Оптические эффекты в пользовательском интерфейсе, ч.2
Всем привет!
Спасибо всем, кто подписался на меня, продолжаем статью.
Первая часть тут: https://pikabu.ru/story/opticheskie_yeffektyi_v_polzovatelsk...
Если вы не дизайнер и вам неинтересно — смело проходите мимо.
2. Выравнивание различных форм
Оптическое выравнивание является логическим продолжением темы оптического баланса
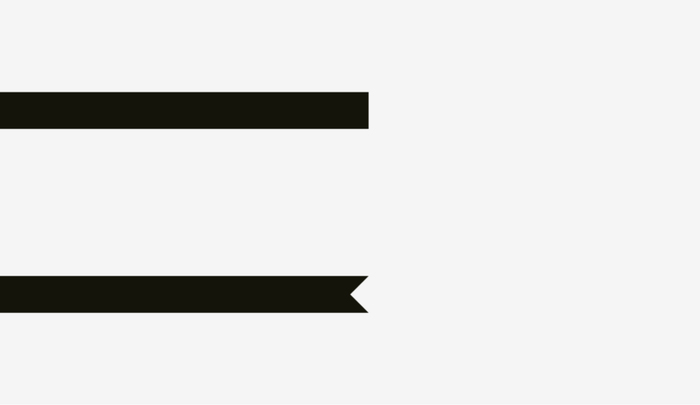
и феномена оптической массы. Взгляните на полоски ниже. Они одинаковой длины?
Что касается пикселей, то ответ — это твердое «да». Однако кажется, что нижняя полоса выглядит короче, чем верхняя.
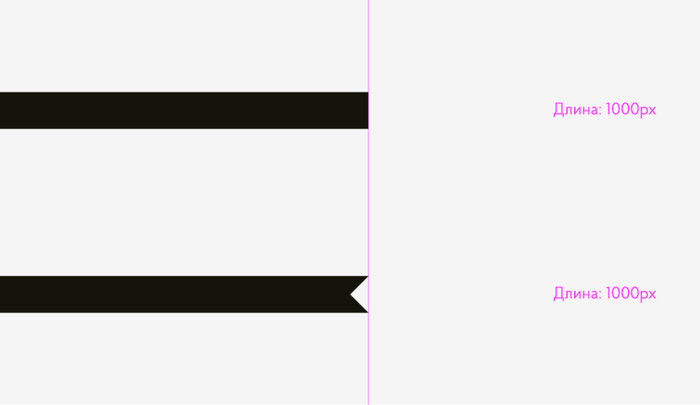
Ещё одна картинка с двумя полосами. Что изменилось?
Я применил оптическую компенсацию для нижней полосы. Равновесие достигнуто за счёт того, что острые части «флажка» выходят на 20 пикселей за длину верхней полосы. Оптически этот приём выравнивает обе формы.
А теперь несколько более сложных примеров с полосками разной формы.
Итак, если вы создаёте плакат с загнутой лентой и текстом на ней, или накладываете яркий «скидочный» ярлык на карточку продукта интернет-магазина, то разумно сделать их оптически сбалансированными. Острые края должны выходить немного за пределы остальной формы, особенно если это прямоугольник.
А как насчёт выравнивания обычного текста и абзацев, которые имеют фон? Это зависит
от визуальной плотности фона. Если он светлый, вы можете выровнять выделенный абзац
с остальным текстом.
Поскольку фон блока «...Самое важное...» светлый, он не мешает чтению текстового потока. Для тёмного фона лучше использовать другой подход. На рисунке ниже чёрный фон выравнивается по ширине формата, а выворотка внутри блока снабжается отступами.
Тот же принцип будет работать с кнопками и полями ввода. Конечно, это не строгое правило, а рекомендация для оптического выравнивания интерфейса.
Слева.
Светлый фон полей ввода может выходить за пределы собственных заголовков и ограничений поля ввода текста. Правый край кнопки «Отправить» не полностью выровнен с фоном поля ввода сообщения, потому что кнопка темнее и выглядит оптически массивнее.
Справа.
У полей ввода есть рамка, по которой я выровнял заголовки полей. Информация внутри полей ввода имеет отступы. У кнопки «Отправить» правый край — треугольный, поэтому вся кнопка смещена вправо, чтобы сбалансировать её и поля ввода выше.
И здесь мы подходим к ещё одному аспекту выравнивания — выравнивание текста и значков. Посмотрите на кнопки ниже. Текст расположен по центру?
Трюк в том, что на правой кнопке я немного переместил слово влево, так как правый край треугольный. Кроме того, кнопка в виде стрелки на 21 пиксель шире, чтобы выглядеть оптически равной прямоугольной кнопке.
У текстовых кнопок есть не только горизонтальное выравнивание, но и вертикальное выравнивание слова и фона. Первый подход, о котором я хотел бы рассказать — выравнивание, основанное на высоте прописной буквы шрифта (так называемая высота шапки). Она равна высоте буквы «Н» или «П».
Пространство выше и ниже прописной буквы выравнено относительно краёв кнопки. Это разумно, потому что команды, как правило, пишутся с прописных букв. Английский алфавит располагает чуть большим количеством букв с верхними выносными элементами (l, t, d, b, k, h) в отличии от русского (б, ё,й, ф); нижних же выносных элементов букв в английском алфавите, наоборот, меньше (y^, j, g, p), чем в русском (д, р, у, ф, ц, щ)
Другой подход заключается в выравнивании надписи и фона с использованием высоты строчной буквы шрифта (так называемой x-height). В шрифтах sans и sans serif x-height равен (не поверите) высоте строчной буквы «х».
Такой подход тоже имеет смысл, поскольку основной оптический вес текста сосредоточен в области, где помещаются строчные буквы. Но лично я считаю внешний вид такой кнопки несбалансированным.
Есть ли разница между этими подходами? Да, есть. Тем не менее, графически, она не так уж и велика.
Ситуация с иконками на кнопках немного иная. Поставим популярный значок «Отправить» на круглую кнопку. Какой вариант выглядит лучше?
Надеюсь, вы заметили, что что-то не так с левой кнопкой. Это происходит из-за методов выравнивания. Слева значок обработан так, как если бы он был прямоугольным. В определённой степени это правильно, потому что при отправке файла SVG или PNG разработчику он имеет вид прямоугольного листа с рисунком на нём. Правый вариант показывает значок, размещенный так, чтобы все его острые края имели одинаковое расстояние до круга кнопки на фоне.
Если вы подготовили файл для разработчиков, то нужно зарезервировать некоторую область, чтобы они могли центрировать значок на фоне оптически правильно.
Та же история с кнопками «Воспроизвести». Если напрямую выровнять эти фигуры относительно друг друга (скруглённый прямоугольник и треугольник) — кнопка будет выглядеть странно.
Если вы хотите расположить треугольник оптически лучше, окружите его и выровняйте этот круг с фоном кнопки.
ВАЖНО ПОМНИТЬ
Формы с острыми краями должны быть больше, чтобы выглядеть сбалансированными с соседними прямоугольными объектами.
Выравнивание по высоте прописных букв — эффективный и широко используемый метод позиционирования названий кнопок на их фоне.
Один из эффективных способов правильно расположить треугольный значок на кнопке — окружить его и выровнять круг с фоном.