Скрипт комментариев для сайта
Доброго всем времени суток. Хотел бы поделиться со всеми самописным скриптом коментариев для сайта.
Для этого нам потребуется создать четыре файла:
baner.php
mes.php
pole.php
script.php
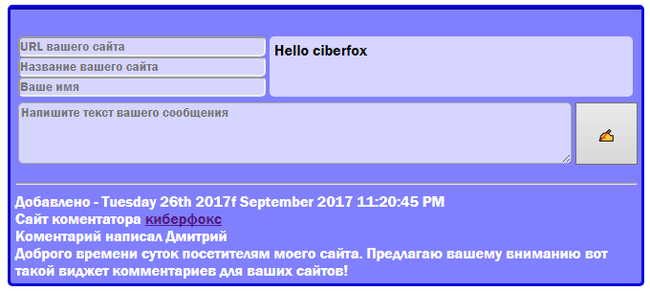
В первый файл можно просто написать любое приветствие или что там захотите, а при желании его вообще можно не создавать, он просто для красоты, во второй ничего писать не надо, туда будут записываться сообщения, в третий файл поместим такой скрипт:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<style>
.nise{
border-radius: 5px;
background: #d5d5ff;
color: #0000ff;
font-family: Franklin Gothic Medium;
}
#comento{
width: 650px;
font-family: Franklin Gothic Medium;
color: #ffffff;
padding: 5px;
padding-top: 25px;
border-top: 5px;
background: #8080ff;
border-color: #0606ff;
border-radius: 5px;
border-style: ridge;
}
#send{
color: #ffffff;
height: 65px;
width: 65px;
}
#baner{
height: 53px;
width: 370px;
padding: 5px;
background: #d5d5ff;
border-radius: 5px;
}
</style>
<div id="comento">
<form id="host" name="host" action="script.php" method="POST">
<table><tr><td>
<input type="text" size="35" class="nise" name="host1" id="host1" placeholder="URL вашего сайта" maxlength="50"><br>
<input type="text" size="35" class="nise" name="host2" id="host2" placeholder="Название вашего сайта" maxlength="50"><br>
<input type="text" size="35" class="nise" name="host3" id="host3" placeholder="Ваше имя" maxlength="50"></td><td>
<div id="baner">
<?php
include "baner.php";
?>
</div></td></tr></table>
<table><tr><td>
<textarea rows="4" cols="80" class="nise" name="host4" id="host4" placeholder="Напишите текст вашего сообщения" maxlength="1000"></textarea>
<br></td><td>
<input type="submit" id="send" value="✍"></td></tr></table>
</form> <div id="result"></div></div>
<script> $("#result").load("mes.php"); </script>
А в четвертый:
<?php
if (isset($_POST["host1"])) {
$adr1 = $_POST["host1"];
$adr2 = $_POST["host2"];
$adr3 = $_POST["host3"];
$adr4 = $_POST["host4"];
$name = "Комментарий написал";
$time ="Добавлено - ".date("l dS of F Y h:i:s A");
$adr1=htmlspecialchars($adr1);
$adr2=htmlspecialchars($adr2);
$adr3=htmlspecialchars($adr3);
$adr4=htmlspecialchars($adr4);
$adr1=substr($adr1,0,50);
$adr2=substr($adr2,0,50);
$adr3=substr($adr3,0,50);
$adr4=substr($adr4,0,1000);
$referer=getenv("HTTP_REFERER");
if (!ereg("^http://helga-king.ru/script/pole.php",$referer)) {
echo "Лучше застрелись\n"; exit;
}
$fd = fopen("http://helga-king.ru/script/mes.php", 'a+') or die("не удалось создать файл");
$str = "<hr>$time<br>Сайт комментатора <a href='" . $_POST["host1"] . "'>$adr2</a><br>$name
$adr3<br>$adr4<br>"; fwrite($fd, $str); fclose($fd); }
?>
<br><br><br><br><br> <center><h1>
Ваш комментарий успешно добавлен <a href="pole.php">Вернуться назад</a></h1></center>
Прошу заметить, что в скрипте для четвертого файла ОБЯЗАТЕЛЬНО необходимо вместо ссылки на страницу моего сайта (!ereg("^http://helga-king.ru/script/pole.php",$referer)) вам вставить ссылку на страницу вашего сайта, где будет находиться ваш виджет комментариев. Это делается в целях защиты от злоумышленников которые могут сплагиатить скрипт. Как только кто-то его скопирует и вставит на другой сайт, то сразу же у того горе хакера на его странице появиться вежливое предложение застрелиться.
Источник скрипта http://helga-king.ru/script/n53.html



Web-технологии
492 поста5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb