Горизонтальный скролл на мобильных устройствах в веб-версии сайта
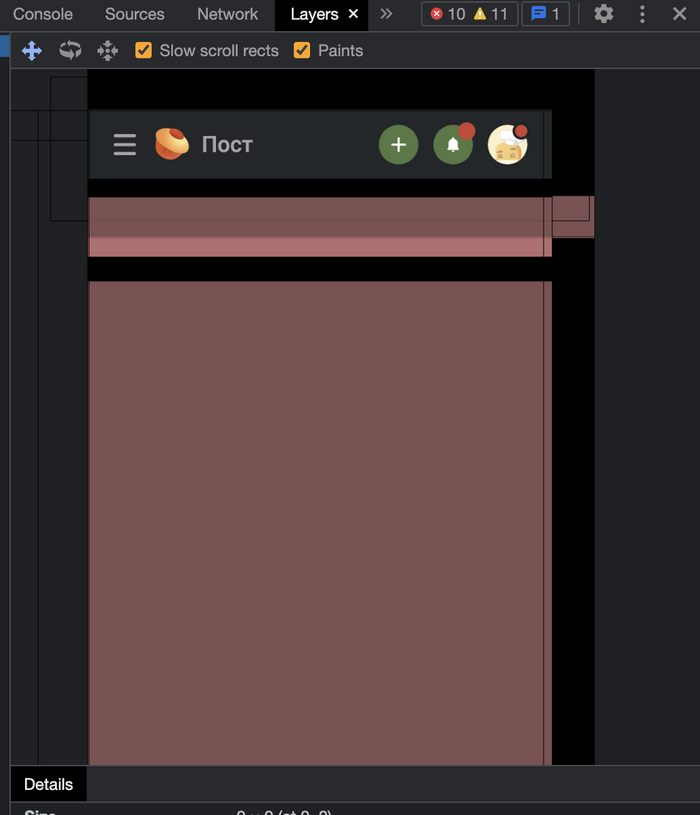
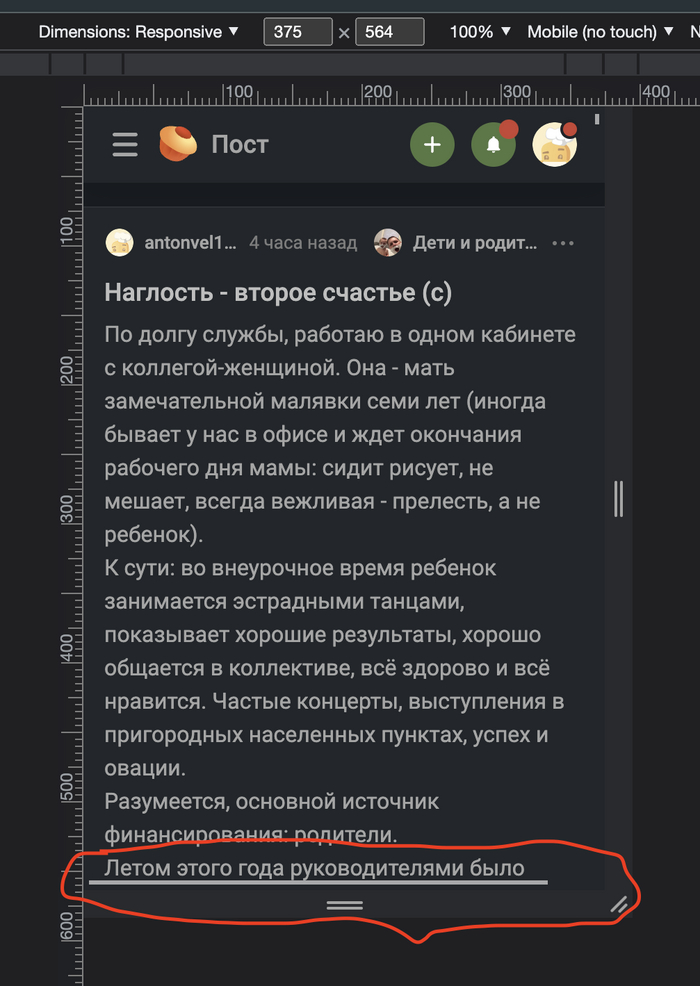
Это сложно воспроизвести в десктопном браузере. Можно только увидеть наличие горионтального скролла, если в инструментах разработчика выбрать mobile и открыть любую статью. Можно еще увидеть проблему в layers.
Проблема в стрелочке карусели, в классе .carousel__scroll_hidden.carousel__scroll_right из-за свойства right: -34px
Баг появился не так давно (около 2 недель назад, может позже). Жутко раздражает, когда при скролле контент шатает в разные стороны. Пожалуйста исправьте!
Chrome 109.0.5410.0 (эмуляция mobile)
Safari 16.0 (IOS)





Багрепорты
7.2K постов1.1K подписчиков
Правила сообщества
Опишите подробно:
- Возникшую проблему
- Порядок действий для повторения проблемы
- Версию Пикабу: ПК, мобильная браузерная, приложение Android, приложение iOS- Ваше устройство, ОС, браузер
Приложите скриншоты или видео с проблемой
И мы постараемся помочь :)