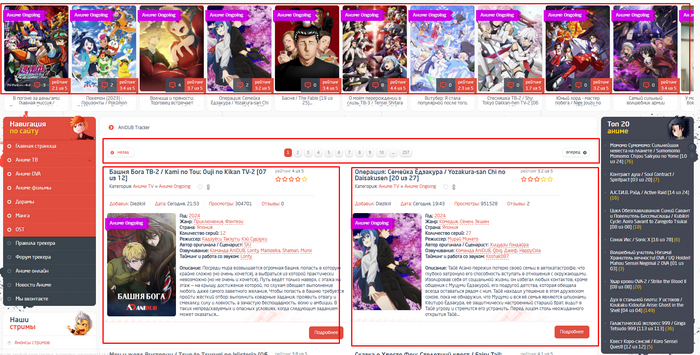
AniDUB Tracker для больших мониторов
Быстро
Ставим CSS твикер или свой
Заходим на страницу трекера
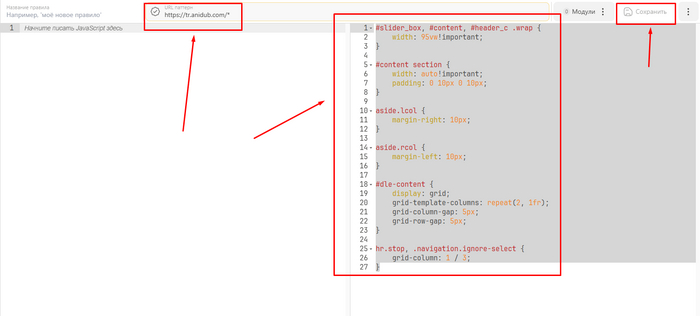
Тыкаем по иконке расширения
Добавляем правило (Желтая кнопка во всплевающем окошке)
Добавляем CSS
Сохраняем
Готово
#slider_box, #content, #header_c .wrap {
width: 95vw!important;
}
#content section {
width: auto!important;
padding: 0 10px 0 10px;
}
aside.lcol {
margin-right: 10px;
}
aside.rcol {
margin-left: 10px;
}
#dle-content {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-column-gap: 5px;
grid-row-gap: 5px;
}
hr.stop, .navigation.ignore-select {
grid-column: 1 / 3;
}
ps. Вообще ни на что не претендую. Вдруг надо кому...