Карта развития веб-разработчика
И вот перейдя к вопросу о том с чего же начать и что потребуется, чтобы разрабатывать сайты, возникло немало вопросов, на которые хотелось в скором времени получить ответы.
В поисках ответа пришлось посёрфить не один сайт, пролистал не одну книгу, несколько видеороликов с youtube, зарегистрировался на нескольких площадках, которые на платформе имеют несколько образовательных курсов посвященных освещению вопроса определения путей развития в этой области. Но всех объединяло одно, что все дают поверхностную информацию, да и ставят человека в тупи́к из-за отсутствия конкретики и расплывчатости понятий.
Одни описывают веб-разработку как нечто простое и объединяют только в три инструмента как html, css and javascript, другие сразу начинают с перечисления неисчислимого количества инструментов, большинство из которых возможно и не понадобится. Первые ресурсы плохи по той причине, что человек вдохновленный сразу не поймёт, что на этих базовых инструментах сможет построить только видимую сторону приложений, а вторые же сразу вводят во фрустрацию из-за предоставленной необходимости выбора инструментов, когда на этом начальном этапе эти инструменты воспринимаются как набор букв.
Но просмотрев не один ресурс, заметил закономерность в том, что на этих ресурсах большинство акцентируют внимание на одних и тех же инструментах, и в итоге пришёл к заключению, что информацию возможно свести к простой и всем понятной форме тезисного ответа.
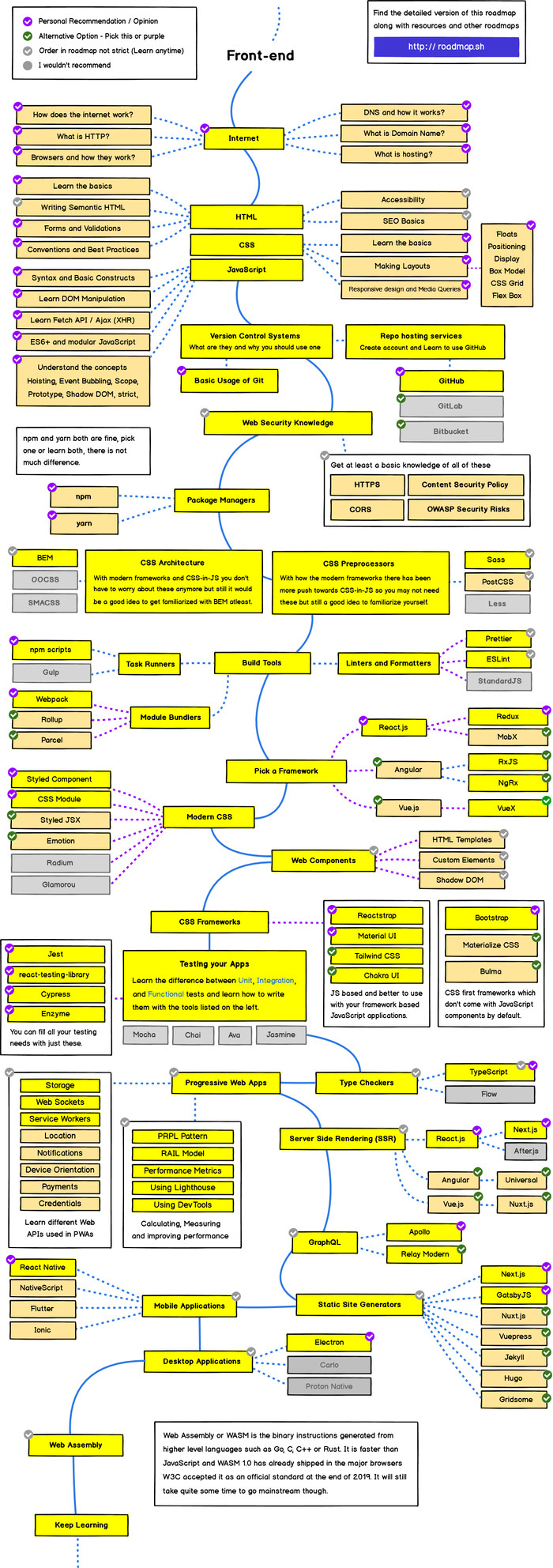
Приводя всё к понятной для меня форме, случайным образом на github наткнулся на один репозиторий, содержащий полный ответ на сегодняшние поиски, им оказалась карта для развития веб-программиста в 2021 году в форме, которая мне подходит. Набор инструментов перечисляется и основан на сегодняшних трендах, и что немаловажно она проста в понимании. Я считаю что будет кощунством не использовать её, поэтому с этого момента она становится для меня главным ориентиром.
Вот пример карты для front-end…
Думаю на этом поиски по данной теме можно закончить, да и дальнейшие поиски считаю бессмысленными из-за полноты охвата различных направлений веб-разработки в данной карте.
В следующем посте мы наконец-то приступим к расмотрению карты. А и чтобы не забыть, вот ссылка на репозиторий с картой. https://github.com/kamranahmedse/developer-roadmap