Сканлейт. Как это работает. Часть 4: тайпсет.
Небезопасный контент (18+)
Авторизуйтесь или зарегистрируйтесь для просмотра
Чтож, настало время запилить очередной пост про сканлейт.
Так же рискну опубликовать его в сообществе "Аниме". А то что-то у них ничего кроме картиночек не постится. Не дело это.
До этого я успел рассказать в кратце обо всём кроме тайпа (тайпсеттинга). Этим сегодня и займусь. Поехали!
Если в двух словах: тайпсет — это набор текста. В нашем случае — вставка с помощью копипасты. Вставка потому, что в отличии от ручного набора помогает избежать опечаток. Ну и просто быстрее.
Задача тайпера — расположить текст на странице. Казалось бы, что тут сложного? Да вроде бы ничего, но, как показывает практика, подавляющее большинство с этим справиться не может. Почему — не знаю.
Фотошоп позволяет вводить текст двумя способами. Рамкой (выделенная область) и строчкой (просто точка на слое, от которой начинается строка).
Мой выбор — рамка. Её главное преимущество — удобная работа с висячей пунктуацией и адекватное восприятие пробелов в конце строки.
Итак, наша цель:
Подобрать подходящие шрифты.
Правильно разместить текст в облачках и не только в них.
Отцентрировать текст в облачках.
Скомпановать столбец текста хотя бы приблизительно по форме облачка (не в ущерб читабельности).
Сделать грамотные переносы.
Настроить висячую пунктуацию.
А так же постараться не отделять предлоги от слов, к которым они относятся (для особо замороченых, но читабельности это на руку).
Пройдёмся по всем этим пунктам по очереди.
Шрифты — основа всего. Каким бы ты небыл гуру-тайпером, но если шрифт подобран плохо — вся работа будет выглядеть плохо.
Поэтому стоит учитывать как форму облачков, так и то, что и как говорит персонаж. Спокойно, шёпотом, сквозь слёзы, кричит, орёт, крики счастья и т.д. и т.п. Но с разнообразием тоже перегибать не стоит. Как правило хватает пары-тройки шрифтов: основной, для криков, для закадрового повествования. Больше уже в зависимости от ситуаций. Лучше всего ориентироваться на равки. Там более чем наглядно видно, когда стоит использовать другой шрифт, а когда нет.
Основной текст должен быть максимально читабельным и нейтральным. Как правило в русском сканлейте для этих целей служить Anime Ace. Меня же он откровенно задолбал уже пару лет как, и я сменил его на CСWildButNotCrazy. Но это всего лишь вкусовщина.
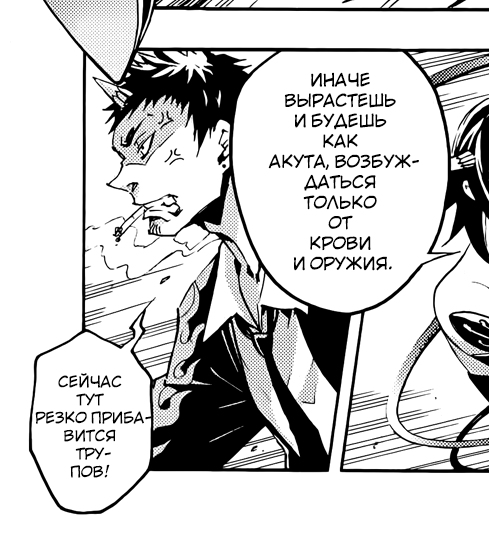
Крики — более вытянутый и угловатый. Чаще всего это Manga Temple. Многие новички почему-то при любой возможности пытаются впихнуть на эту роль DS Eraser. Каждый раз когда вижу это, аж передёргивает. Не надо так.
Ну и ещё несколько примеров использования разных шрифтов в разных ситуациях.
Размещение текста.
С этим пунктом всё в принципе понятно.
Если это облако - просто пихаем в него текст по фен-шую.
Если же это текст как часть рисунка — имитируем оригинал.
Для этого нам помогут разные эффекты наложения, трансформирования и прочие прелести фотошопа.
Например перспектива.
Или наложение в режиме разница/исключение.
Или вовсе заморочиться и сделать всё вручную (после этого фрейма у меня надолго отпало желание таким заниматься).
Центровка текста.
Даже в таком, казалось бы, простом действии, как размещение текста по центру, есть нюансы.
В целых круглых (или похожих на круг) облачках всё понятно — зафигачил по центру и радуйся.
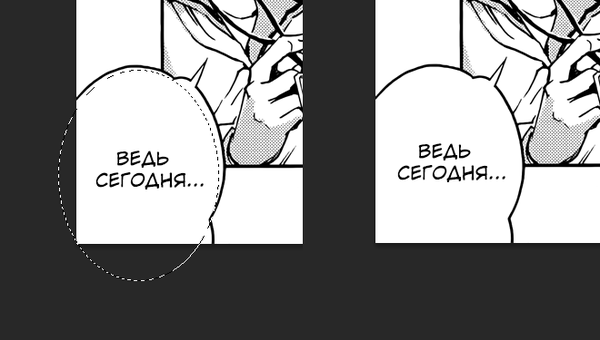
Сложности возникают с замудрёными и обрезанными облачками.
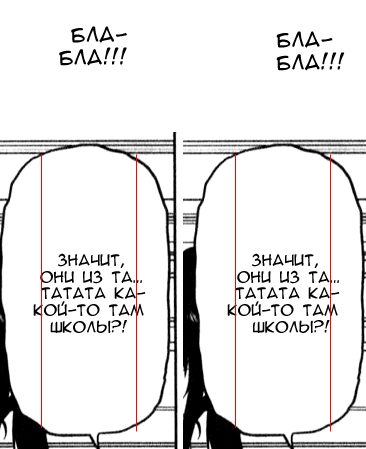
Кто-то центрует их так же, како бычные — ровно по центру. Кто-то визуально дорисовывая облако до состояния целого и центрует относительно образовавшегося центра.
А кто-то пытается искать некую золотую середину между двумя вариантами, которая, как мне кажется, не существует. Лично я придерживаюсь первого варианта. Ибо он прост, красив (субъективно) и сходится с тем, как это делают японцы. Но не стану говорить, что какой-то из вариантов более правильный.
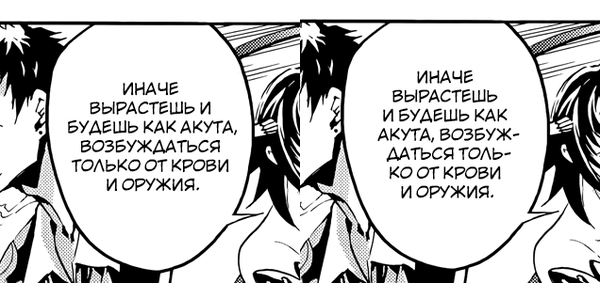
Компановка текста:
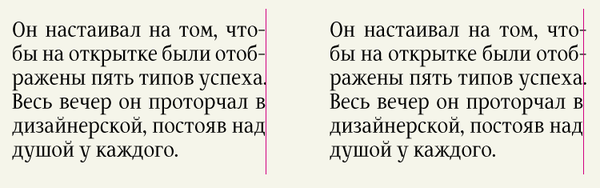
Чтобы готовое облачко выглядело будто так и было и оставалось читабельным, нужно найти золотую середину между количеством переносов и общей формой столбца с текстом, относительно облака.
Порой выбор бывает не очень очевиден. Но все же я считаю второй вариант более удачным.
Главное избегать вот таких вот "ёлок". Да-да, встречаются и такие кадры.
Грамотные переносы... Тут говорить нечего. Учим русский язык. Переносим правильно.
Идём дальше!
А вот Висячая пунктуация — более интересное явление, которым многие пренеберегают.
Как пишет Тёма Лебедев:
Один из признаков профессиональной работы типографа — наличие висячей пунктуации. Знаки препинания, скобки, дефисы и пр. обладают меньшей массой, чем буквы. Начинающие дизайнеры воспринимают любой текст как серый блок, присланный заказчиком специально для порчи красоты, а те, которым не все равно, оптически компенсируют подобные недостатки набора (да, вручную).
За линию набора налево выносятся кавычки, скобки, буллиты. Длинное тире в роли знака прямой речи не свешивается.
За линию набора направо (когда край ровный) помещаются кавычки, скобки, точки, запятые. Дефисы (и переносы) не должны свисать на полный размер, достаточно одной трети или половины от их длины.
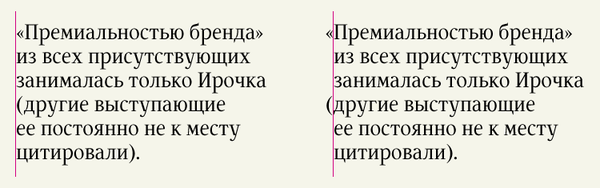
В нашем случае всё точно так же. За исключением того, что строчка выравнивается по центру, а не по краю.
Слева — с "висячкой". Справа — без неё.
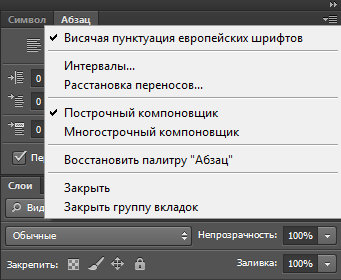
Для автоматизации данного процесса в настройках Абзаца есть специальный пункт.
Но увы, чтобы он работал, нужен шрифт, который это поддерживает. Поэтому частенько это приходится делать всё вручную. Тут тоже есть вариации: пробелами или символами.
Пробелами — халтурный способ, но очень быстрый. Добавляем в начало строки столько пробелов, чтобы она визуально сместилась к центру.
Символами — изящный способ. Добавляем в начало строки те же символы, что находятся в конце и красим их в цвет фона/делаем прозначными.
Ну и последний перечисленый пункт был про предлоги. Тут особо говорить нечего. Предлог оторваный от своего слова хоть и не сильно, но всё же понижает читабельность. Поэтому таких случаев по возможности стоит избегать.
Чтож, вот такая скучная стена текста у меня получилась. Благо данный текст носит скорей познавательный, чем обучающий характер, потому как ценность его в роли обучающего материала очень мала.
Надеюсь хоть кто-то благодаря этому заинтересуется сканлейтом и пополнит ряды этого странного разношёрстного комьюнити :)
В дальнейшем постов по данной теме не предвидится, т.к. рассказал обо всём, чём смог.
Наверно единственный вариант для продолжения — ответы на ваши вопросы или просьбы. Так что если хотите — дерзайте :)
На правах рекламы оставлю ссылочку на группу нашей команды: vk.com/mangagears
Всего хорошего!















Работа тайпера вобще самая творческая в сканлейте, выпускаешь уже готовый продукт, объединяешь работу переводчика и клинера, попутно исправляя их косяки=)
Как же я ненавижу центрировать текст в облачках. Перфекционист внутри меня так и норовит потратить хренову кучу времени сдвигая текст по пикселю во все стороны так, чтобы он идеально смотрелся по центру во всех масштабах.
Познавательно~