Изучение основ CSS
Неделька была уж чересчур насыщенная, из-за чего не было свободного времени даже открыть крышку ноутбука. Ох же эта работа, отнимает всё наше свободное время.
И вот наконец-то я подошёл к CSS. Занимаюсь всё там же на freeCodeCamp, весьма интересно и интерактивно. Сегодня получилось пробежаться по основам CSS, прошёлся по весьма простым темам, как работа с текстом и позиционирование элементов на странице.
Начал как это не банально с подключения css к html странице. Из чего выяснил что есть три способа подключения. Для себя выделил онин считая его оптимальным. Это подключение отдельно файла, содержащего в себе все свойства тех или иных html блоков страницы. А что удобно этот способ позволяет использовать эти свойства и на других страницах, всё что для этого требуется так это подключить необходимый файл.
<link rel="stylesheet" href="./css/index.css" />
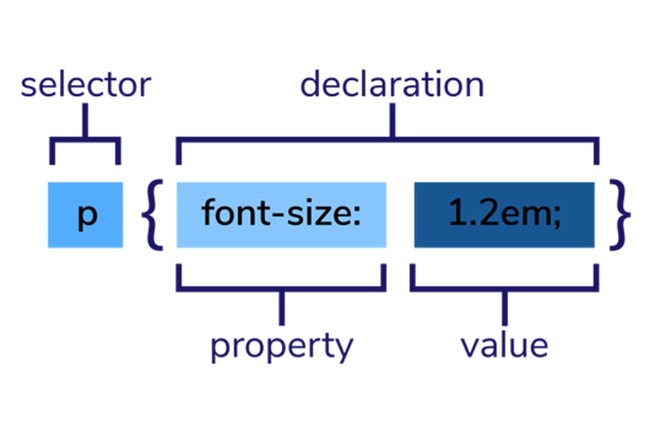
Для манипуляции над блоком нужно получить доступ к нему. Доступ получают через обращение к нему через любой атрибут тега находящегося внутри угловых скобок. Часто для получения доступа используются только классы и идентификаторы.
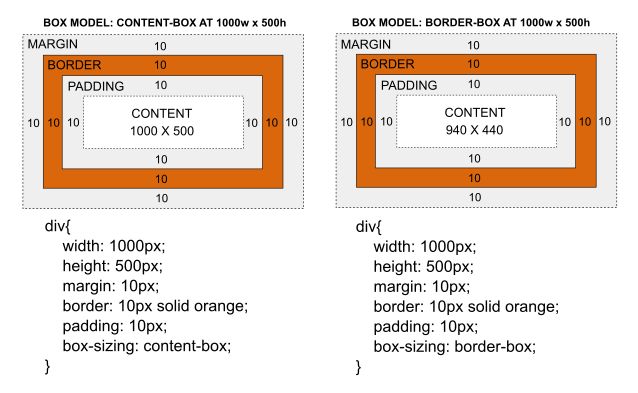
Получив доступ к элемента DOM с помощью селекторов, начал с банального изменения цвета, далее продвинулся к параметрам отображения текста. После изучил вопрос манипуляции размеров блоков, изменение параметров фона блока, окантовки. Немного смутил вопрос внешних и внутренних отступов. А смущало то, что при изменении внутреннего отступа менялся и размер самого блока. Эту проблему решил через изучение параметров размера блочной модели, а именно через свойство box-sizing.
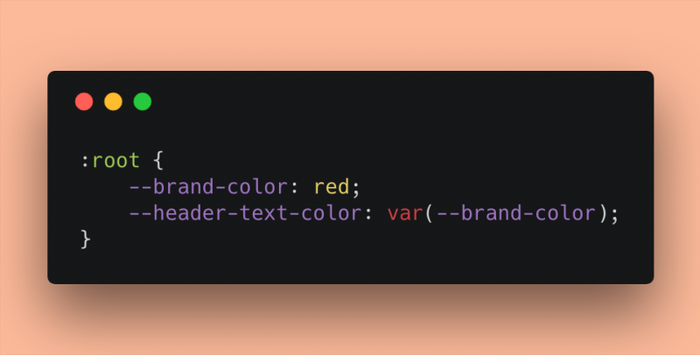
Интересным стало и то, что в css можно задавать переменные, которые позволяют использовать ссылки на заданные свойства в одном месте. Используя их в нескольких местах, получаем возможность манипуляции свойствами в одном месте.
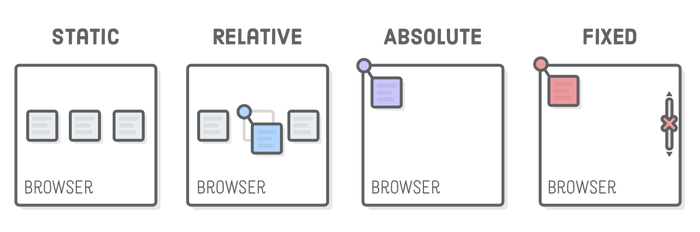
Интересным также был вопрос позиционирования объектов на странице. Данная тема пока не вызывает огромного интереса, но я также с ней познакомился.
Долго мучился с расположением элементов на страницы, чем-то пытался манипулировать через float, чем-то через display и position. Всё конечно получилось, но настраивать всё для каждого элемента весьма нудновато, поэтому пришлось поискать другое решение. Этим решением оказался Flex Box. Всё что нужно, так это задавать параметры только для родительского элемента. Пришлось переписать страницу под этот инструмент, хорошо что моя страничка учебная и на ней пока не так уж много элементов. Так познакомившись с Flex Box, решил пока на этом закончить. Надеюсь в следующий раз разобраться с github, чтобы по чуть-чуть, не спеша изучать git.
cd ../