Как дизайнеру тренировать насмотренность?
Контекст
На моих предыдущих постах можно заметить, что раньше я работал помощником машиниста на РЖД. Теперь вот уже более 3 лет я работаю ux/ui дизайнером и мне есть, чем поделиться. Я довольно много сижу на Пикабу и решил здесь немного рассказывать о том, как я учусь, работаю. А еще знаю, что здесь есть и токсичная аудитория, поэтому сразу посылаю вас куда надо 😉. Основная цель — учить дизайну и пересказывать информацию так, чтобы было понятно, а еще закреплять собственные знания. В этом посте я хочу поговорить про важный навык дизайнера — насмотренность.
Как это работает?
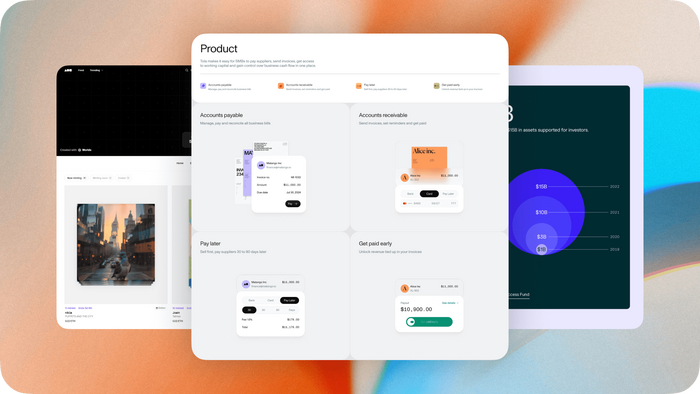
Раньше я постоянно смотрел красивые сайтики на Landbook, Behance, Awwwards и других подобных сайтах. Сейчас я изменил свой подход и вот уже 8 недель, каждый день я делаю анализ конкретного, выбранного референса.
Я не придумал этот подход, а просто скомбинировал: взял метод Антона из агентства Crauch и туториала одной из школ дизайна WDA. Такой прием помогает мне замечать детали, которые раньше ускользали из-за быстрого просмотра и скроллинга референсов, да и просто не «закостенеть». Можно перейти по ссылке и увидеть все наглядно. Надеюсь вам будет полезно!



Графический и Веб-дизайн
1.1K постов12.5K подписчиков
Правила сообщества
Можно:
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
Нельзя:
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;