Строим ВебПриложение.HTML+знакомство с DOM
И так, сегодня самое базовое по HTML.
Иерархия думаю всегда будет такая:
1)Ссылки на материалы для углубленного изучения
2)Мой текст
3)Ссылка на git с исходниками из текста
Для дальнейшего изучения(зачастую сам туда подглядываю). - HTMLbook
Подробно что такое DOM- тут
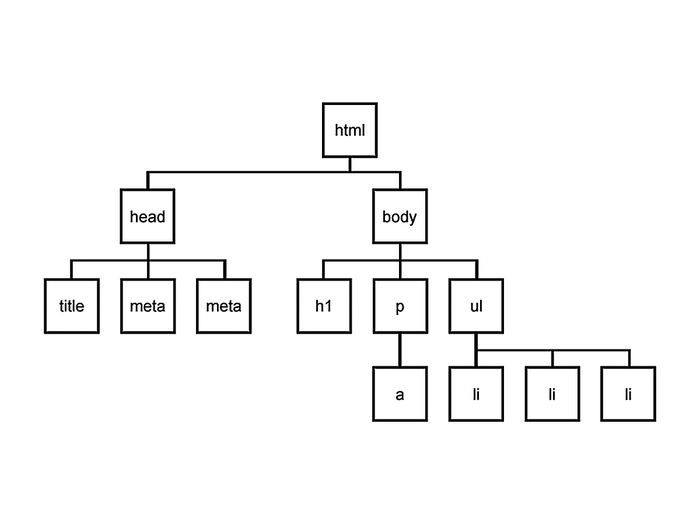
И так в двух словах- что такое DOM:
Если совсем просто- это иерархия вашего документа(каркаса), который состоит из головы и тела
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Это и есть DOM если применять эту модель непосредственно к HTML(другого мы пока касаться и не будем).
HTML- это наш скелет, как писал выше, он состоит из головы и тела, остановимся тут поподробнее:
<!DOCTYPE html> - тут мы указываем тип документа, который будем использовать для HTML-кода, в данном случае HTML5
<html> - говорим какой язык разметки документа используем, как Вы догадались тут это html
<head> - голова, тут мы храним данные непосредственно для браузера, они не будут участвовать в визуальной отрисовке.
<body> - тело нашего документа, все что будет внесено сюда, будет отрисовано непосредственно в окне браузера
!!!Почти каждый тег в HTML должен закрываться: т.е. если мы открыли <head>, написали внутри него что-то(например <title>Теги на котиках</title>), то мы должны его закрыть </head>. Исключением являются теги типа link , meta , img (о них поговорим позже).
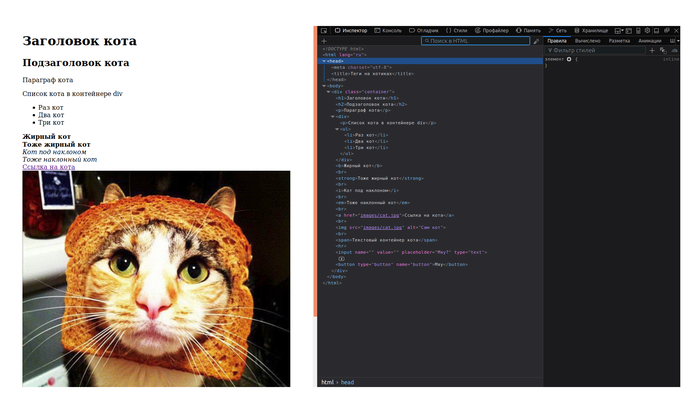
Вот пример простого HTML документа:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Теги на котиках</title>
</head>
<body>
<div class="container">
<h1>Заголовок кота</h1>
<h2>Подзаголовок кота</h2>
<p>Параграф кота</p>
<div>
<p>Список кота в контейнере div</p>
<ul>
<li>Раз кот</li>
<li>Два кот</li>
<li>Три кот</li>
</ul>
</div>
<b>Жирный кот</b>
<br>
<strong>Тоже жирный кот</strong>
<br>
<i>Кот под наклоном</i>
<br>
<em>Тоже наклонный кот</em>
<br>
<a href="images/cat.jpg">Ссылка на кота</a>
<br>
<img src="images/cat.jpg" alt="Сам кот">
<br>
<span>Текстовый контейнер кота</span>
<hr>
<input type="text" name="" value="" placeholder="Мяу?">
<button type="button" name="button">Мяу</button>
</div>
</body>
</html>
*<meta charset="utf-8"> - устанавливает кодировку нашего документа в формат UTF-8(если этого не сделать, то мы попросту не сможем использовать кириллицу )
*<a href="images/cat.jpg">Ссылка на кота</a> -тут обратите внимание на href="images/cat.jpg"
в href мы указываем путь от файла документа(в данном случае index.html) до картинки cat.jpg
*<img src="images/cat.jpg" alt="Сам кот"> - тут аналогично <a href=" ">, просто у изображений и линков указывается путь к исходникам(source), сокращенно src=" "
Он же на картинке:
Все существующие теги можно посмотреть на HTMLbook, по ссылке вверху поста.
У меня к Вам есть вопрос, какое приложение Вы бы хотели построить к концу серии постов(пишите в комментарии)?
Если какие-то не очевидные моменты по базовым основам HTML упустил, пожалуйста напишите в комментариях, отдельно пройдемся по ним в статье о CSS3 на практике(она думаю будет раз в 40 длиннее)
Контейнеры и вложенности так же сейчас не стал затрагивать, т.к. намного проще будет это понять на примере CSS.
Git статьи: https://github.com/loisoj/pikabuless/tree/master/less1
P.S.
Для работы с DOM,CSS3,JS я предпочитаю atom.io
есть множество других вариантов, тут нужно подбирать непосредственно под себя.
Если нужна будет помощь с настройками