Полёты в map-chat
Для начала, неплохо было бы научиться просто перемещаться по карте. Что для этого надо? Зайти в консоль своего браузера (обычно её довольно легко найти после нажатия F12, она будет подписана console) и вставить туда некий свой скрипт. У нас это будет:
var x = 33, y = 33;
function up(delt){
y = y+delt;
}
function down(delt){
y = y-delt;
}
function left(delt){
x = x-delt;
}
function right(delt){
x = x+delt;
}
setInterval(function() {userLocation = new google.maps.LatLng(y, x)}, 1000);
setInterval(function() {fuzzyUserLocation = new google.maps.LatLng(Math.round(y100) / 100, Math.round(x100) / 100)}, 1000);
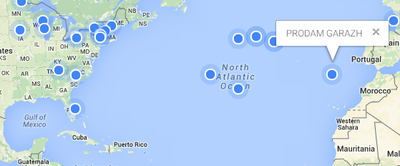
Копируем, вставляем, жмём enter, пишем сообщение в чат и вуаля - мы находимся практически на экваторе, около Африки (по координатам (x; y), которые в данном случая являются градусной мерой, то есть "x" у нас от -180 до +180, а "y" от -85 (южный полюс) до +85 (северный полюс). Да-да, "y" лежит НЕ в пределах от -90 до +90 -- понятия не имею почему, но автор чата видимо решил, что так лучше.
Что мы теперь можем? Например, передвигаться в нужную сторону, путём ввода в консоль "команд" up, down, right, left и передачи в них параметра - числа градусов, на которое хотим сместиться. Например, пишем в консоль left(40), жмём enter, пишем сообщение в чат (позиция обновляется только после этого пункта) и смотрим как точка целеустремлённо прыгнула в сторону устья амазонки.
При желании, можно задать координаты вручную, написав в консоль x=число; y=число;, обновление позиции произойдёт так же только после того, как вы что-то напишете в чат.
Думаю, прописывать все эти передвижения вручную вам уже малость надоело. Почему бы процесс не автоматизировать?
Чтобы стартовать:
var i = setInterval (function(){left(2); down(1);}, 2000);
когда надоело неудержимо ползти в каком-то направлении:
clearInterval(i);
Теперь по пунктам. Куда двигаться пишем в фигурных скобках после function() через точку с запятой. Как быстро двигаться - число после запятой (в примере - 2000) в миллисекундах. Не рекомендую ставить меньше 1500-1000 -- прилетит автобан по ip, придётся менять его.
Если хотим двигаться и автоматически при этом что-то писать, то добавляем в setInterval функцию publish(topic, "text"); (содержимое кавычек, разумеется, произвольное. Хоть "text", хоть "nuke from korea":))
Итого:
var i = setInterval (function(){left(2); down(1);publish(topic, "text");}, 2000);
остановка такая же:
clearInterval(i);