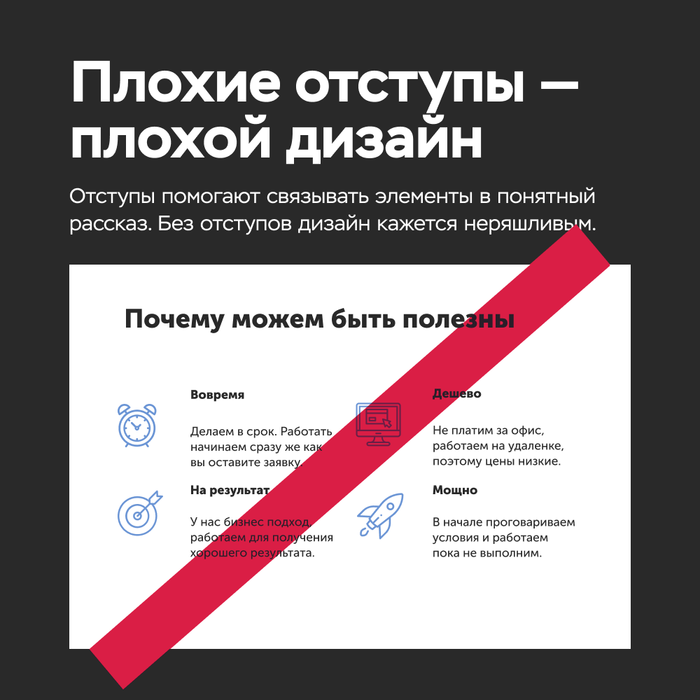
Плохие отступы — плохой дизайн
Если бы в дизайне нужно было знать только одно правило, — это было бы правило работы с отступами. Отступы помогают связывать элементы по смыслу. Дизайн становится организованным. Читателю удобно пробегать глазами и разбираться с информацией. Все счастливы.
P.S. Ребят, знать теорию и уметь делать — не одно и то же. В комментариях к посту есть задания для практики: https://vk.com/wall-73916093_2693
Вы их выполняете и отправляете мне. А я хвалю или ругаю. Строго, но справедливо :)))












Графический и Веб-дизайн
1K поста12.5K подписчиков
Правила сообщества
Можно:
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
Нельзя:
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;