Как цветовое решение сайтов и приложений влияет на конверсию
Цвета в жизни человека занимают фантастически много места. Они заставляют нас принимать решения — от «это яблоко есть пока рановато» до «этот Ferrari отлично подойдет цвету моей помады». Для 85% людей цвет — определяющий фактор покупки.
Что касается веба, цвета были и остаются вопросом исключительно субъективным. Это всегда горячая тема для споров. Какая кнопка «купить» лучше продаст ваш товар — оранжевая, как у Amazon, или синяя, как у eBay? Почему-то на некоторых семинарах о digital (особенно на небольших) до сих пор продолжают утверждать, что оранжевая, и побольше.
Что формирует конверсию
Конверсия — любое целевое действие пользователя. Самый простой пример — клик по кнопке «положить в корзину». Проведем простой диванный анализ: что нужно для того, чтобы пользователь нажал на заветную кнопку.
✪ Он заинтересован в покупке, то есть является целевым посетителем (правильный трафик).
✪ Его устраивает цена товара (правильная ценовая стратегия).
✪ Он получил достаточно информации о продукте — надлежащего качества и в нужном объеме (правильный контент).
✪ Он интуитивно ориентируется в интерфейсе (правильное UI-проектирование).
✪ Наличие психологических мотиваторов (правильный визуальный дизайн).
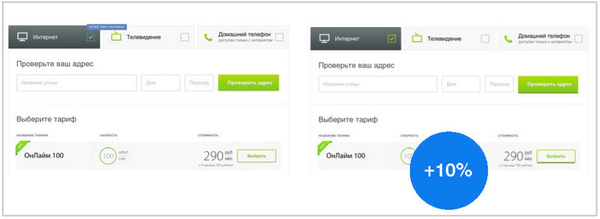
Навскидку получается пять пунктов. Цвет кнопки, контрастность с соседними элементами, объем, тень, блики и прочие «рюшечки» — это всё про последний пункт. Насколько он решающий? На одном из наших проектов мы специально провели эксперимент — запустили A/B-тест двух видов форм заказа. Второй дал на 10% больше конверсий:
Не сразу можно заметить, что вся разница заключается только в объеме кнопок. В первом варианте чистый флэт («плоский» дизайн), а во втором у кнопок есть объем. Однако это не значит, что нужно срочно переделывать плоские кнопки на своем сайте. Этот пример подтверждает только то, что именно в данном случае объемные кнопки нажимали чаще. Вопрос — почему.
Мы плавно подошли к следующему важному пункту, который расскажет, почему настоящий конверсионный дизайн — это вообще не про перекрашивание кнопок в оранжевый, зеленый, красный или какой-либо еще цвет.
Теории цвета и при чем здесь конверсия
Разработка дизайна нового интерфейса — это всегда два больших пласта. Визуальный дизайн и проектирование UI. Назначение обоих — управлять вниманием пользователя, помогать ему сориентироваться в интерфейсе и одновременно подтолкнуть к целевым действиям. Умение визуального дизайнера правильно работать с цветом и формой влияет на то, насколько интерфейс будет конвертирующим. Но это отнюдь не игра в цвета, а следование своду принципов.
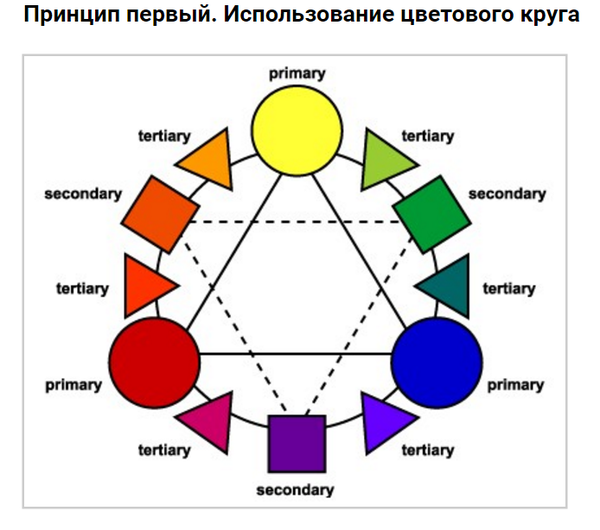
Первичные цвета (красный, желтый, синий) смешиваются для получения вторичных. Вторичный и первичный дают следующий — третичный оттенок. И так далее почти до бесконечности. Если к цвету добавляется белый или черный, получается его более светлый или темный тон.
При разработке визуального дизайна цветовое колесо используется для выбора наиболее подходящих друг другу цветов — они или отстоят друг от друга на противоположных сторонах круга, или располагаются рядом. В первом случае получается контрастное сочетание, подходящее для выделения элементов. Во втором — гармоничный плавный переход от одного оттенка к другому, который используется, когда не нужны визуальные акценты.
Чаще мы видим именно комплементарную схему — она применяется для того, чтобы подтолкнуть пользователя к целевому действию, например, как на главной странице Ozon.ru:
Принцип второй. Использование цветовых схем
Чтобы управлять вниманием, нужно уметь расставлять графические и композиционные акценты.
Наиболее удачная схема для конверсий — та, в которой есть один явный цветовой акцент. Им обычно и выделяются элементы, с которыми пользователю нужно взаимодействовать. Компания Basekit хотела увеличить продажи и сделала редизайн страницы с тарифами. Стилевое решение осталось прежним, при этом добавились цветовые плашки, акцентирующие внимание на стоимости, а CTA-кнопки были унифицированы — на замену разноцветным пришли одинаковые зеленые. Результат — рост конверсии на 25%.
Принцип третий. Баланс цветов
Чтобы добиться сбалансированного решения, которое будет лучшим образом управлять пользовательским вниманием, рекомендуется комбинировать цвета в соотношении 60/30/10:
✪ 60% — доминирующий цвет.
✪ 30% — дополнительный цвет (можно использовать два оттенка одного).
✪ 10% — цветовые акценты.
Пример из повседневной жизни — мужской костюм. Пиджак и брюки доминируют, рубашка дополняет, а галстук становится цветовым акцентом.
Согласно этому правилу, в визуальном дизайне 60% занимает фон, 30% — заголовки и меню, 10% — элементы, к которым нужно привлечь наибольшее внимание: призывы к действию, кнопки и ссылки.
До идеального соответствия доводить не стоит. Главная мысль — должны быть основные цвета и цвета для акцентов. Можно проверить свой макет на сбалансированность оттенков, например, с помощью инструмента Image Color Extract. Результаты нашего эксперимента (в правой колонке приведены только основные цвета страницы):
Принцип четвертый. Связь размера текста и его контраста
Текст с разным кеглем (размером шрифта) имеет разные требования к контрасту с фоном. Более крупный текст может быть менее контрастным без ущерба для восприятия. И наоборот, мелкий текст должен быть более контрастным — для того, чтобы читаемость была хорошей. W3C советует придерживаться минимальных контрастных соотношений:
✪ 4,5:1 — для текста, набранного кеглем до 14 pt в жирном начертании и до 18 pt — в обычном.
✪ 3:1 — для крупного текста.
Контраст — это не только сочетание комплементарных цветов (те цвета, которые располагаются друг напротив друга на круге). В первую очередь контраст — это акцентирование. Он помогает выделить наиболее важные элементы и обратить на них внимание пользователя. Показатель контрастности текста и фона можно легко вычислить, например, с помощью сервиса Contrast Ratio. Получили показатель меньше нужного — увеличивайте контраст.
Принцип пятый. Психология цветов
Есть еще один принцип, к которому чаще всего и апеллируют заказчики сайтов — эмоциональная составляющая цветов. Именно поэтому мы так редко встречаем сайты, цветовые акценты на которых расставлены коричневым — он просто никому не нравится.
У людей сформировались стереотипы, относящиеся к цветам. И с этим тоже нужно считаться. Кстати, мода наряжать новорожденных мальчиков в синее, а девочек — в розовое пришла только после Первой мировой войны. До этого цветового стереотипа «синее для него, розовое для нее» просто не существовало.
Опрос американского дизайнера Джо Халлока показал, с какими качествами люди наиболее часто связывают разные цвета:
✪ Доверие: синий (34%), белый (21%), зеленый (11%).
✪ Безопасность: синий (28%), чёрный (16%), зеленый (12%).
✪ Скорость: красный (76%).
✪ Доступность: оранжевый (26%), жёлтый (22%), коричневый (13%).
✪ Высокое качество: чёрный (43%), синий (20%).
✪ Технологичность: черный (26%), серый (23%), синий (23%).
✪ Надёжность: синий (43%), черный (24%).
✪ Мужество: фиолетовый (29%), красный (28%), синий (22%).
✪ Юмор: оранжевый (28%), желтый (26%), фиолетовый (17%).
Мужчины и женщины воспринимают цвета по-разному. Универсальный цвет — голубой, его предпочитают 57% мужчин и 35% женщин. Коричневый цвет вызывает отторжение у мужчин, а оранжевый — у женщин. В обоих случаях наименее привлекательные цвета называли «дешёвыми». С возрастом и у мужчин, и у женщин усиливается неприязнь к жёлтому и оранжевому. Представители обоих полов предпочитают холодные оттенки на сайтах — 56% мужчин и 76% женщин.
Некоторые даже пытались связать цвета логотипов известных брендов с эмоциями, которые те доносят. Однако это спорная классификация, из которой не очень понятно, как автомобильный премиум-бренд Range Rover транслирует эмоцию «мир, рост, здоровье».
Человеческое отношение к тем или иным цветам — вещь крайне субъективная, это зависит от контекста. Известен эксперимент маркетинговой платформы Hubspot: ее представители сделали кнопку на сайте сначала зеленой, а затем красной. Результат: красная победила с отрывом в 21%. Но не стоит трактовать этот кейс как «красные кнопки дают больше конверсии».Взгляните на страницу, и всё станет понятно.
Высокие конверсии дал не конкретный цвет, а его контраст с остальными. На странице превалирует зеленый: логотип, иконки, цвета на изображении справа. При этом красных оттенков практически нет — за исключением пары мелких деталей на иконках. Именно поэтому красная, а не зеленая кнопка стала более эффективной — она лучше управляет вниманием пользователя в конкретном случае.
Другие примеры
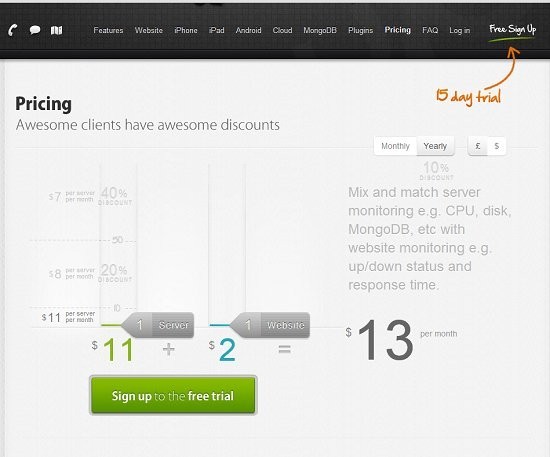
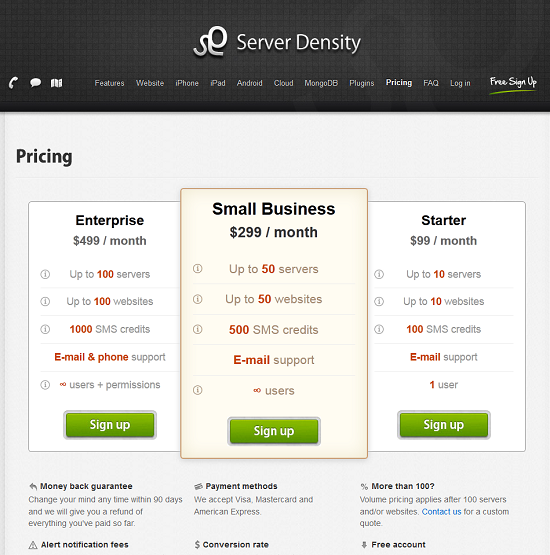
Цвета — это только один из инструментов в проектировании интерфейсов. Нельзя рассматривать их вне контекста. Компания Server Density полностью переработала страницу тарифов, чтобы решить две задачи:
✪ Убрать визуальный акцент с призыва зарегистрироваться бесплатно, поощрить подписки на платные тарифы.
✪ Стимулировать существующих клиентов продлевать подписку.
В данном случае более традиционная подача интерфейса (вместо «креативной») сыграла на руку бренду: после обновления дизайна пользователи стали на 25% реже кликать на бесплатную пробную версию и начали чаще покупать платные тарифы. В результате общий доход компании увеличился на 114%.
Также интересен пример, опровергающий популярное заблуждение о том, что количество вариантов действий снижает конверсию. Сервис почтовых рассылок GetResponse провел эксперимент: разместил на главной странице сразу две CTA-кнопки — «купить» и «попробовать бесплатно».
Ожидалось, что продажи сократятся, однако они остались на прежнем уровне. При этом количество регистраций увеличилось на 158%. Это можно объяснить возможностью выбора пользователя — часто потенциальный клиент заинтересован в услуге, но не хочет рисковать сразу. Поэтому альтернативные варианты, размещенные рядом, благотворно влияют на конверсию.
Иногда конверсия страдает из-за лишних элементов — достаточно убрать их, и эффективность сайта вырастет. Так поступили в компании SuperOffice. На странице «Запланировать бесплатную версию» остались только поля для ввода персональных данных — так лучшее управление вниманием пользователей привело к росту конверсии на 197%.
Выводы
Восприятие цвета как такового должно учитываться при разработке UI, однако этому пункту не стоит уделять слишком пристальное внимание. Оранжевые кнопки не продают лучше или хуже. Всё зависит от контекста, в котором они используются.
Для того, чтобы дизайн был конверсионным, нужно управлять вниманием аудитории — для этого есть выработанные принципы, о которых мы сегодня и поговорили. Главная задача — сместить фокус на нужный элемент интерфейса, будь то форма заказа, кнопка покупки или что-то еще. Например, здесь пользователь обращает внимание на яркие цветные иконки, а не на главный сервис — форму заказа авиабилета:
Чтобы окончательно выяснить, лучше ли начнет продавать кнопка с другим цветом, объемом или расположением, стоит всегда резервировать часть бюджета на A/B-тесты.