Говнокодим кликербота на JS на примере Пикабу. 1: click() и querySelector()
Введение
Давно думаю попробовать написать несколько материалов, как легко в браузере писать ботов и не только. Не кармы ради, а плюсиков для. Шутка с долей шутки.
Данный материал не является пособием по программированию. И данный код ни в коем случае не считать эталонным! Использовать его надо с умом в любых интересах в познавательных целях, не во зло.
Если материал окажется интересным, то продолжу.
В материале могут встречаться разного рода ошибки и опечатки, ибо это пишется с ходу, а исправить их Пикабу не позволит. Не сердитесь сильно.
Пока писал пост, гадал: "забанит, не забанит, забанит, не забанит ли меня администрация за такой пост?"
А к гуру JS просьба править меня, но не мешать. Знаю, сейчас набежит куча умных и напишут готовые куски года с готовые кликерами, тем самым испортив дальнейший накал страстей в постах. В общем набегут профи из отряда спойлеристов. Но, уважаемые гуру, прежде чем писать, вспомните про одного такого на премьере Звездных войн :D
Глава 0. Немного обо всём этом
Немного вводной, так скажем основы основ. Особенности описанного далее материала в том, что ботов (он же UserScript, гуглится легко что это такое) можно писать прямо в любимом браузере для любимого браузера. Преимуществ в этом много, начиная с удобства разработки и заканчивая наименьшей заметностью бота при меньших усилиях. В своё время я для одной игры написал бота. Разработчики хвалились, что они отслеживают ботов и банят. Но забанить меня в течение пары месяцев у них не получилось. Только когда я потерял интерес (как раз где-то через месяц) я оставил специально "дыру" и только тогда они начали подозревать неладное, но аргументов на забанивание всё равно не нашли. Но боты выступают не только в виде читерства, но и например для разгадки простых капч. В другой игре постоянно, по поводу и без надо было вводить капчу, простую. Тогда я написал разгадывателя капчи с 99.5% (примерно) попаданием. Но зря, через некоторое время капча была убрана разработчиками.
По сути эти боты - это просто кликеры (автокликеры), хотя можно сделать и не кликера, а фонового, но это, если и буду описывать, то в самом конце цикла статей.
Также, для удобства работы рекомендую пока что ознакомиться, а в будущем обязательно поставить Greasemonkey или Tampermonkey. Есть ещё Scriptish, но он мне не понравился. А также можно использовать UserScripts "как есть" в Хроме, но это чуть менее удобно.
Тут и далее материал будет писаться на основе браузера Firefox, ибо там есть очень хороший плагин для разработчиков FireBug и я к нему привык. Но в других браузерах есть всё тоже самое, свои инструменты для разработчика, просто чуть по другому выглядит и называется. Чтобы продолжить их надо открыть, для этого надо нажать F12. Если у вас не открываются они, например в Сафари, то ищем в гугле "название_вашего_браузеран открыть инструменты разработчика".
Далее под Хромом будут подразумеваться все браузеры основанные на хромоподобном движке webkit/blink, это Опера, Яндекс и другие.
Все названия элементов меню и прочего я буду писать примерные, обобщенные, а вы уже ищите что-то похожее.
Скрины, если и будут, то могут быть из разных браузеров, там где это нагляднее показывается.
Данный материал не рассказывает о кроссбраузерности. В материале используются только современные достижения для современных браузеров.
Глава 1. Функция click() и querySelector
В данной главе мы научимся пользоваться консолью, научимся искать и изменять элементы, ну и кликать.
Мануал
click() https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement...
querySelector() https://developer.mozilla.org/ru/docs/Web/API/Document/query...
Начнем с авторизации на Пикабу. Все свои эксперименты с авторизацией я провожу в Инкогнито режиме на тестовом аккаунте, но это не принципиально.
И так мы открыли Инструменты разработчика и там находим Консоль. В ней мы будем тестировать наш JS код.
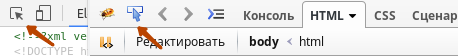
Авторизация происходит следующим образом: вводится "логин" и "пароль" и нажимается кнопка "войти". Первым делом нам надо ввести данные. Но надо знать куда ввести, в какой элемент на странице, то есть найти элементы под названием input. Конечно же не любые, а именно для логина и пароля. Кто пользуется Firebug или Хром необходимо будет поставить курсор на этот input, нажать правую мышь и выбрать пункт "инспектировать элемент". В консоли откроется наш элемент. Если у вас нет подобного пункта, то в консоли должна быть кнопочка придется искать его по всему документу самим.
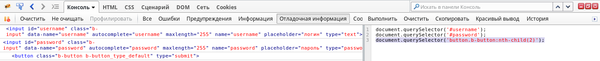
(на картинке ниже слева Хром, правее Firebug)
После того как выбрали его, необходимо найти пункт типа "скопировать селектор" или CSS. Вроде любой браузер должен копировать самый короткий селектор. Кроме Firebug, он копирует самый длинный, полный селектор.
Для input'а логина у меня получился вот такой "#username", то есть выбор по ID. Для пароля получилось аналогично "#password". Ну и чтобы потом не возвращаться, скопируем кнопку "button.b-button:nth-child(2)", тут уже нет ID, поэтому селектор получается сложнее.
Более подробно с этим можно ознакомиться по ссылке выше или в учебнике по CSS, это основы CSS.
Кратко
https://learn.javascript.ru/css-selectors
Подробно
http://htmlbook.ru/metki/selektory
Теперь с помощью querySelector() мы может обращаться непосредственно к данным элементам. Наберем это в консоли, не забыв добавить document перед нашей функцией. Подробно вдаваться не буду, если кратко "Надо, Федя, надо", чуть подробнее вот тут http://javascript.ru/document, а более развернуто полно материала в гугле.
Получается вот такие строки:
document.querySelector('#username');
document.querySelector('#password');
document.querySelector('button.b-button:nth-child(2)');
Выполняя каждую строку отдельно, в консоли мы увидим наши элементы.
Чтобы вбить данные в форму нам надо заполнить атрибут value (http://htmlbook.ru/html/input/value). Достучаться до него очень просто: document.querySelector('#username').value;
Так просто не с каждым атрибутом, но сейчас не об этом.
Если мы попробуем выполнить данную строку в консоли, то мы получим то, что там вбито. По умолчанию у нас сейчас пустая строка. Чтобы заполнить, нам надо просто присвоить этому атрибуту значение: document.querySelector('#username').value = "Гость";
Обязательно брать строки в кавычки всегда!
Тоже самое нам надо повторить с паролем: document.querySelector('#password').value = "Пароль";
Выполняем эти строки в консоли и увидим, что форма заполнилась. Теперь нам надо её просто отправить, нажав соответствующую кнопку. В этом нам поможет функция click().
document.querySelector('button.b-button:nth-child(2)').click();
Выполняем эту строчку и у нас произойдёт отправка. Если выполнить все три строчки разом, то произойдёт сразу, в порядке переданных строк, заполнение и вход.
На этом авторизация (вход) готов, всего три строчки кода. В следующей статье на примере кликера будет цикл, чтобы заинтересовать и уже видеть результат.
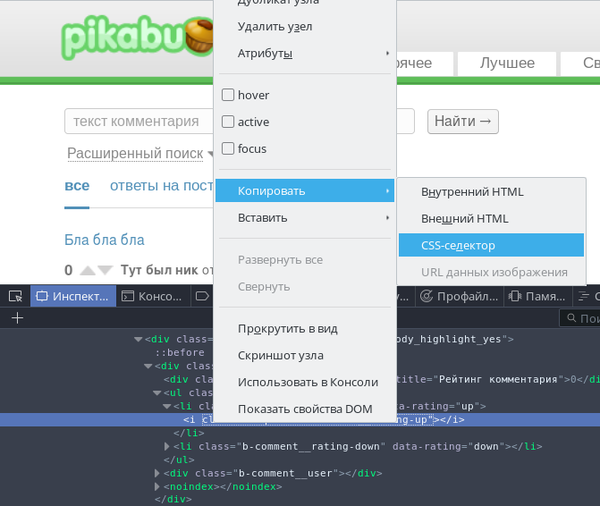
"Бонусом": тоже самое можно сделать с выставлением плюса или минуса комментарию. Выбираем наш элемент и кликаем:
document.querySelector('#comment_ТУТЦИФРЫТЕКУЩЕГОКОММЕНТА > div:nth-child(1) > div:nth-child(1) > ul:nth-child(2) > li:nth-child(1) > i:nth-child(1)').click();
Эпилог поста
В планах примерно такой порядок материал:
2. Цикл (какой-то один или два, а не все).
3. Условия (if/else) и Интервалы (setTimeout/setInterval)
4. Массив, хранилища (наверное только localStorage) и прочее что понадобится. например JSON.
5. Load (по сути пересказ материала https://learn.javascript.ru/onload-ondomcontentloaded)
Планы неточные, могут меняться, в частности по пожеланиям в комментариях.





Web-технологии
461 пост5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb