18 советов по использованию Sketchapp для ускорения вашей работы
ССЫЛКА НА ОРИГИНАЛ. ЗАПОСТИЛ ПО ПРОСЬБЕ АВТОРА.
Ознакомившись с основами Sketchapp я сразу преступил к работе. Меня бесконечно радовала скорость работы и удобство в различных мелочах. Со временем, я стал встречать статьи с рекомендациями по работе в скетче и начал откладывать их прочтение на потом. Когда я прочитал их, я осознал, что использовал программу далеко не на 100% (эта статья получилась тоже достаточно большой, но не откладывайте в долгий ящик, она действительно порадует вас). Сейчас, когда я уже внедрил все эти функции в свою работу, я хочу поделится с вами самыми полезными, которые безусловно помогут вам делать свою работу быстрее и качественнее.
Для кого эта статья:
Вы начинающий пользователь Sketchapp и хотите работать эффективнее;
Вы увереный пользователь Sketchapp и хотите проверить себя на знание программы. Вначале легкие функции с горячими клавишами, но вы дочитайте до конца, я постарался, чтобы и вас удивить.
Вы пользователь другой известной графической программы и до сих пор не верите, что Sketchapp настолько хорош.
Оглавление:
-Горячие клавиши
-Символы
-Общие стили
-Изображения
-Адаптация макетов
-Другое
На момент написания статьи я использую Sketch версии 41, некоторые функции не доступны в более ранних версиях.
Горячие клавиши
Сокращения:
— клавиша Cmd будет обозначаться значком ⌘;
— клавиша Option/Alt будет обозначаться значком ⌥;
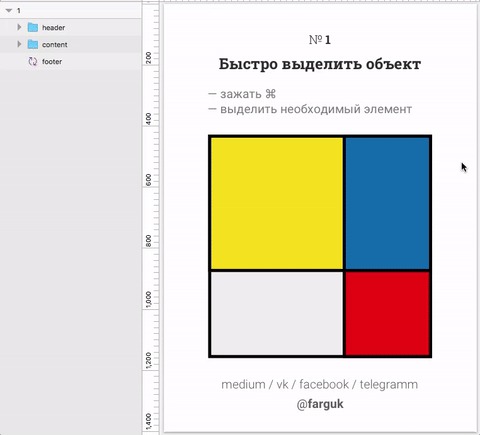
1. Быстро выделить объект
В Sketch предусмотрена функция быстрого выделения объекта лежащего внутри нескольких групп, для этого нужно: зажать ⌘ и выделить курсором необходимый элемент. Мы сразу выделяем необходимый нам слой.

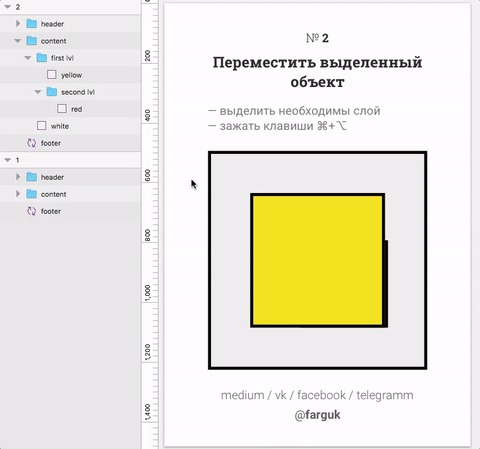
2. Переместить выделенный объект
Если вам нужно переместить объект, который лежит под другим объектом, то выделите необходимый слой в меню layers, далее одновременно зажмите клавиши ⌘+⌥ и начните перетаскивать слой в макете. Таким образом будет передвигаться только выбранный слой, а не тот на который наведен курсор.

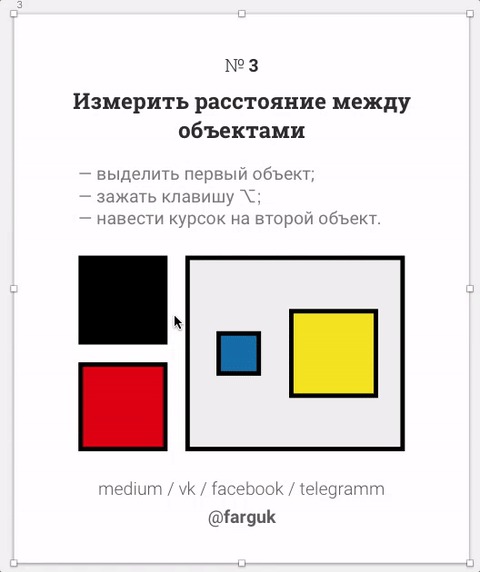
3. Измерить расстояние между объектами
В Sketchapp очень удобно реализована функция измерения расстояния. Для этого нужно: выбрать объект, расстояние от которого мы хотим узнать; зажать клавишу ⌥; навести курсор на второй объект, расстояние до которого нам нужно узнать. Таким образом мы узнаем расстояния между ними. Функция работает так же и с внутренними отступами и группами.
Совет: что бы узнать расстояние между объектами, которые находятся в различных группах, вместо ⌥ нажмите ⌘+⌥.

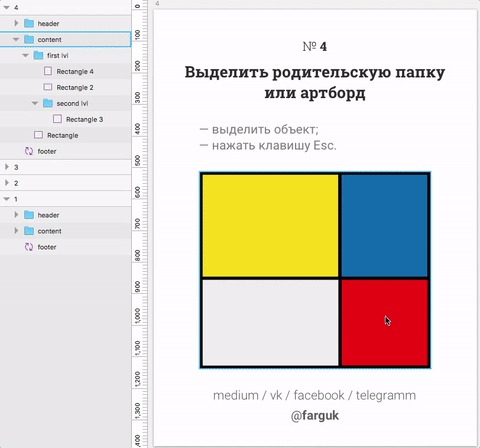
4. Выделить родительскую папку или артборд
Выделите необходимый объект и нажмите клавишу Esc, тогда будет автоматически выделена родительская папка. Таким образом, можно выделить и артборд.

5. Быстро дублировать объекты
В Sketch после дублирования элемента можно быстро продублировать этот же элемент на такое же расстояние, что и в первый раз. Для этого надо: выбрать объект, который будем дублировать; зажать ⌥; перетащить копию объекта на необходимое место; отпустить ⌥; нажать комбинацию клавиш ⌘+D, такое количество раз, которое вам необходимо.
Если у вас не работает функция, то зайдите в настройки, перейдите в меню Preferences > Layers и снимите галочку с опции Offset duplicated layers.

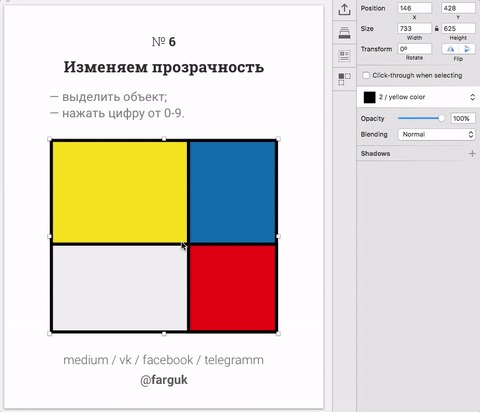
6. Быстро изменить прозрачность
В Sketch реализованы горячие клавиши для изменения прозрачности, как в Photoshop. Сделать это достаточно просто: выделите слой и нажмите цифры от 1 до 9, прозрачность этого слоя изменится соответственно от 10% до 90% (0 — это 100%).
Если вам надо более точно изменить прозрачность, то после первой цифры, быстро нажмите на вторую, которую вам нужно.

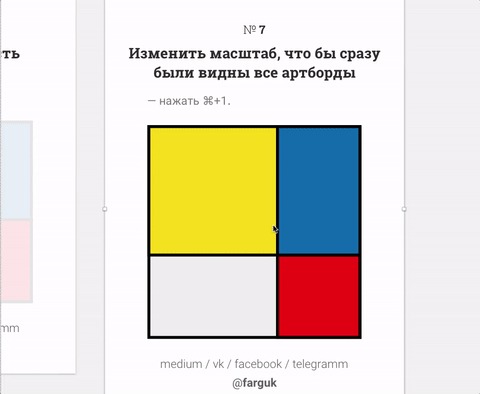
7. Изменить масштаб, чтобы сразу были видны все артборды
Иногда надо быстро посмотреть что-то на другом артбоде, для быстрого изменения масштаба, что бы были видны все артборды нужно нажать ⌘+1.

Символы
Символы — это особый вид групп. Особенность символов, что при изменение символа в одном месте, он так же меняется во всех местах, где присутствуют его копии. Символы надо использовать для элементов интерфейса, которые используются по несколько раз в макете. К примеру: шапка сайта, меню, футер, иконки, карточки товара, кнопки и тд.
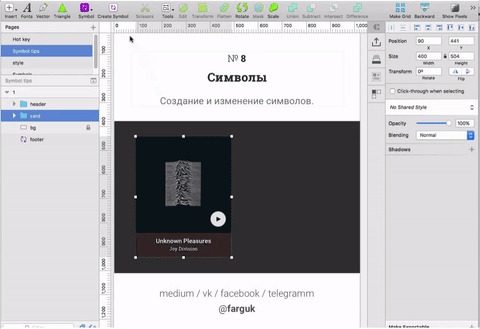
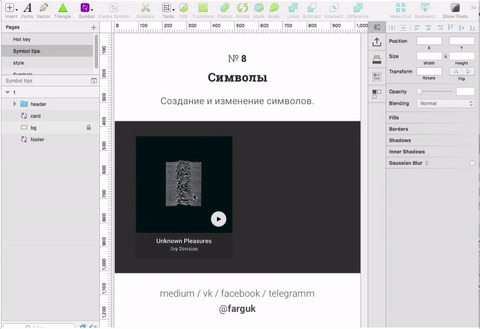
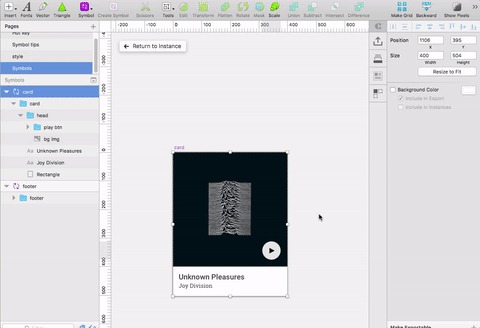
8. Создание и изменение символов
Для начала вам нужно нарисовать ваш элемент. К примеру, карточку товара. Далее жмем кнопку “Create Symbol” в панели инструментов. Чтобы отредактировать символ, два раза кликните по нему. После внесения изменений, все копии символа тоже изменятся.


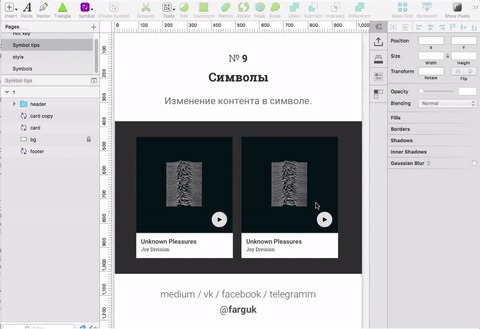
9. Изменить контент в символах
Самое замечательное, что весь контент в символах можно изменять таким образом, чтобы на разных копиях символа он был разный. Для этого выделите необходимую копию символа и у вас справа откроется меню “Overrides”. Там вы можете заменять значение у каждого изображения и текста.
Совет: Если вместо контента в текстовом блоке ввести пробел, то таким образом можно просто скрыть ненужные поля.
Совет: Если внутри символа заблокировать (lock) слой, то его значение нельзя будет изменить.

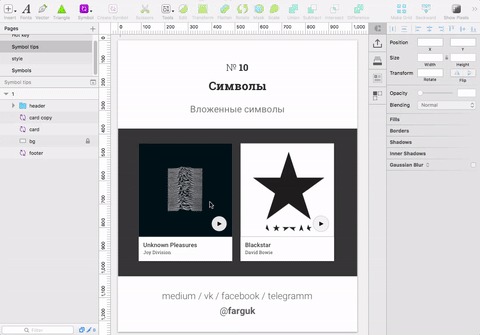
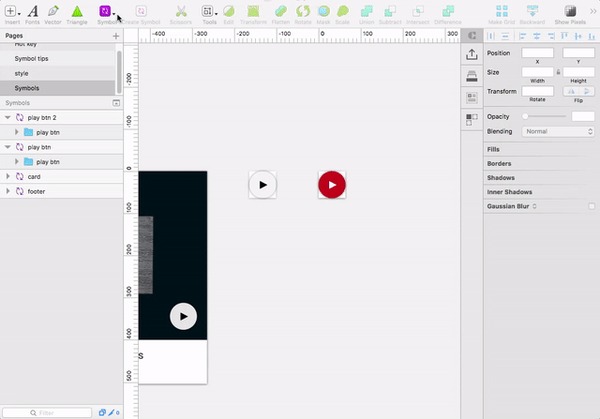
10. Вложенные символы
Что если нам надо заменить не просто контент, а заменить целую часть символа. Тут на помощь приходят вложенные символы — это обычные символы, которые лежат внутри других символов. Теперь, когда мы будем менять контент, у нас дополнительно появится поле для замены вложенного символа. Где мы можем выбрать другой символ такого же размера или вовсе скрыть вложенный символ.
Очень важно: Заменять можно только символы абсолютно одинакового размера. И высота и ширина должны совпадать, в противном случае у вас не будут отображаться символы которые больше или меньше оригинального.
На гифках ниже, я сначала создаю символ из кнопки play, а потом дублирую его. Теперь у нас 2 разных символа одной кнопки. Второй кнопке я меняю цвет. На второй гифке я заменяю вложенные символы, сначала на пустое пространство, а потом на вторую кнопку.


11. Создать структуру в символах
Для более удобной работы с символами их можно сортировать по группам. Для этого просто перед названием напишите любое название группы и “/”, названия символа оставьте. В конечном итоге у вас может получится вот так: “btn/btn play”.

Общие стили
Замечательная функция в Sketch — это общие стили. Они помогают работать задано гайдлайну. И быстро изменять характеристики объектов во многих местах.
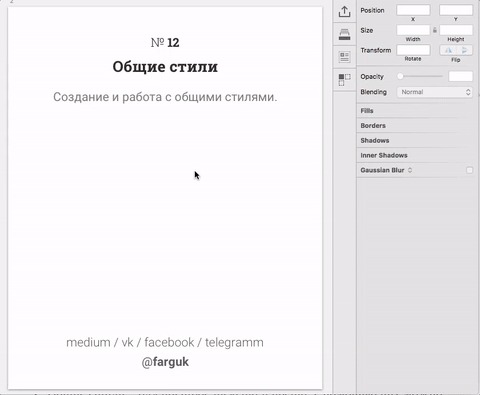
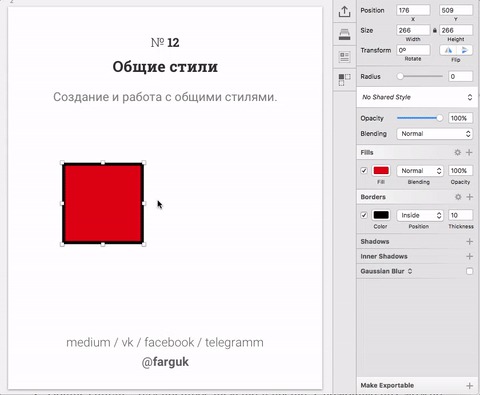
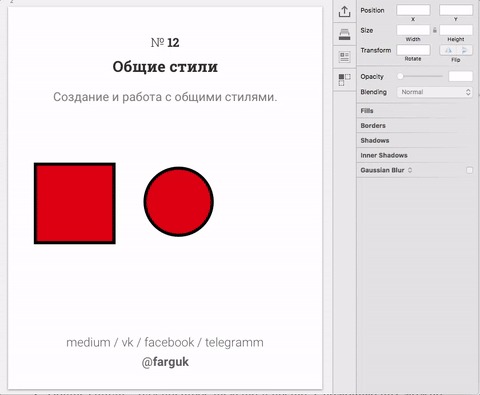
12. Создание и работа с общими стилями
Работает это таким образом: создайте элемент и задайте ему необходимые стили (цвет, прозрачность, граница, тени, размытие или выравнивание, шрифт, размер шрифта и тд), далее нажмите на “no shared style” в выпадающем меню выберите “create new shared style”. Далее создайте новую фигуру и для нее в поле “no shared style” выберите только что созданный стиль. Теперь у нас на двух фигурах используются одинаковые стили. Если будет необходимо изменить, к примеру все кнопки с желтого на красный, то мы можем изменить его на любой фигуре и нажать на кнопку обновить возле названия стиля. Это гораздо быстрее и удобнее, чем менять цвет на каждой кнопке.



Символы и общие стили — это замечательные инструменты. Надо понимать, как их грамотно использовать.
Символы подходят для блоков и элементов. Их можно двигать, копировать, заполнять контентом.
Общие стили подходят для настроек текста и цвета, с их помощью можно быстро контролировать мелкие детали, которые должны быть в одном стиле, но находящиеся в разных местах макета.
Изображения
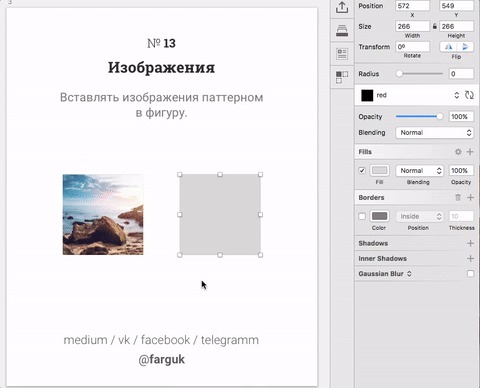
13. Добавление изображения паттерном в фигуру
Вместо масок, можно заливать изображения паттерном на фигуру. Тогда при изменении размеров не меняются пропорции изображения, в отличии от использование масок. Ниже на гифке изображены две картинки: слева в маске, справа паттерном. Можете заметить, как по разному ведут себя изображение при изменении размеров у фигур.

Адаптация макетов
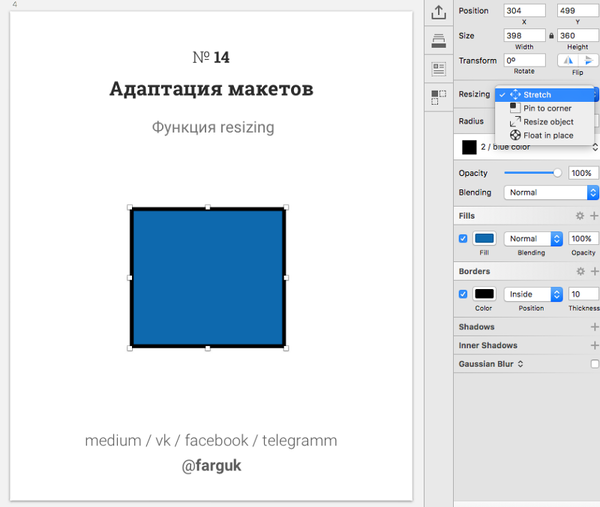
14. Функция Group Resizing
В Sketch можно настраивать поведение объекта при изменении размера у его родительского элемента. Для этого выделите необходимый объект, он обязательно должен быть в папке или символе, и справа в меню “Resizing” выберите одно из возможных поведений:
Stretch — это стандартное поведение для слоя в группе. Оно растягивает элемент, но важно помнить, что не пропорционально.
Pin to corner — используется для закрепления элемента на заданном расстоянии от границы группы. Скетч автоматически вычисляет какие границы ближе и относительно них работает.
Resize object — это масштабирование слоя. Подходит для изображений.
Float in place — сохраняет относительное положение объекта. Удобно использовать для расстояний между объектами, которые должны пропорционально изменяться в зависимости от размера группы.
Как это работает на реальных примерах можете прочитать тут.
Другое
15. Математические расчеты значений
Во все поля можно вводить математические выражения. Например: нам надо увеличить ширину фигуры на 15 px, для этого прописываем в поле widht: 480(ширина в данный момент)+15, жмем энтер, готово! Наша фигура шириной в 495 px.

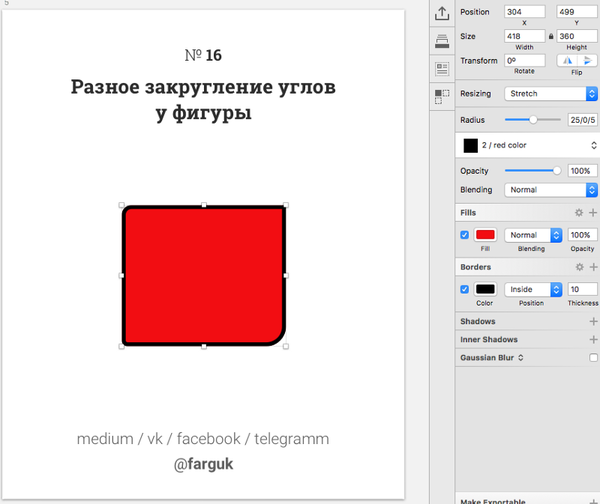
16. Разное закругление углов у фигуры
Для это в поле радиус прописывайте значения через слэш. К примеру: 5/0/10/5, где соответсвенно углы фигуры: верхний левый /верхний правый /нижний правый /нижний левый.

18. Настроить панель инструментов
В Sketch можно убрать/добавить необходимые инструменты на “панель инструментов”. Для этого нажмите на ней правой клавиши мыши и выберите Customize Toolbar; перетащите необходимые элементы на панель, а ненужные вытащите с панели.

Полезные ссылки
— список горячих клавиш в Sketch;
— множество интересных материалов и ресурсов для работы в Sketch;
— еще один сайт с различными материалами для Sketch;
— статьи по интересным хакам в скетче;
Теперь, когда вы научились пользоваться всеми этими функциями, скорость вашей работы возрастет в разы. Если у вас возникли вопросы или рекомендации напишите мне в соц сетях:
vk/fb/telegram @farguk
P.S. Эта статья первая из серии об инструментарии дизайнера. Если она вам понравилась, то подпишитесь на меня, чтобы не пропустить следующие части.




@moderator, реклама?
ну и нахрена нужно описание использования какой-то дизайнерской программы на развлекательном ресурсе?
чот яблоками запахло...
Я думаю нужно было сначала написать для чего этот софт, потому что большинство тут понятия не имеет зачем он нужен.