Оптические эффекты в пользовательском интерфейсе
Всем привет!
Расскажу вам немного про интерфейсы и занятные оптические приёмчики. Если интересно — накидаю ещё.
О чём этот пост? Если вы не дизайнер и вам неинтересно — смело проходите мимо. А я расскажу всем, кто остался о магии сбалансированных кнопок, правильном выравнивании фигур и идеальных углах скругления.
Наши глаза — странные органы, которые часто нам врут. Но если вы знаете особенности зрительного восприятия человека, вы можете создать более доступный и совершенный дизайн. Не только в типографии используют оптические приемы для создания удобочитаемых и сбалансированных шрифтов, эти хитрости помогают дизайнерам интерфейсов, создающим взаимодействие между пользователем и компьютером.
1. Точный и оптический размер
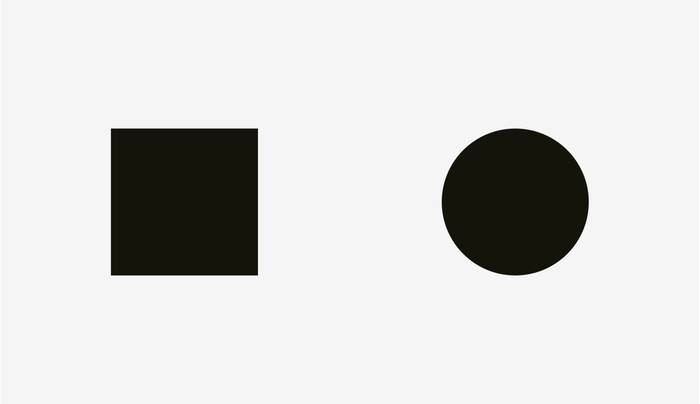
Что больше: 400-пиксельный квадрат или 400-пиксельный круг? Геометрически их ширина и высота равны. Но посмотрите на картинку ниже. Наши глаза сразу обнаружат, что квадрат внушительнее круга. Кстати, слова, связанные с весом или объёмом, больше всего подходят для описания оптических эффектов.
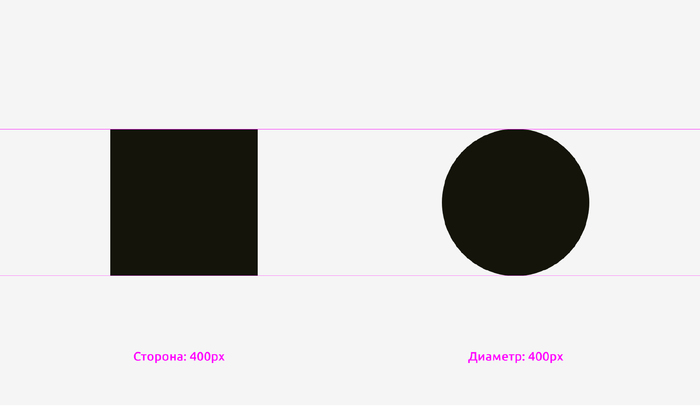
В случае, если вы не верите, что эти формы нарисованы точно, это версия с направляющими
и цифрами.
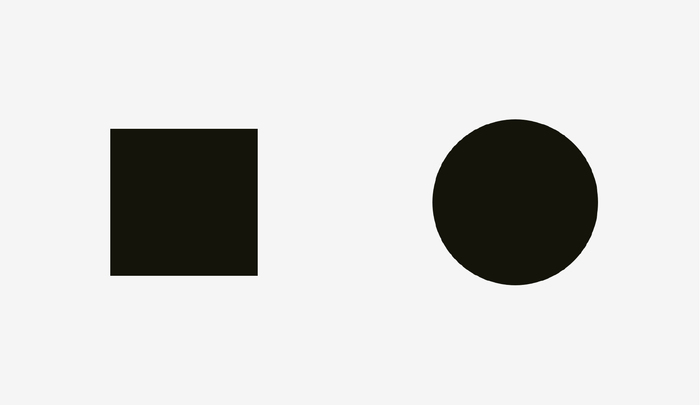
Давайте взглянем на ещё одну картинку с квадратом и кругом. С точки зрения визуального веса, кажутся ли они вам равными?
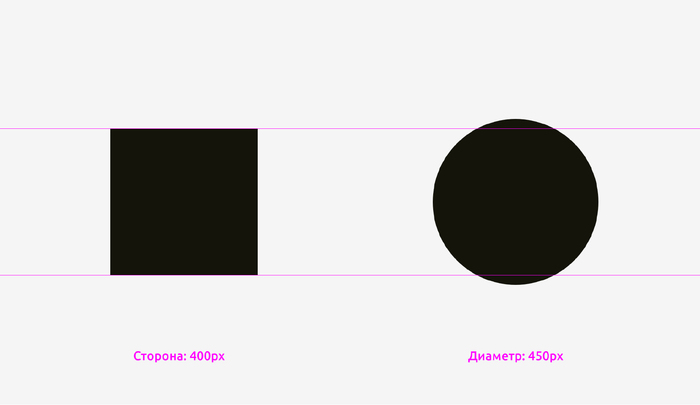
Для меня определённо они равны. По крайней мере, трудно сразу сказать, что одно перевешивает другое. Неудивительно — я увеличил диаметр круга на 50 пикселей.
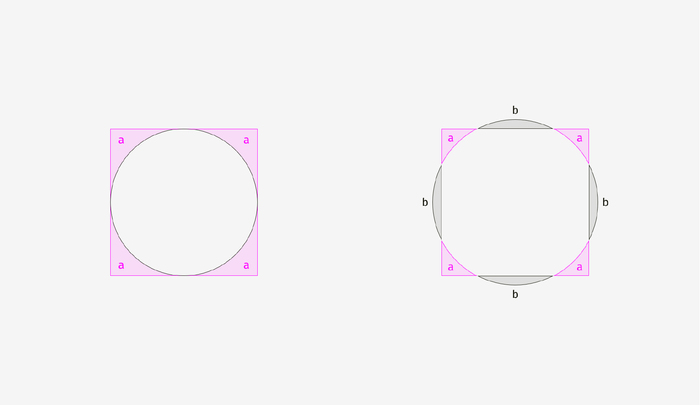
Чтобы показать, почему это происходит, я перекрывал фигуры из первого примера (400-пиксельный квадрат и круг) и второго примера (400-пиксельный квадрат и 450-пиксельный круг). Как вы можете заметить ниже, квадрат «перевешивает» круг за счёт зон «а» в первом примере, в то время как во втором примере круг уравновешивает своё положение зонами «b».
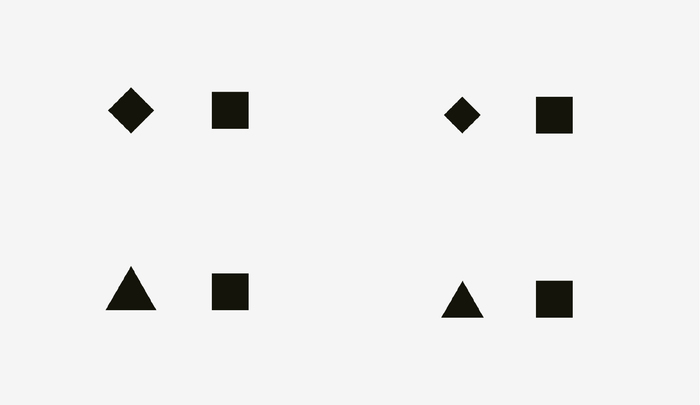
То же самое происходит и с квадратами (ромбами) или треугольниками. Чтобы визуально сбалансировать квадраты, они должны быть больше.
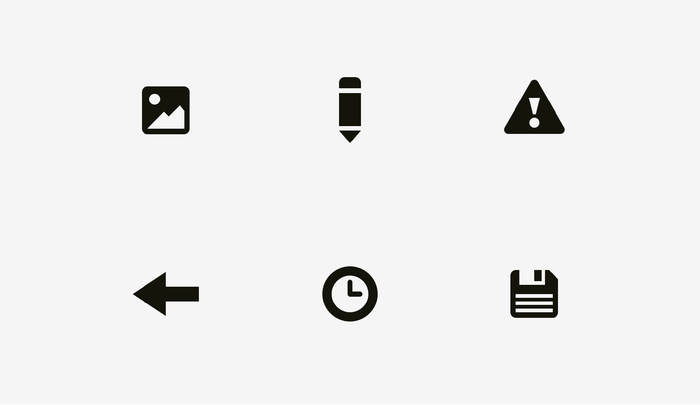
Как использовать эту особенность в интерфейсах? Например, когда вы создаёте набор иконок, важно, чтобы все они были хорошо сбалансированы, чтобы значок не выделялся слишком сильно или не был слишком мал. Если непосредственно вписать значки в квадратные области, то более квадратные значки будут выглядеть больше.
Я рекомендую компенсировать вес разных форм иконок, визуально увеличивая небольшие иконки и уменьшая визуально тяжелые относительно среднего размера области.
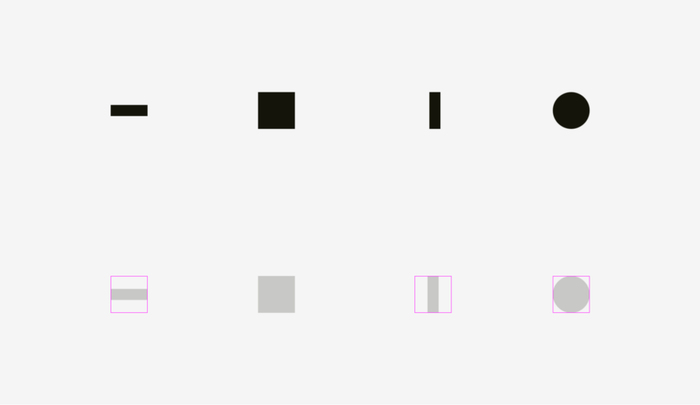
Пример иконок, сбалансированных оптически.
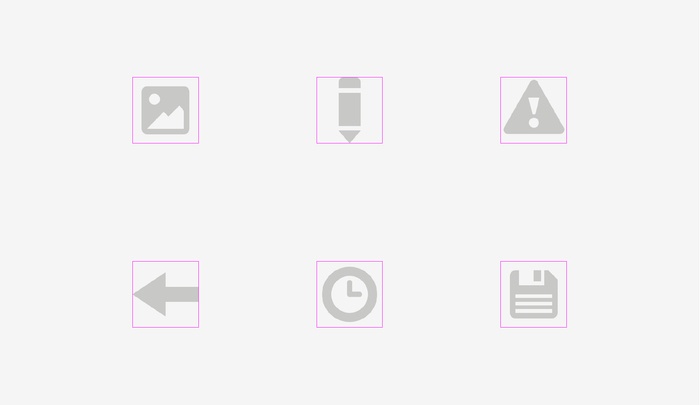
Становится ясно, почему область значков всегда больше, чем тело значка — чтобы неквадратные значки вписывались и выглядели не меньше, чем квадратные.
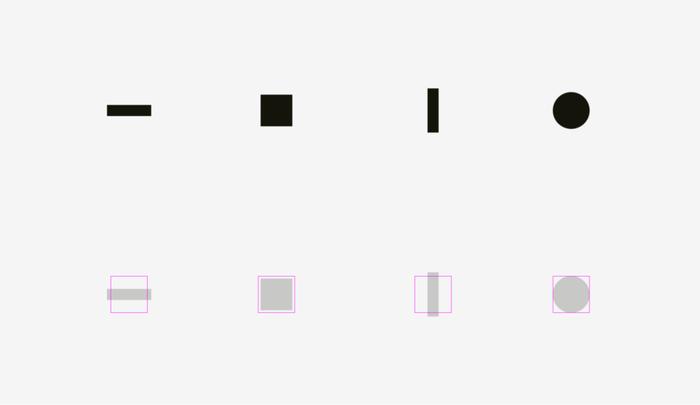
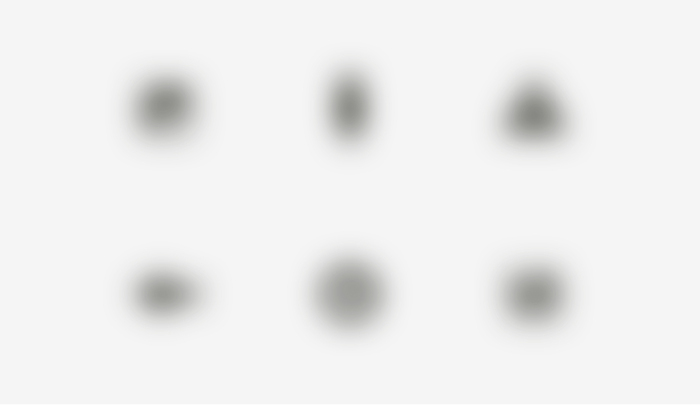
Проще всего проверить визуальный баланс размытием. Если ваши значки превращаются в более-менее похожие пятна, они имеют одинаковый оптический вес.
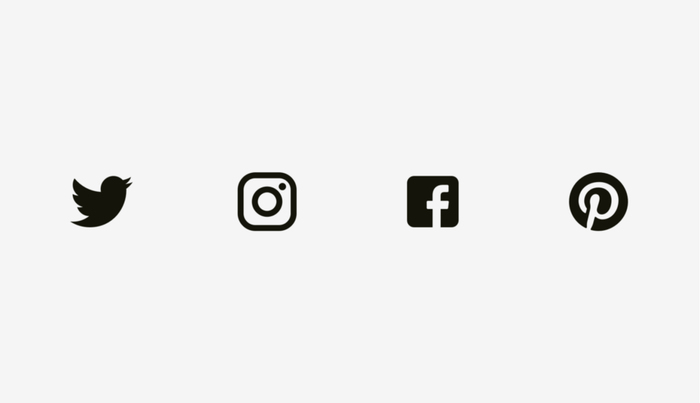
Но иногда мы работаем с уже существующей графикой, например, логотипы соцсетей используются в качестве кнопок «поделиться» и «лайк». Иконки Facebook и Instagram квадратные, а Twitter — это силуэт птицы, Pinterest — литера «P» в круге. Вот почему иконки Twitter и Pinterest из одного набора немного больше — так они выглядят сбалансированными с иконками Facebook и Instagram.
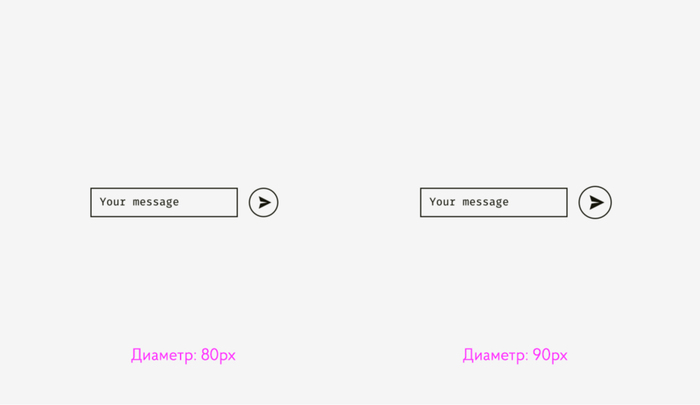
Другим примером проблемы оптического баланса является текстовое поле, расположенное рядом с круглой кнопкой. Если диаметр кнопки равен высоте текстового поля, то кнопка кажется меньше, но если немного увеличить её, то вся конструкция станет более сбалансированной.
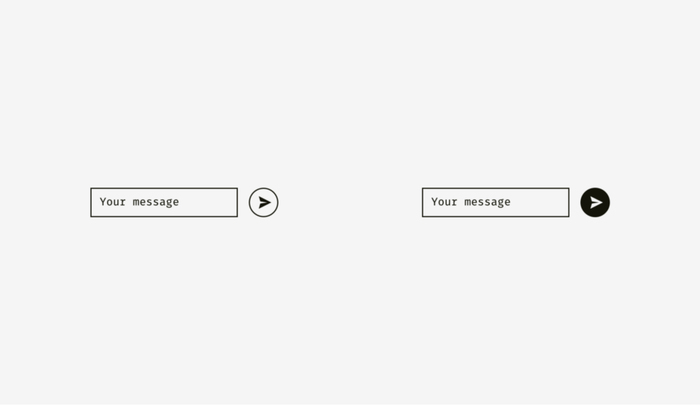
Но если вы измените стиль кнопки, увеличение не потребуется. На рисунке ниже кнопка и текстовое поле имеют высоту 80 пикселей, но кнопка справа не выглядит «потерянной» из-за контрастной черной заливки.
ВАЖНО ПОМНИТЬ
Оптический вес — это то, как человеческие глаза воспринимают размер и значение объекта, и он не обязательно равен его пиксельному размеру.
Круги, алмазы, треугольники и другие неквадратные формы должны быть больше, чтобы оптически сбалансировать их с квадратными формами.
Области для значков должны иметь некоторое пространство, зарезервированное для оптической балансировки. Это важно для наборов иконок, которые постоянно на виду.
Ну, на этом я закончу, а если будет интересно, то впереди будет ещё про выравнивание разилчных форм, текстовых блоков и прочее