Неправильная ширина элемента в заголовке при ширине страницы <=1024px
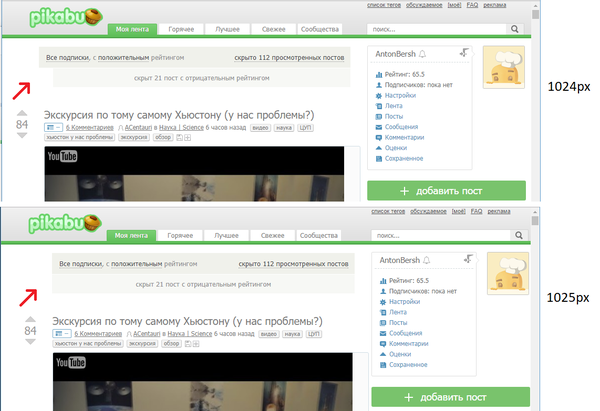
Заметил что при ширине окна не более 1024px следующий элемент имеет неверную ширину:
Сверху показано условно-ошибочное отображение которое показывается при ширине до 1024px включительно. Снизу показано условно-верное отображение которое показывается при ширине от 1025px включительно и не мозолит глаза.
Как вариант, можно было бы поместить их в один div (который будет содержать только эти два элемента) и уменьшить количество CSS определяющего ширину и цвет текста чтобы они выглядели однородно.
Спасибо за Вашу работу, @SupportTech.



Багрепорты
7.6K постов1.1K подписчиков
Правила сообщества
Опишите подробно:
- Возникшую проблему
- Порядок действий для повторения проблемы
- Версию Пикабу: ПК, мобильная браузерная, приложение Android, приложение iOS- Ваше устройство, ОС, браузер
Приложите скриншоты или видео с проблемой
И мы постараемся помочь :)