Почему User-Flow так важен в UI/UX-проектах?
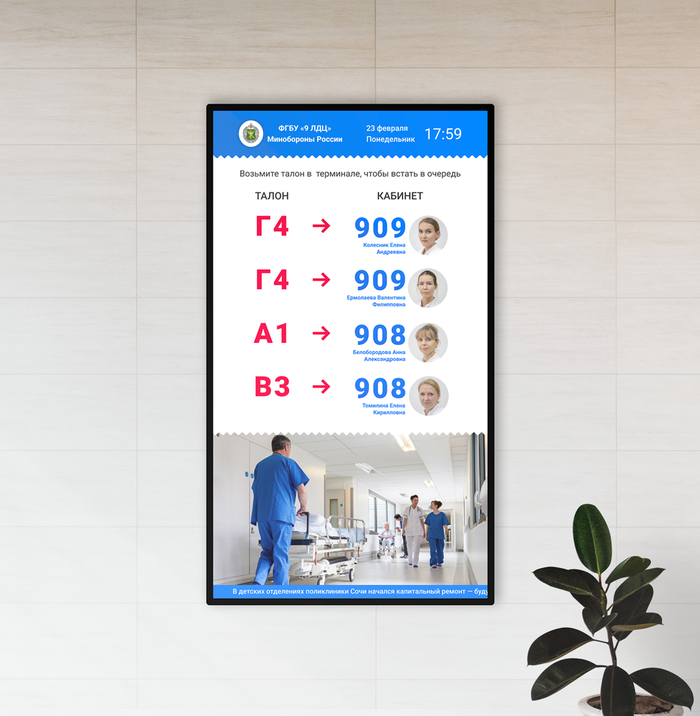
Недавно работал над проектом, в котором надо было спроектировать интерфейс окна очереди в больнице.
В середине этапа работ предложили заказчику идею – поместить фотографии врачей, к которым назначается пациент, прямо на табло.
Хорошая идея? Да, к тому же удобно: ведь не всегда понятно, к какому именно врачу в кабинете нужно подходить, если в кабинетах по несколько специалистов, что и было в нашем случае.
Поместили фотографии врачей на макет – красиво, заказчику нравится, но функция эта разработчиками была реализована в последние сроки сдачи проекта, когда в поликлинику должен был прийти министр – оценить обстановку.
И тут вскрылась проблема – оказывается, в очередь запись может идти не к конкретному врачу, а в кабинет, где врачи уже сами могут распределить между собой пациентов по мере освобождения. Т.е. на табло не выводится фотография и ФИО врача, что сказывается на дизайне интерфейса – возникает пустота, причем заметная, т.к. на весь экран диагональю 55” приходится всего 4 строки.
Причем даже сам Заказчик не подумал о таком возможном сценарии на стадии предложения идеи.
Пришлось в последний момент выходить из положения – делать полупрозрачными ФИО и фото одного из врачей, сидящего в кабинете. Это удовлетворило заказчика, но не меня как UI/UX-дизайнера, т.к. такой дизайнерский ход вводил в небольшое заблуждение пациента, сидящего в очереди. Но на тот момент это было единственным подходящим, на мой взгляд, решением.
Сейчас поликлиника приступила к модернизации системы очереди, которая будет выводить на экран уже определенного врача, что устранит общую очередь в кабинет.
–––
И это, кстати, уже не первый проект на моем счету, где я спотыкаюсь подобным образом.
Такого рода ошибка приводит к негативным последствиям – перерисовка / дорисовка макетов интерфейса, что иногда очень трудозатратно, и вдвойне трудозатратнее, если работаете в команде, т.к. дополнительная нагрузка ляжет еще и на разработчиков, которым придется тратить свое время на переработки / доработки. Далее – это скажется на всей команде, т.к. вместо того, чтобы компании взять взять новый проект, придется заниматься еще не сданным проектом.
В конечном счете все это может стоить репутации дизайнеру.
И это, кстати, еще пример того, как дизайнерские “идеальные” макеты сталкиваются с суровой реальностью.
Инсайт:
Расспрашивайте все участвующие стороны обо всех возможных сценариях взаимодействия интерфейса с пользователем на самом старте проекта / предложения идеи.
–––
Если интересны детали реализации всего проекта – дайте знать в комментариях.