Нейронная сеть, которая верстает сайты по картинке
Прошёл почти год с того момента, как на GitHub опубликовали алгоритм pix2code. И вот ребята из FloydHub на его основе создали нейронную сеть для вёрстки страниц, которую уже
можно запустить самому.
Работа алгоритма делится на 3 этапа:
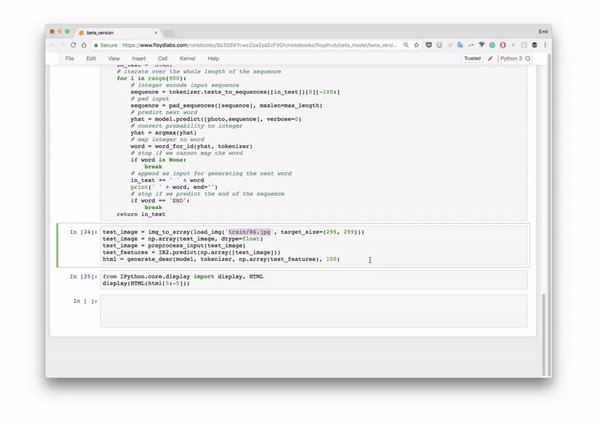
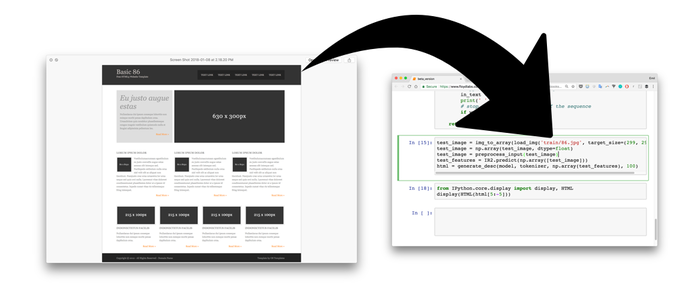
1. Алгоритм получает JPEG-изображение дизайна страницы.
2. Алгоритм конвертирует элементы в HTML- и CSS-код.

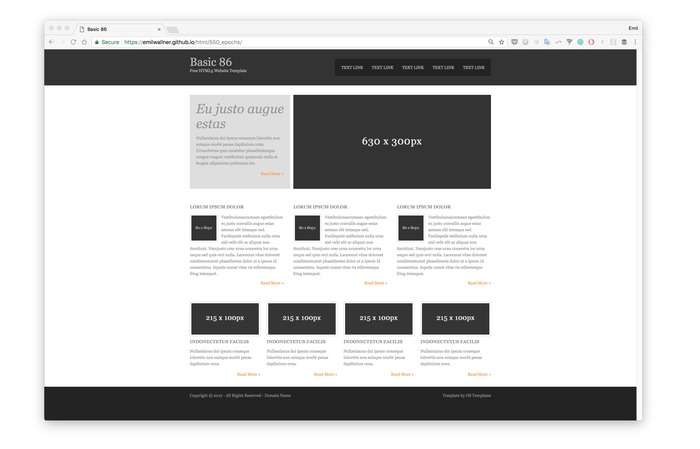
3. Полученный результат
Чтобы получить такой результат, разработчики скармливали алгоритму скриншоты и присваивали определённые HTML-теги, в итоге получился датасет, с помощью которого можно генерировать шаблонные сайты. Ниже будут примеры.
Алгоритм учится предсказывать соответствующие HTML-теги, последовательно «изучая» изображение на входе. Когда алгоритм предсказывает следующий тег разметки, он получает скриншот и все «правильные» теги HTML-разметки для этого элемента.
Примеры:
- 250 циклов работы алгоритма;
- 350 циклов работы алгоритма
- 450 циклов работы алгоритма;
- 550 циклов работы алгоритма.
Везде выше можно посмотреть пример исходного кода, сгенерированного нейронной сетью, а вот оригинальный сайт, скриншоты которого скармливали алгоритму.
Более техническое описание проекта доступно по ссылке, а ноутбук для запуска в Jupyter лежит тут.
Взято отсюда.




Web-технологии
459 постов5.8K подписчиков
Правила сообщества
1. Не оскорблять других пользователей
2. Не пытаться продвигать свои услуги под видом тематических постов
3. Не заниматься рекламой
4. Никакой табличной верстки
5. Тег сообщества(не обязателен) pikaweb