Говнокодим кликербота на JS на примере Пикабу. Часть 2.
Первую часть приняли не особо доброжелательно. Л - логика Пикабу. Очень странная. Полезные посты, по субъективному мнению, сливают, а хрень всякую выводят в горячее. И только сейчас понял, наверное по этому я горячее уже давно не читаю. Ну ладно, хватит плакаться.
Специально для моих двух анонимных подписчиков, которые появились после предыдущей части.
Немного обдумав понял, что не стоит делать провокационные посты, поэтому в этом посте я покажу полезную фичу для людей интенсивно пишущих на Пикабу. А именно покажу, как сделать Уведомления о новых сообщениях и в ленте.
Всем местным известно, что в сайдбаре, в карточке профиля, при появление нового поста в ленте и/или сообщения появляется число сообщений. Вот на основе этого и сделаем себе маленький скрипт, в несколько строк. Подобный скрипт можно использовать на любом сайте, можно наблюдать за любым элементом, даже на коком-нибудь условном Форексе следить, когда цена упадёт или вырастет и вовремя среагировать.
В данном посте я буду использовать console.log(), это системная функция, которая позволяет выводить сообщение в консоль. Например console.log('Привет, мир!'); - выведет в консоль сообщение "Привет, мир!". Она очень удобна для отладки. Есть и другие виды сообщений в консоль console.*, но не будем он них, их использование очень редкое, просто знайте, что они есть и подробности знает гугл.
Ещё раз повторю, что писал в прошлый раз. Это не учебник. Скорее наоборот. Это просто способ заинтересовать и небольшие материалы как быстро сделать себе простенькие скрипты. Примеры позволяют быстрее втянуться и начать изучать. Мне всегда было интереснее разбирать готовые примеры, часто без описания, просто чужой код, а не читать тонны макулатуры. Интереснее было писать свои велосипеды, опираясь на чужой готовый код.
Глава 2. Условия
Алгоритм работы очень прост, на человекоподобном русском языке это выглядит так:
если (if) условие совпадает, то выполняем такой-то код
иначе (else) выполняем другой код
На синтаксисе JS это выглядит как-то так:
if (условие){ console.log("Условие верное"); }
else { console.log("Условие неверное") }
В условиях может быть что угодно, зависит от языка и его фич. Все разбирать я не буду, для пример лишь покажу часто используемые: равно == (===), не равно != (!==), больше >, меньше <, больше или равно >=, меньше или равно <=.
То есть например нам надо проверить A равна ли нулю
if (a === 0){ console.log("А равна нулю"); }
else { console.log("А не равна нулю"); }
Также часто используется ещё "промежуточное" условие if else, когда нам надо сделать больше.
if (a === 0){ console.log("А равна нулю"); }
if else (a > 0){ console.log("А больше нуля"); }
if else (a < 0){ console.log("А меньше нуля"); }
else { console.log("не одно из условий не совпало"); }
Данные условия будут выполняться по очереди, пока не найдётся удовлетворяющее условие или не закончатся условия. Если условие совпало, то проход по условиям прекращается, дальше оно не выполняется. То есть только одно условие срабатывает, первое попавшиеся.
Ещё один главный момент: можно использовать if без else. То есть вот такой код:
if (a === 0){ console.log("А равна нулю"); }
если будет совпадение, то он выполнится, если не будет, то соответственно оно просто не выполнится.
Если указано else, то в случае несовпадения else обязательно выполнится, но иногда нам этого не надо, но надо несколько условий, тогда можно сделать сделать вот такое условие:
if (a === 0){ console.log("А равна нулю"); }
if else (a > 0){ console.log("А больше нуля"); }
if else (a < 0){ console.log("А меньше нуля"); }
И в случае совпадения - условие выполнится, иначе ничего не произойдёт. Тут также проход будет пока не встретится совпадение, в противном случае всё проигнорируется.
Также нам надо знать, что любое условие проверяет на само сравнение, а результат сравнения. Если вы в консоли выполните 0 === 0, то увидите ответ true, если выполните 1 === 0, то выведет false. Это называется логическое значение (boolean) true/false или по нашему истина/ложь. Именно его проверяет условие. Также почти всё, что не равно true - будет приравниваться к false.
Гуру, которые осилили прочтение данного материала, усмехнуться и вспомнят про особенности (фичи) JS. Но в данном материале я не хотел бы затрагивать их. Кому интересно - с некоторыми особенностями могут ознакомиться по ссылке.
В предыдущем посте я описывал как находить необходимый нам элемент. По такому же принципу ищем наш элемент (цифру новых постов ленте или сообщений) и копируем его селектор. (Далее актуально для Firefox, Хром копирует более длинный уникальный селектор) Непосредственно сама цифра "скрывается" за селектором .b-user-menu-list__count, но, к сожалению, данный селектор выберет нам только первую цифру, а именно ленту, если там что-то будет. А если ленты не будет, то сообщение. А нам надо точно выбирать ленту и точно выбирать сообщения. Для этого нам надо найти родителя, это будет li с его уникальным селектором .b-user-menu-list > li:nth-child(6) и добавляем его в начале нашего селектора через пробел, получится вот такой селектор для сообщений .b-user-menu-list > li:nth-child(6) .b-user-menu-list__count. Точно также находим создаем селектор для ленты .b-user-menu-list > li:nth-child(4) .b-user-menu-list__count
Наличие элемента нам и надо проверить через условие. Если выполнить в консоли выбор нашего элемента, через querySelector (подробнее я описывал в предыдущем материале) document.querySelector('.b-user-menu-list > li:nth-child(6) .b-user-menu-list__count'), то увидим его, либо null. Таким образом мы можем сделать наше первое простое условие:
if(document.querySelector('.b-user-menu-list > li:nth-child(6) .b-user-menu-list__count') !== null){
console.log("У нас есть новые сообщения!");
}
Точно также поступаем с лентой:
if(document.querySelector('.b-user-menu-list > li:nth-child(4) .b-user-menu-list__count') !== null){
console.log("У нас есть новинки в ленте!");
}
Теперь после запуска этих строк у нас в консоли будет появляться надпись, если есть новые сообщения.
Глава 3. Уведомления (Notification).
Надпись в консоль нас не уведомит, поэтому будем использовать уведомления Notification. Я не буду вдаваться в подробности проверки включены или выключены уведомления, чтобы код у нас не разрастался и не мешался. Будем считать, что вы сами разрешили уведомления на странице:
- В Firefox: правой кнопкой мыши на странице —> Информация о странице —> Разрешения —> Отображать уведомления —> Разрешить.
- В Chrome: правой кнопкой мыши на странице —> Посмотреть сведения о странице —> Оповещения —> Всегда разрешать на этом сайте.
- В Opera Next: Settings —> Preferences —> Advanced —> Notifications
Само уведомление отправить очень просто, выполните вот этот кода в консоли:
new Notification("У нас есть новые сообщения", {
body : "Я не шучу",
icon : "http://cs.pikabu.ru/images/big_size_comm/2013-01_6/13593679594707.png"
});
Указываем заголовок сообщения, текст сообщения и иконку. Думаю всё ясно. Теперь соединим получившийся код
if(document.querySelector('.b-user-menu-list > li:nth-child(6) .b-user-menu-list__count') !== null){
new Notification("У нас есть новые сообщения", {
body : "Я не шучу",
icon : "http://cs.pikabu.ru/images/big_size_comm/2013-01_6/13593679594707.png"
});
}
if(document.querySelector('.b-user-menu-list > li:nth-child(4) .b-user-menu-list__count') !== null){new Notification("У нас есть новинки в ленте", {
body : "Я не шучу",
icon : "http://cs.pikabu.ru/images/big_size_comm/2013-01_6/13593679594707.png"
});
}
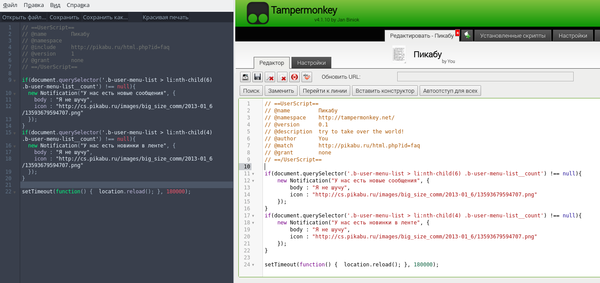
И опять у нас ничего интересного. Нам же не интересно руками запускать код. Верно? Для этого и придумали UserScripts. В Хроме можно поступить по простому: создать JS файл и забросить его в расширения, при этом заполнив верно заголовки. Но это не очень удобно, поэтому рекомендую, независимо от браузера поставить GreaseMonkey или TamperMonkey. Затем в GM или TM создать новый скрипт. Думаю объяснять подробностей не надо, разберетесь как. И там в настройках (в GM это "включения", а в TM - это match) добавить какую-нибудь небольшую и нейтральную страницу, например http://pikabu.ru/html.php?id=faq. Добавляйте в скрипт код, который ранее сделали, сохраняйте и переходите на страницу FAQ. Если у вас есть новые сообщения, то у вас выскочить уведомление.
Глава 5. Таймеры
И опять у нас ничего интересного. В JS есть два типа таймеров setTimeout и setInterval. Отличия между ними небольшие: первый выполняет заданные ему код только один раз через заданное время, а второй код бесконечно, пока не остановить, тоже через заданное время. В данном скрипте мы будем пользоваться только setTimeout.
При заходе на страницу у нас теперь работает уведомление. Но если мы зайдём на страницу, то мы и сами увидим. Поэтому надо сделать, чтобы скрипт сам проверял наличие. Можно сделать ajax и даже плагин, чтобы фоном всё это работало. Но это в других статьях. А сейчас, чтобы завершить повествование сделаем просто обновление страницы по таймеру. Тут всё достаточно просто, возьмем любой код и обернем его в интервал. Так например из примера по ссылке: setTimeout(function() { alert('Привет') }, 1000);
Чтобы обновить страницу надо выполнить простую функцию location.reload(); Почему её? Потому что гугл выдаёт её первой по запросу "javascript page reload" :D
В примере время установлено в 1000 мс, это 1 секунда, это слишком быстро. Нам же достаточно будет раз в 3 минуты. 3 минуты * 60 секунд и на 1000 мс = 180 000. Код получается следующий:
setTimeout(function() { location.reload(); }, 180000);
Добавляем его в конец нашего скрипта. Сохраняем и переходим на страницу FAQ. Теперь пока у нас открыта эта страница - скрипт будет следить за новыми сообщениями и если они появятся - сообщит нам, а мы можем не спеша читать ленту на другой вкладке или сидеть во Вконтактике, или искать новую картинку, чтобы запостить на Пикабу.
(Слева Firefox и GM, Справа Хром и TM)
Всё не так страшно, как казалось.
На этом всё.
Если вдруг в этот раз не сольют пост, то в следующий раз, возможно, напишу материал о том, как сделать свой маленький плагин (чтобы вкладку не держать открытой) и расскажу об ajax (xhr).



Web-технологии
492 поста5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb