HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году
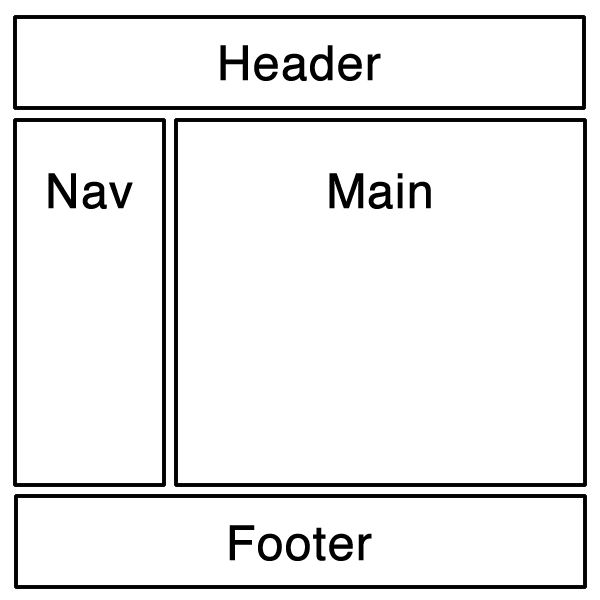
Итак HTML5 - нужен нам для разметки страницы нашего сайта, то есть мы разделяем нашу страницу на несколько блоков, которые будут выглядеть в виде основных тегов.
Это самый простой пример структуры сайта. Он может выглядеть как угодно, все зависит от того где вы хотите расположить каждый из блоков.
А выглядит код так:
<head>
<title>Структура простой страницы сайта</title>
</head>
<body>
<header>
<!-- Шапка сайта -->
<header>
<nav>
<!-- Навигация (Меню сайта) -->
</nav>
<div id="main">
<!-- Контент сайта -->
</div>
<footer>
<!-- Подвал сайта -->
</footer>
Теперь разберем код сверху по порядку и более подробно.
Каждый HTML-документ должен начинаться с декларации типа документа или «доктайпа». Тип документа нужен, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
Выглядит так: <!DOCTYPE html>
Его нужно запомнить один раз и применять его ко всем документам HTML5.
Тег <html>, он всегда закрывается таким же тегом со "слешем" </html> (парный тег).
В этом теге находится весь остальной код. Коротко и ясно, самое главное что он должен быть обязательно.
Тег <head> со своей парой </head>.
Помимо того что между тегами подключаются стили и скрипты, в этом месте есть немало важные части кода.
1. Кодировка страницы "UTF-8".
Начинается код с тега <meta> (одиночный тег) и пишется так:
Этот код нужен нам для того что бы все символы (текст) на странице отображался правильно.
Если не будет кодировки, то код будет выглядеть примерно так:
Êîãäà êîäèðîâêà äîêóìåíòà çàäàíà íåâåðíî, íåêîòîðûå ñèìâîëû îòîáðàæàþòñÿ êàê «èåðîãëèôû», à íåêîòîðûå íåò.
2. Тег <title>Название вашей страницы</title>.
Между этими тегами вы пишете название вашей страницы. Количество символов не должно превышать 60 символов.
3. Мета тег - Ключевые слова.
В атрибуте "content" пишется важная информация для поисковых систем, которая передаёт суть содержания вашей страницы.
4. Мета тег - Описание страницы.
Один из самых важных частей кода. Здесь вы описываете свою страницу и передаете её содержание. Количество символов должно не превышать 160 символов.
5. Подключение внешних стилей CSS.
Начинается код с одиночного тега <link>, задается атрибут "href" и пишется путь к фалу .css
Атрибут "rel" говорит браузеру что мы подключаем стили к нашему HTML коду.
6. Подключение внешних скриптов.
Тег <script> и атрибут "src" подключают внешний файл "JavaScript" где в атрибуте указывается полный путь к файлу. Правильно вставлять скрипты в код до закрывающегося тега </body>. Между тегами ничего писать не надо, хоть они и парные.
Подведем итоги:
Между тегами <head></head> пишется не маловажная информация. Это в принципе все что связано с этими тегами. Посмотрим как выглядит код полностью.
<meta charset="UTF-8">
<title>Структура HTML кода</title>
<meta name="keywords" content="Ключевые слова">
<meta name="description" content="Описание страницы">
<link href="style.css" rel="stylesheet">
<script src="script.js"></script>
Далее разберем тег <body> и что в него входит.
Постскриптум:
Предыдущий мой пост был достаточно провален, из комментариев взял полезной информации и учел её в этом посте. Останавливаться не буду так как делаю для себя и для нескольких подписчиков (может в будущем будут еще).
Спасибо за внимание. Для вас старался Александр с мечтой делать сайты самостоятельно.))))