Теория близости: главное правило дизайна, которое расставит все по местам
Впервые о теории близости я прочитал в 2007 году. Она была сформулирована так: «объекты, расположенные близко друг к другу, воспринимаются связанно». Тогда я подумал: «спасибо, Кэп! Я как-то и сам догадался, что букву “М” нужно вешать ближе к мужскому туалету, а не к женскому». Тогда я не осознал, что это одно из главных правил дизайна, которое помогает подбирать расстояния между элементами, размеры полей, расположение кнопок, размер логотипов и многое другое. А главное, теория позволяет быстро понять, хороший перед вами дизайн или нет, даже если вы не дизайнер.
Обычно теорию близости иллюстрируют разными геометрическими фигурами, которые то ближе, то дальше друг от друга. Это выглядит очевидно, как и сама формулировка теории, но когда дело доходит до практики, возникают проблемы. Поэтому я попробую объяснить основы теории на примере букв:
Даже тут теория близости начинает работать: буквы в словах должны быть ближе друг к другу, чем слова. Как только расстояние между буквами приближается к ширине пробела, наступает хаос:
Это очевидно, но давайте применим то же правило к расстоянию между строками. Что должно быть связано сильнее: строки или слова в строках? Очевидно, что слова связаны сильнее, поэтому и расстояния между словами должны быть ощутимо ближе, чем между строками. Что значит ощутимо ближе? Если сделать межстрочное расстояние раза в полтора больше пробела, они начнут явно отличаться:
Для сравнения — тут межстрочный интервал (интерлиньяж) пережат и почти равен ширине пробела:
Чувствуется, что его нужно увеличить, но насколько? Благодаря теории близости мы знаем ответ: чтобы он стал ощутимо больше ширины пробела. Многие дизайнеры делают это на уровне интуиции, без понимания внутренней логики. У кого-то получается лучше, у кого-то хуже.
Допустим, нам надо расположить текст на плашке. Теория близости работает как гравитация — объекты, которые выглядят более массивными «притягивают» к себе более мелкие. А границы формата, будь то страница книги, окно браузера или край визитки, можно представить как границы с массивной черной дырой — когда мы приближаемся к ним, начинает работать внешнее притяжение. Расположим текст на плашке:
Вроде бы все аккуратно и ровно. Но если вспомнить теорию близости, можно понять, что отступы от края «спорят» с расстоянием между абзацами, то есть они почти равны:
Нужно сделать отступы ощутимо больше расстояния между абзацами, тогда будет однозначно восприниматься, что они внутри формата, а не стремятся наружу:
Давайте добавим заголовок:
Подобную ошибку дизайнеры допускают чаще всего. Заголовок или подпись должны однозначно относиться к тексту. На практике заголовки часто зависают ровно посередине между двумя текстами или в расстояние между заголовком и текстом вмешивается иллюстрация:
Давайте сверстаем заголовок и текст следуя логике теории близости: буквы в словах связаны сильнее слов, слова связаны сильнее строк, строки связаны сильнее абзацев, абзацы связаны сильнее заголовка и текста, заголовок вместе с текстом связаны внутри формата. Это поможет подобрать правильные расстояния:
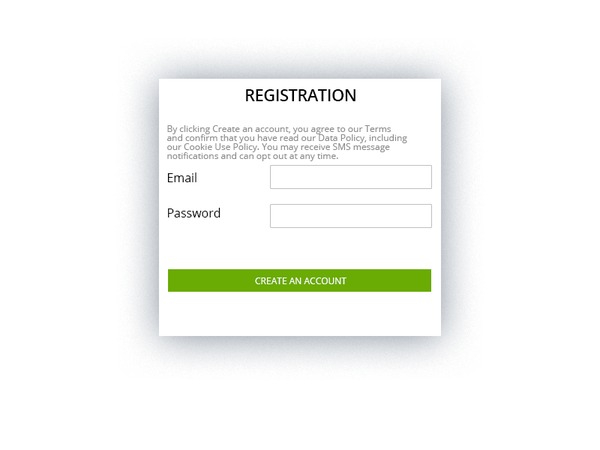
Пользуясь теорией близости, легко перейти от абстрактных «слишком близко к краю» к конкретике: «подпись должна быть ближе к полю, к которому она относится, чем к краю формы». Например, в этой анимации дизайн формы шаг за шагом изменяется с помощью теории близости, и логически связанные элементы становятся ближе друг к другу:

Так, связывая и разделяя элементы расстоянием и массой, можно делать логичные и аккуратные сайты, презентации, буклеты. Кроме того, теория близости помогает объективно оценивать дизайн. Например, тут дизайнер не заморачивался и расставил элементы как попало:
Сходу не понятно, у какой новости какое время публикации, заголовок завис между текстом и иллюстрацией. Зная теорию близости легко понять, думал ли дизайнер об удобстве восприятия, а также легко дать четкие инструкции по улучшению. Пока другие просят «добавить воздуха» или «причесать дизайн», с теорией близости можно быть конкретным: «заголовок должен быть ближе к новости, к которой он относится». Конечно, стопроцентной точности до пикселя добиться нельзя, но можно сделать большой шаг в сторону объективности, чего в дизайне так не хватает.
Надеюсь, у меня получилось объяснить основы теории близости не слишком абстрактно, но и не слишком запутанно. Думаю, они помогут вам, как и мне когда-то, лучше понимать логику дизайна и перейти от субъективных ощущений к конкретным и логичным действиям.












Действительно полезная информация. Теперь я могу с легкостью сказать что пикабу это не пустая трата времени. *Продолжил дальше искать гифки с котами*
Вот, кстати, видео на эту тему: https://www.youtube.com/watch?v=dQw4w9WgXcQ
О, Гештальт. Тут еще несколько полезных для веб-дизайна принципов гештальта: http://positivecrash.com/geshtalt-princypy-web-ui-design-s-p...