Записки начинающего дизайнера (или «поиграем с вёрсткой»)
Всем привет. Учтя замечания прошлого поста в этой тематике, я вырежу все реквизиты компании :) Спасибо всем тем, кто подписался!
Сегодня я бы хотел немного поговорить о вёрстке текста на странице. Зачастую именно этот элемент может испортить всё, что пытались сделать разработчики. Либо в силу не знания области, либо в силу лени. На простом примере одного экрана сайта, недавно оказавшегося у меня на мониторе, я хочу попробовать сделать более комфортный сайт для пользователя. Использовать для этого буду исключительно средства вёрстки. Шрифты, картинки и блоки будут не тронуты (возможно за единственным исключением).
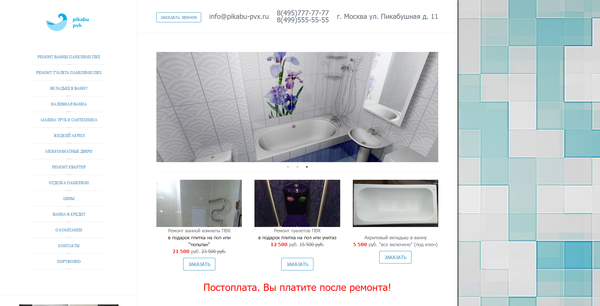
Взглянем на первый экран сайта:
Я бы хотел выделить следующие проблемы, которые, на мой взгляд, являются критичными:
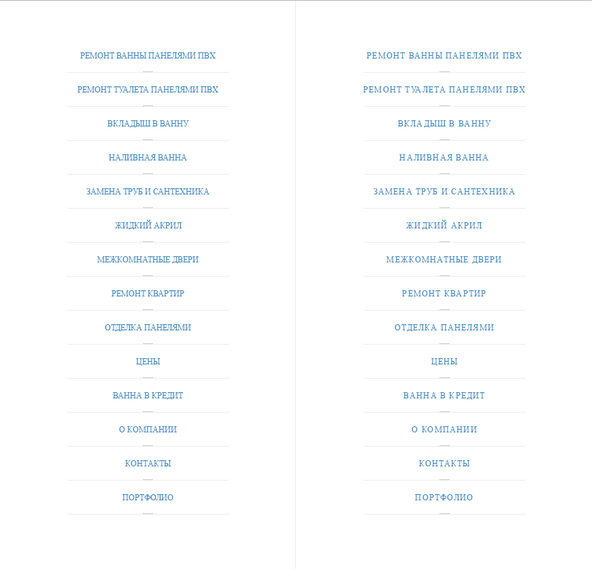
1. Левое меню. Оно пестрит прописными буквами. С учётом того, что и шрифт здесь с засечками, то в таком написании они создают непрерывную прямую, что ужасно при чтении. Глаз банально не знает, за что зацепиться. Поможет нам решить эту проблемы простая разрядка.
Выбор шрифта так же вызывает сомнение. Это отлично видно в парах «УА», «ИД». Но наша задача была в том, что бы не трогать такие элементы, так что пропускаем данную неприятность.
2. Шапка сайта. Непонятная логика расположения элементов + отсутствие вменяемых отступов у телефонов придают этой шапке некий налёт безобразия. Поставим адрес вначале и обратный звонок в конце; поиграем с кеглем и отступами и мы получим более логичный вариант, который не ввергнет посетителя в ступор. Так же вернём телефонам верный формат.
3. «Карточки». Ну тут плохо всё: от различных отступов, до невнятных акцентов. Я взял за пример первый блок. Его описание просто разнёс всем, что бы ускорить процесс написания :) Замысел думаю будет понятен. В акцентах мы ставим логику «картинка–название–цена». Всё остальное уходит на второй и третий план.
4. «УТП». Под ним я здесь вижу предложение о постоплате. Красный цвет и большой кегль всё равно не достаточно в данной ситуации для чёткого выделения этого пункта. Так как сайт у нас «прибит» к левой части экрана, то можем воспользоваться этим и вынести данный элемент в виде сноски к нашим карточкам. Такой приём сразу же выделит такой элемент и при этом будет смотреться достаточно органично.
Вот таким у нас получился финальный результат:
Данным постом мне бы хотелось обратить внимание на то, что иногда простым непониманием можно убить достаточно лёгкий и простой дизайн. Поэтому всегда смотрите на такие вещи и ваш сайт будет выглядеть хорошо и чисто :) Всем спасибо за внимание!








Графический и Веб-дизайн
965 постов12.5K подписчиков
Правила сообщества
Можно:
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
Нельзя:
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;