Ошибки в дизайне форм и способы их исправления
Форма регистрации, многошаговая форма или интерфейс заполнения данных — формы являются одним из самых важных компонентов продукт дизайна. Эта статья посвящена наиболее общим “за” и “против” дизайна форм. Помните, что это общие предложения и у всех правил есть исключения.
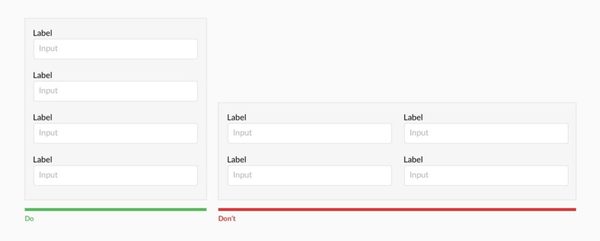
Формы должны быть в виде одной колонки
Множество колонок являются сложными для восприятия.
Надписи сверху
Пользователи заполняют формы с надписями сверху намного охотнее, чем с надписями слева. Также, надписи сверху легко адаптируются под мобильное устройство. Однако стоит задуматься об использовании надписей слева в случае форм с большим количеством данных потому, что их проще читать, они экономят место по высоте и лучше воспринимаются чем надписи сверху.
Группируйте надписи со строками ввода
Презентуйте надпись ближе к строке ввода данных и оставьте достаточно места между полями для удобства пользователя.
Избегайте заглавных букв
Используя только заглавные буквы в надписях, вы усложняете читабельность формы.
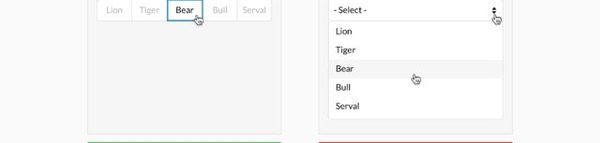
Отображайте все поля выбора, если их меньше 5ти
Использование поля выбора в “выпадающем окне”, требует от пользователя кликать дважды. Используйте обычный ввод для элементов более 5ти. Выпадающий список лучше использовать при наличии более 25-ти элементов.
Не используйте плейсхолдеры в качестве надписей
Частая ошибка связанная с экономией места в использовании заголовков в плейсхолдерах. Это служит причиной проблем юзабилити описанных Кэти Шервин из Nielsen Norman Group.
Размещайте чекбоксы (radio buttons) напротив выбора
Размещая чекбоксы напротив элементов выбора упрощает читабельность.
Делайте призыв к действию более понятным
Призыв к действию должен показывать намерение.
Уточняйте причину ошибки ввода
Укажите, где пользователь ошибся и покажите причину.
Используйте валидационное сообщение после заполнения поля (если только это не поможет пользователю в процессе)
Не используйте валидационные сообщения на моменте ввода данных, если это не помогает пользователю, как в случае создания пароля, имени на сайте или сообщения со счетчиком символов.
Не прячьте короткий вспомогательный текст
Используйте короткий вспомогательный текст, где это уместно. Для более длинного текста продумайте место рядом с местом ввода, чтобы не отвлекать пользователя.
Отделите первостепенные действия от второстепенных
Ведется множество споров о том, включать ли вообще второстепенные действия.
Используйте длину поля по мере заполнения
Длина поля должна меняться по мере заполнения. Возьмите это на вооружение при создание полей с определенным количеством символов, таких как номер телефона, почтовый индекс, и т.д.
Отбросьте идею использовать * и просто укажите необязательные поля
Пользователи не всегда понимают, зачем поле помечено (*). Вместо этого, лучше, укажите какие поля являются необязательными к заполнению.
Группируйте соответствующую информацию
Пользователи мыслят обобщенными понятиями и длинные формы выглядят перегружено. Форма с логическими группами полей будет заполнена быстрее.
В чем вопрос?
Исключите необязательные поля и продумайте другие способы сбора информации о пользователе. Всегда спрашивайте себя, можно ли додумать, отложить или вообще исключить тот, или иной вопрос.
Ввод данных постоянно автоматизируется. Например, мобильные и другие “карманные” устройства собираю массу данных без ведома пользователей. Подумайте о методах использования социальных, интерактивных UI, СМС, имейл, голоса, оптического распознавания символов, локации, отпечатков пальцев, биометрии, и т.д.
Сделайте это интересным.
Жизнь коротка. Никто не хочет тратить время на заполнение форм. Общайтесь с пользователем. Развеселите его. Вдохновите. Привнесите эффект неожиданности. Задача дизайнера вызвать эмоции по отношению к бренду компании. Если сделать это правильно, конкурентоспособность вырастет. Не пренебрегайте правилами, которые описаны выше.
_
Автор: Andrew Coyle

















Графический и Веб-дизайн
962 поста12.5K подписчика
Правила сообщества
Можно:
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
Нельзя:
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;