C# Урок 1. Установка Visual Studio Code
Че так долго = P.S. Словом, разлил газировку на ноут, был в депрессии, ай пофиг, начали.
1. C чего начать
Для работы с текстом вам нужен текстовый редактор (World), для обработки фотографий вам нужен графический редактор (Photoshop), для программирования требуется IDE(интегрированная среда разработки).
IDE – это комплекс программных средств для разработки ПО, такие как
a. Текстовой редактор (Ну это просто, это там, где мы пишем код)
b. Компилятор/интерпретатор (переводит наш код в машинный код, способный к выполнению процессором)
c. Средства автоматизации сборки (Помогает собрать наш проект. К примеру, в исполняемый .exe файл)
d. Отладчик/Debugger (Можно ставить всякие точки остановки (breakpoint и watch) чтобы отслеживать, что выполняет код на данной строчке кода)
Под C# основной IDE является Visual Studio (Community является бесплатной, и в принципе там есть практически всё). Но(!) в наших уроках мы будем писать в Visual Studio Code (редактор кода).
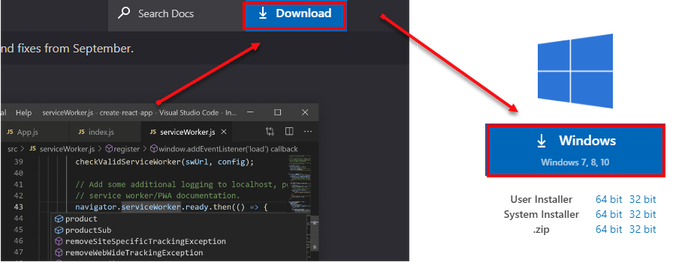
Итак, определились. Скачиваем Visual Studio Code (https://code.visualstudio.com/)
Нажимаем на нужную кнопку “Windows” и скачиваем установщик. Там всё стандартно, ставим галочку «Добавить в Path».
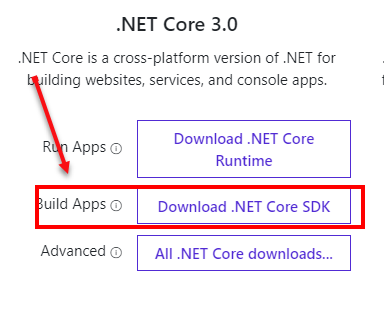
А затем скачиваем .NET Core SDK (https://dotnet.microsoft.com/download). Просто ждем установки, после установки вроде потребуется перезагрузить ПК, я уже не помню.
Далее запускаем VSCode, переходим на вкладку Extension и устанавливаем расширение для VSCode ->C#. Для этого нужно в поиске расширений просто написать C#
Далее создаем какую-нибудь папку, где у нас будет проект, и открываем эту папку в VSCode File->Open Folder…
Далее нам нужно создать консольное приложение на языке C#. Переходим по этой ссылке, https://docs.microsoft.com/en-us/dotnet/core/tools/dotnet-ne..., и находим среди всех команд ту что нужно.
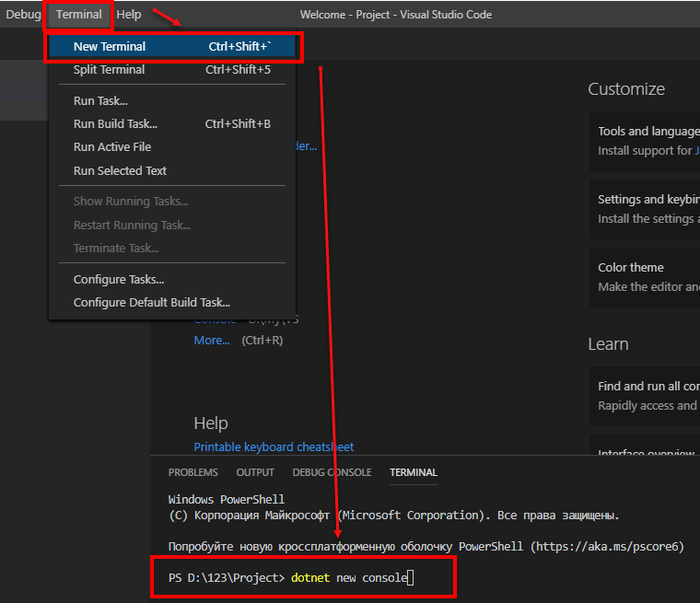
Далее в VSCode выбираем меню Terminal->New Terminal и пишем туда команду
dotnet new console
Ждем и затем пишем
dotnet restore
чтобы скачались нужные компоненты (требуется один раз). Далее пишем
dotnet run
и в терминале происходит запуск нашей программы. Выглядит не Айс, поэтому идет до конца.
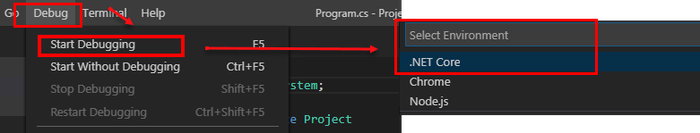
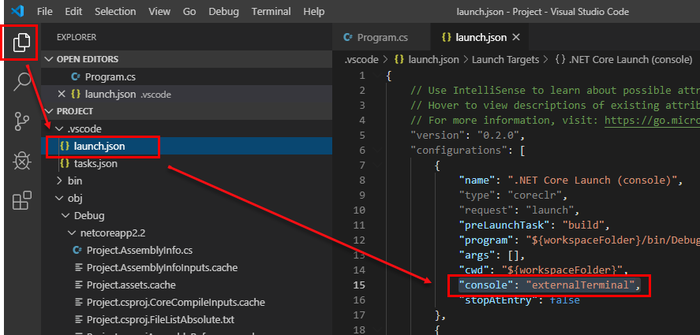
Запускаем нашу программу Debug-Start Debugging. Выбираем (.NET Core), чем будем компилировать наш код и открывается окно настройки.
В данном окне настройки поменяем строку
"console": "internalConsole",
на
"console": "externalTerminal",
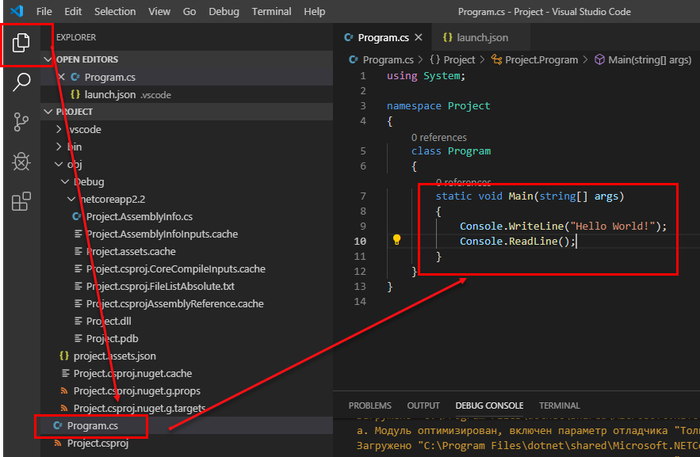
Затем добавляем в наш код следующий код Console.ReadLine(); и вновь запустим Debug-Start Debugging. Мы должны увидеть следующее
Конечно, это не конечный вариант, конечный вариант будет в виде видеоурока на youtube (писать что и как устанавливать, это конечно же жесть) https://www.youtube.com/channel/UCxHlqdzYPZCKHTDWFZ895Qg?vie.... Спасибо за внимание.