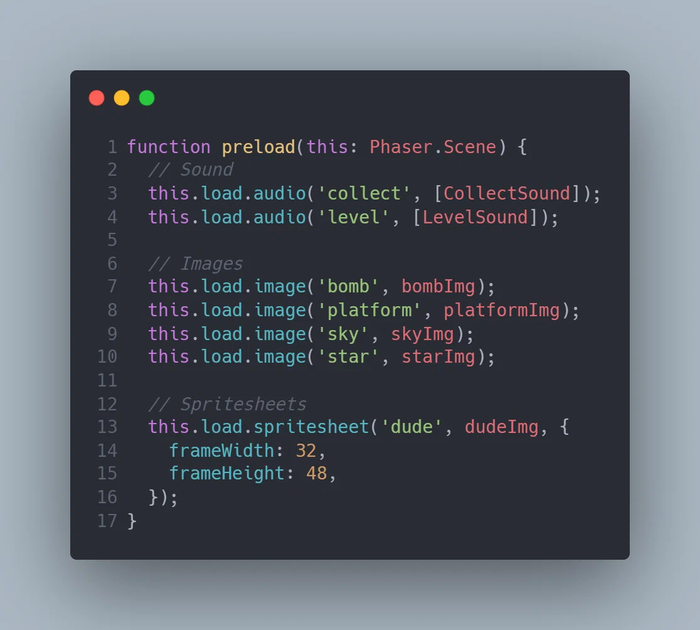
затем нам нужно загрузить файлы в phaser.js что бы он мог с ними взаимодействовать, для этого в в функцию preload нужно добавить следующий код:
Как видно на изображении выше мы добавили два аудиофайла:
collect - проигрывается при сборе звездочек;
level - проигрывается в время уровня так называемая музыкальная "тема" уровня;
ПРОИГРЫВАНИЕ ЗВУКОВЫХ ФАЙЛОВ
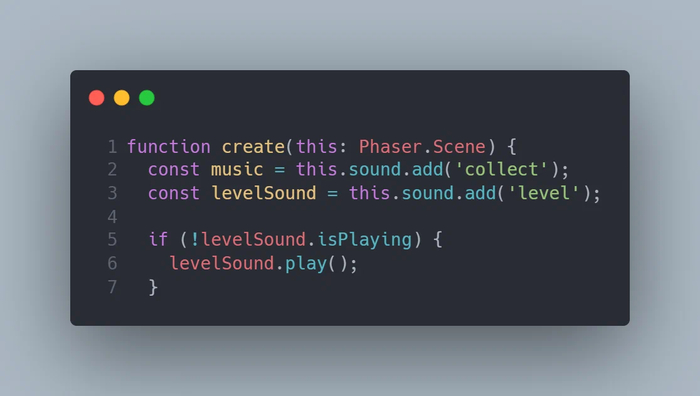
После того как мы загрузили файлы в phaser.js, мы можем с ними взаимодействовать, для начала сделаем так что бы при старте уровня началась проигрываться музыка ( музыкальная тема/сопровождение ), для этого в функцию create нужно добавить следующий код:
на 2, 3 строке мы сохраняем ссылки на музыкальные объекты для упрощения работы с ними, на строках 5-7 мы добавляем проверку запускать проигрывание "темы" только если она остановлена, что бы избежать двойного запуска.
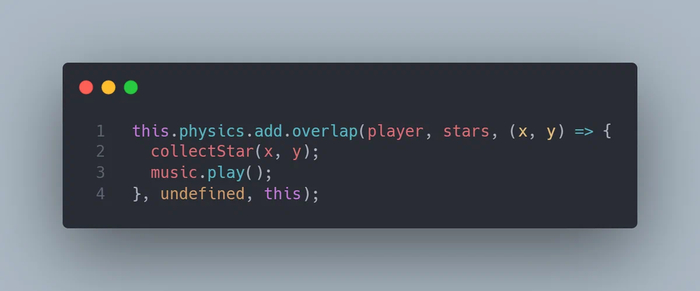
Также добавим озвучивание процесса сбора звездочек, для этого нам нужно добавить следующий код:
На сегодня это все в следующем уроке мы рассмотрим процесс разбиения игры на отдельные модули для структуризации кода и упрощения разработки.







Лига Разработчиков Видеоигр
8.5K постов23.1K подписчиков
Правила сообщества
ОБЩИЕ ПРАВИЛА:
- Уважайте чужой труд и используйте конструктивную критику
- Не занимайтесь саморекламой, пишите качественные и интересные посты
- Никакой политики
СТОИТ ПУБЛИКОВАТЬ:
- Посты о Вашей игре с историей её разработки и описанием полученного опыта
- Обучающие материалы, туториалы
- Интервью с опытными разработчиками
- Анонсы бесплатных мероприятий для разработчиков и истории их посещения;
- Ваши работы, если Вы художник/композитор и хотите поделиться ими на безвозмездной основе
НЕ СТОИТ ПУБЛИКОВАТЬ:
- Посты, содержащие только вопрос или просьбу помочь
- Посты, содержащие только идею игры
- Посты, единственная цель которых - набор команды для разработки игры
- Посты, не относящиеся к тематике сообщества
Подобные посты по решению администрации могут быть перемещены из сообщества в общую ленту.
ЗАПРЕЩЕНО:
- Публиковать бессодержательные посты с рекламой Вашего проекта (см. следующий пункт), а также все прочие посты, содержащие рекламу/рекламные интеграции
- Выдавать чужой труд за свой
Подобные посты будут перемещены из сообщества в общую ленту, а их авторы по решению администрации могут быть внесены в игнор-лист сообщества.
О РАЗМЕЩЕНИИ ССЫЛОК:
Ссылка на сторонний ресурс, связанный с игрой, допускается только при следующих условиях:
- Пост должен быть содержательным и интересным для пользователей, нести пользу для сообщества
- Ссылка должна размещаться непосредственно в начале или конце поста и только один раз
- Cсылка размещается в формате: "Страница игры в Steam: URL"