Material Design - Верстка под планшеты.
Всем привет!
Начнем без предисловия, давно обещал показать, как же все таки реализуется верстка для планшетных ПК на платформе ведроид Android на уровне макета.
На данный момент адаптирую одно из имеющихся приложений под 7' и 8/10', поэтому буду максимально краток.
Поехали!
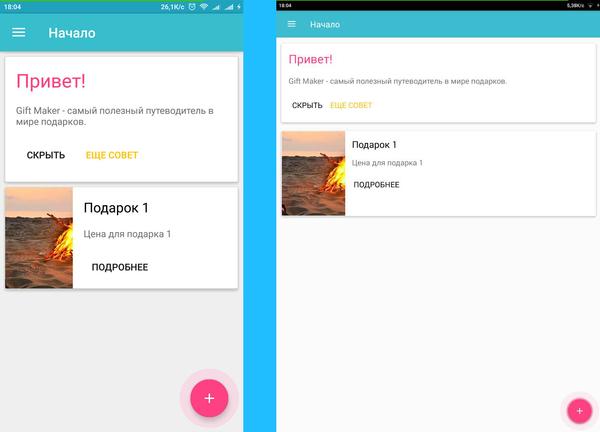
*для удобства и наглядности все изображения склеил (телефон и планшет)
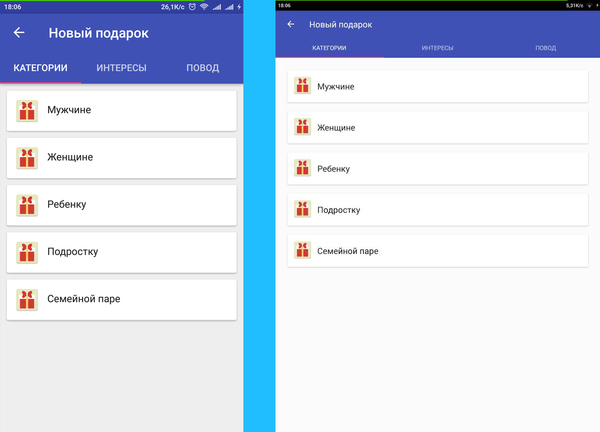
Примерно так выглядит экран приложения, который не адаптирован под размер планшета. Коротко говоря - все растянуто. У меня еще не так все плохо, и это уже радует.
Перво наперво хотелось бы начать с того, что устройств и диагоналей для нашей платформы существует нереальное количество (over 15.000 устройств). Это минус, так как приходится адаптировать приложение как под маленькие устройства, так и под лопаты планшеты.
Гугл же по вопросу адаптации под плашеты, тв, и чайники советует компоновать экраны, и использовать фрагменты:
- Маленький экран, вертикальная ориентация: однопанельный вид с логотипом.
- Маленький экран, горизонтальная ориентация: однопанельный вид с логотипом.
- Планшетный ПК с 7-дюймовым экраном, вертикальная ориентация: однопанельный вид с панелью действий.
- Планшетный ПК с 7-дюймовым экраном, горизонтальная ориентация: двухпанельный вид с панелью действий.
- Планшетный ПК с 10-дюймовым экраном, вертикальная ориентация: двухпанельный вид (узкий вариант) с панелью действий.
- Планшетный ПК с 10-дюймовым экраном, горизонтальная ориентация: двухпанельный вид (широкий вариант) с панелью действий.
- Телевизор, горизонтальная ориентация: двухпанельный вид с панелью действий.
Совет хороший, но использовать мы его конечно не будем. Мне было бы очень неприятно переписывать логику всех экранов только из за того, что на планшете все выглядит растянуто. Может, со временем я изменю к этому подход, но пока просто впадлу.
Для того, чтобы хоть как то причесать наше приложение, будем создавать измененные копии наших слоев и сообщать приложению, какой слой должен быть загружен при определенном условии.
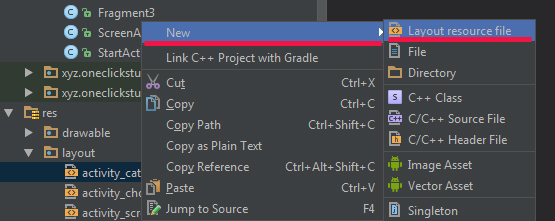
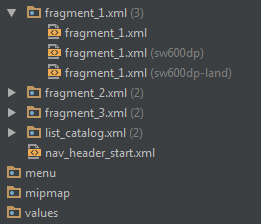
Итак, открываем студию, к примеру у нас имеется готовый слой для одного экрана телефона (как выше). Создаем точно такой же файл (название идентичное).
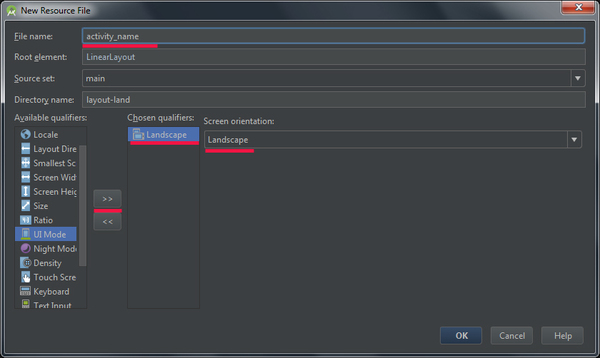
Теперь во всплывающем окне мы перетаскиваем параметр Orientation, и назначаем ему Landscape. Отдельно я подчеркнул название, указываем точно такое же как основное.
Теперь в дереве проекта у нас появится такой же файл, но с припиской -land . В моем случае слой уже работает только для 7' планшетов (sw600dp) и только для повернутого экрана (-land).
Что дальше? Следующим шагом необходимо полностью скопировать содержание старого слоя в новый.
Теперь мы сделали разметку для портретного режима. Что будем меняем? Меняем в основном сетку и представление.
Для этого немного увеличиваем шрифты и отступы, при необходимости разбиваем детали интерфейса в две колонки, для последовательного отображения.
Впринципи это не сложно, но занимает много времени. В одном их фрагментов у меня статический контент (список категорий), поэтому процесс может занять некоторое время. Например с динамически подгружаемыми списками проще.
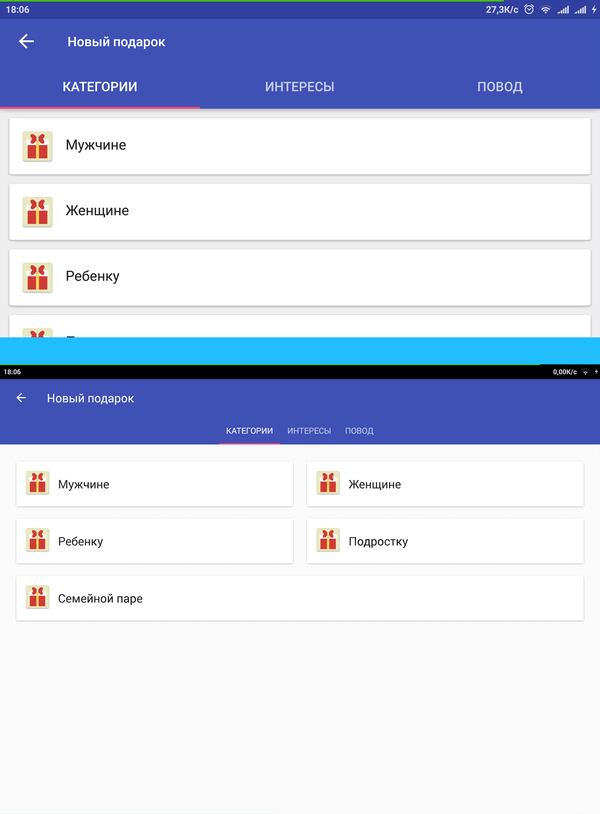
Теперь если внешний вид окна в вертикальном режиме выглядел так (шрифт в TabLayout еще не увеличен):
То для горизонтального уже был переписан (можете использовать TableRow или Linear Layout) в соответствии с нашими нуждами:
При этом я забыл упомянуть, что на изменяемых слоях ни в коем случае нельзя ни удалять элементы, менять идентификаторы или что то в таком духе. Иначе получим крах приложения. Только внешний вид.
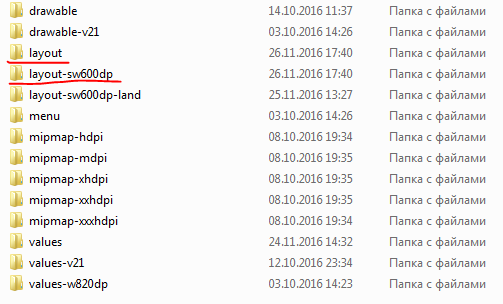
Мы разобрались с горизонтальным режимом. А как создать макет вертикальной ориентации для планшета? Очень просто. Заходим в папку нашего проекта:
(app/src/main/res)
И создаем новую папку layout-sw600dp
В нее будет необходимо перекинуть те файлы (слои), которые вы будете адаптировать для планшетов. Принцип работы тот же, что описан выше.
Кстати!
Параметр в названии папки sw600dp работает для планшетов с минимальной высотой 600px (например 1024х600).
Для планшетов на 10 дюймов используйте папку res/layout-sw720dp
Вот вроде и все. Если я что то пропустил, не стесняйтесь спросить в комментариях.
Напоследок фото моего котопса:
Всем бобра! =)










Android Developers
86 постов2K подписчиков
Правила сообщества
Друзья!
Давайте адекватно относиться к тематике сообщества. Посты, не удовлетворяющие требованиям канала, будут отклоняться. Разработка под Android - это не только описание того, что надо сделать
(освоить Java / покормить кота / установить студию), но и реальные примеры того, что Вы описываете.