О ширине экрана, при которой используется сайдбар
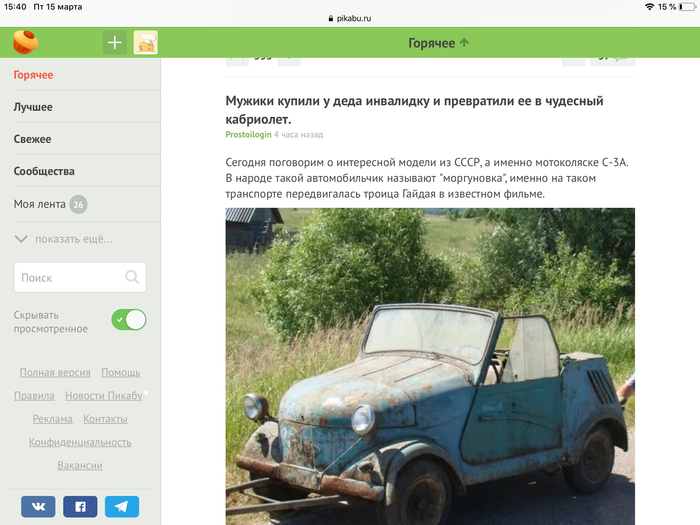
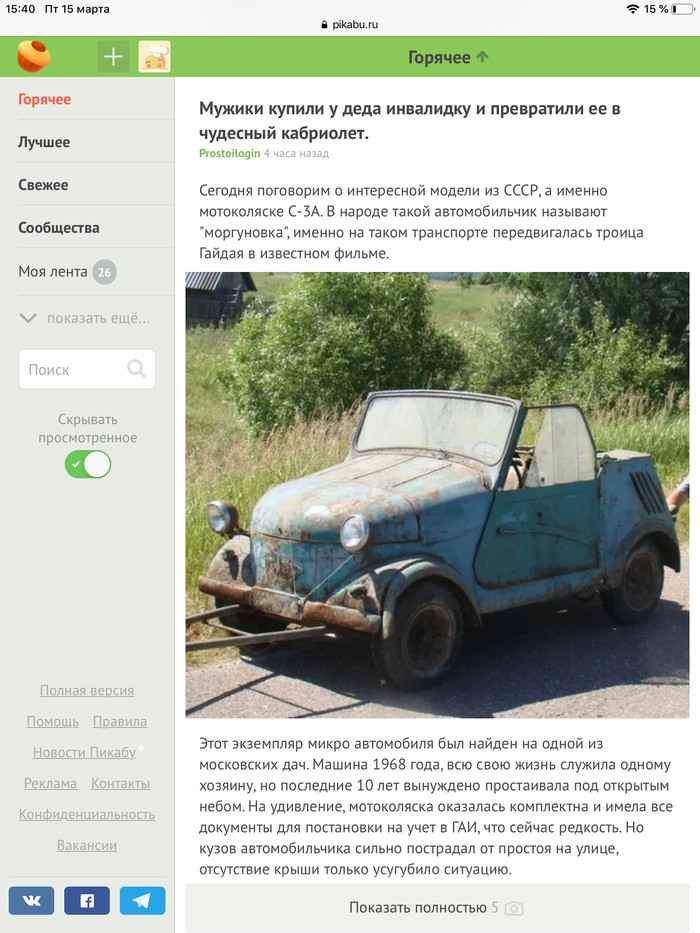
Приветствую. Обладаю планшетом iPad 2018 (iOS 12, последний билд). Дико раздражает тот факт, что при использовании портретного режима сайдбар все ещё отображается, хотя хотелось бы, чтобы контент был развернут на всю ширину.
, Предлагаю либо увеличить ширину использования версии, в которой открывается меню, до 768 (ширина вьюпорта в портретном режиме), либо реализовать смену стилей через «orientation» (https://developer.mozilla.org/en-US/docs/Web/CSS/@media/orie...), либо детектить вертикальный режим через Javascript несколькими путями, от наиболее свежего, к наиболее простому и широко поддерживаемому : Screen.orientation (https://developer.mozilla.org/en-US/docs/Web/API/Screen/orie...), Window.orientation (https://developer.mozilla.org/en-US/docs/Web/API/Window/orie...), MatchMeida + CSS Query “orientation” (https://developer.mozilla.org/ru/docs/Web/API/Window/matchMe...), тупое сравнения высоты и ширины.
Надеюсь, данное предложение будет услышано и принято к сведению. Тогда читать Пикабу на планшетах станет гораздо проще.





Отзывы и предложения по Пикабу
13.1K постов2.7K подписчиков
Правила сообщества
Сообщество для аккумуляции всего фидбека по Пикабу
Если вы предлагаете новую функцию, опишите подробно:
- Задачу, которую выполняет предлагаемое изменение;
- Возможные плюсы и минусы;
- Версию Пикабу, для которой делаете предложение.
Пожалуйста, имейте в виду, что предложение:
- Должно быть полезным, понятным и простым;
- Должно быть востребованным пикабушниками;
- Не должно создавать визуального нагромождения.