Необходимо войти или зарегистрироваться
Войти
Создать аккаунт
Восстановление пароля
Восстановление пароля
Создавая аккаунт, я соглашаюсь с правилами Пикабу и даю согласие на обработку персональных данных.



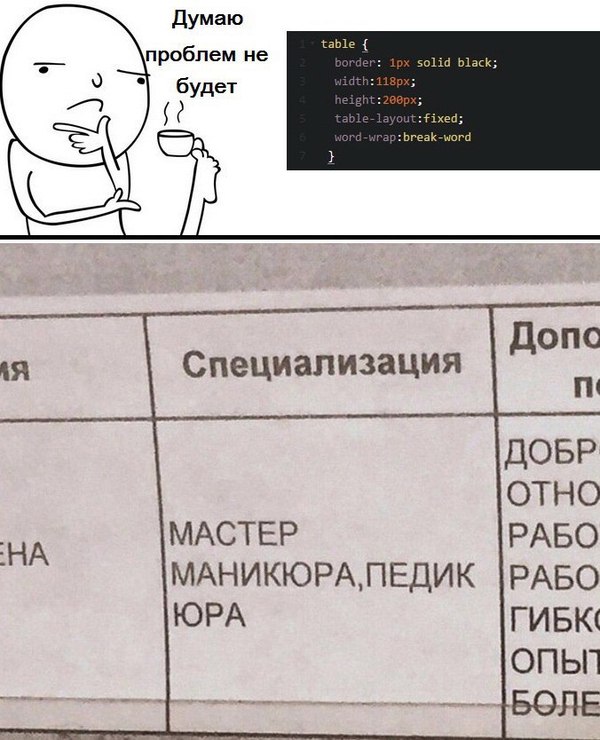
IT-юмор
6.9K поста53.2K подписчика
Правила сообщества
Не публикуем посты:
1) с большим количеством мата
2) с просьбами о помощи
3) не относящиеся к IT-юмору