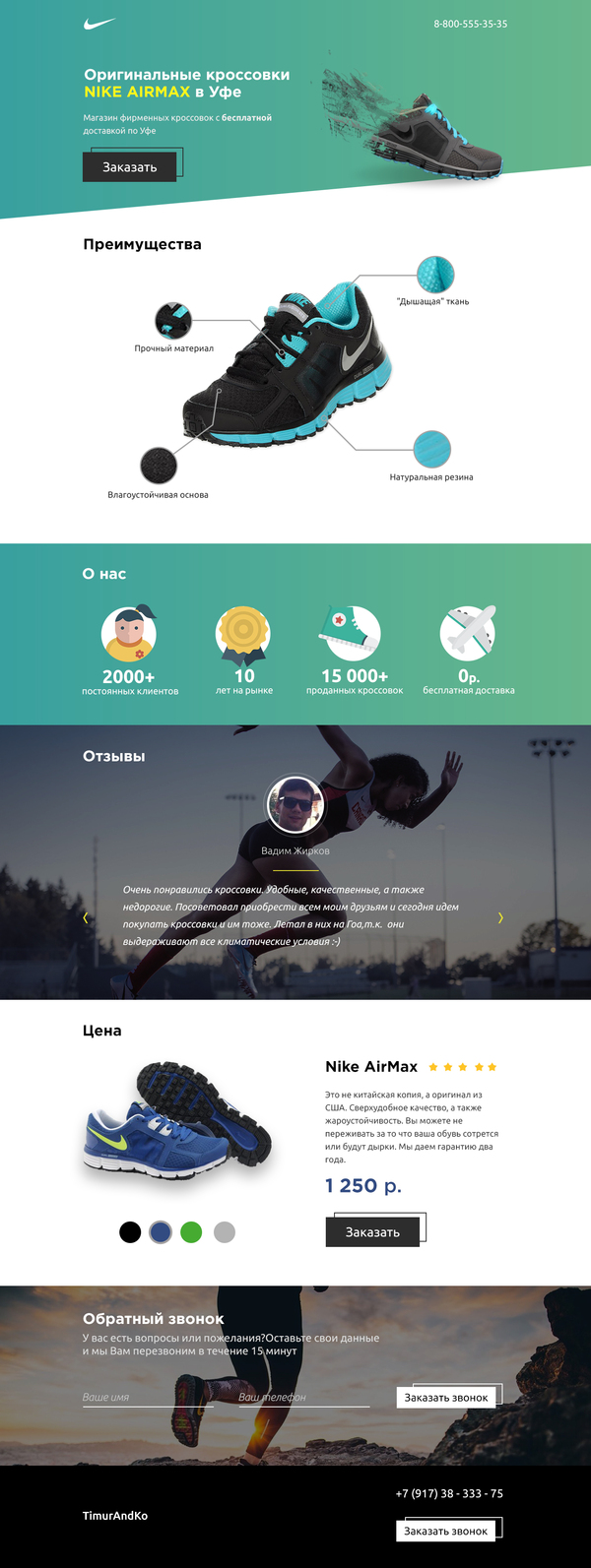
Оцените начинающего веб-дизайнера №2
Недавно делал пост про оценку моих знаний и вот оценив Ваши комментарии и пройдя один курс по вебу. Вот Вам новый результат, жду вашей оценки
З.Ы. Вот что было до курса(предыдущий пост) http://pikabu.ru/story/otsenite_nachinayushchego_vebdizayner...





Лига фрилансеров
1.9K поста16.9K подписчиков
Правила сообщества
Не забывайте поддерживать авторов плюсами!
Нельзя:
- Добавлять нетематические посты, последнее решение за модератором
- Рекламировать какую-либо продукцию в виде постов
Можно:
- Делится любыми интересными историями, связанными с фрилансом :)