Возможность добавить картинку при низком рейтинге
При добавлении комментария на сервере не производится проверка прав доступа.
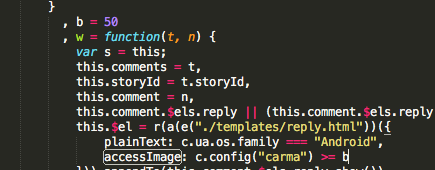
В коде главного приложения видим такой код:
1) Сохраняем файл себе.
2) Меняем как нам нужно (например ставим b = -100).
3) Подсовываем наш измененный файл вместо оригинального (напр. Resource Override extension для Хрома)
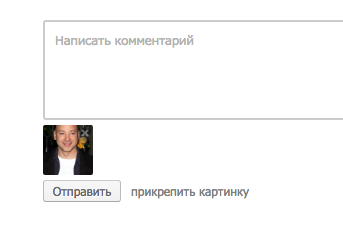
Появляются нужные контролы:
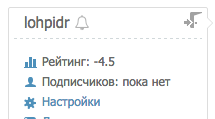
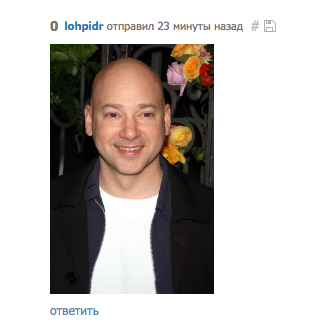
при моем рейтинге:






Спасибо за багрепорт, передал разработчикам на исправление.
Оффтоп. Как убрать лимит 1/4 блока?
@SupportTech, @moderator, не хочу пилить отдельный пост, поэтому напишу тут в чем проблема (она не имеет отношения к этому посту).
Вы открываете большую картинку, которая не помещается по вертикале на экране. Внизу картинки есть серая невидимая зона (как и вверху), которая появляется, если туда навести курсор мышки. Если нажать на неё, картинка сдвинется вверх и мы увидим то, что не поместилось на экран.
Если НЕ нажимать на эту серую зону, а просто брать картинку мышкой и тащить, то картинка тоже двигается куда мы её тащим - всё ОК.
Вот только если вы промахнетесь и "схватите" мышкой картинку в серой зоне и потащите вверх, картинка просто закрывается. Это нереально раздражает (я это у себя пролечил тупо скрыв показ двух блоков .image-viewer__arrow_up и .image-viewer__arrow_down, т.к. я привык таскать изображение мышкой).
Я вижу проблему в этом, т.к. у вас один функционал (серые блоки, позволяющие прокручивать длинные изображения вверх и вниз) конфликтует с другим функционалом (перетаскивание изображения с зажатой кнопкой мышки), хотя оба эти функционала служат одной цели.
Собственно сам баг видимо срабатывает из-за события mouseup, "отпустил нажатую кнопку мышки" на самом изображении, что служит его закрытием. Хз почему программист выбрал именно это событие, а не просто click не ясно. При простом событии click учитывается, что в зоне картинки кнопка мышки была нажата (mousedown) И потом отпущена (mouseup), т.е. если я нажал кнопку мышки НЕ на картине, потом перевел курсор на картинку и там мышку отпустил, click не засчитывается.
А для хрома че де менять? Скинь будь добр сам код текстом.
Спасибо.