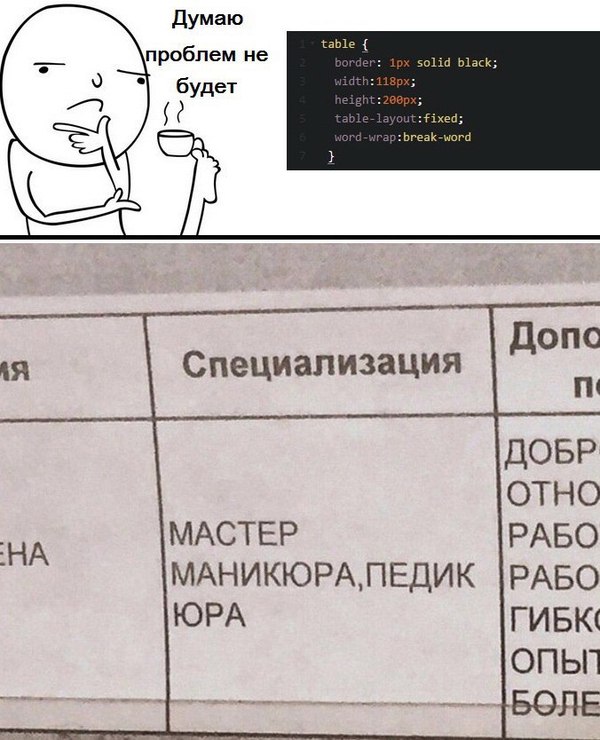
Таблица стилей, открытая в Sublime text. В частности, шутка кроется в word-wrap:break-word, который делает перенос строки когда пожелает, даже в середине слова. Далее идёт старый баян, где фраза "Мастер маникюра, педикюра" из-за неправильного переноса строки получила значение "Мастер маникюра, педик Юра". В общем, старая шутка, которую попытались заточить для IT. Лодку мне, пожалуйста
Потому что по дефолту у Sublime тёмный фон и именно такая маркировка CSS стилей. А так же я ещё не видел, чтобы notepad++ подчёркивал парные фигурные скобки при их выделении, как делает Sublime.
Наверняка можно написать плагин для notepad++, чтобы редактор выглядел ровно так же, как Sublime Text в данном случае, но вероятность этого очень мала, а Sublime Text достаточно распространён, чтобы я мог позволить себе утверждать, что это именно стоковый Sublime, а не кастомизированный notepad++
хмм. У меня такой цвет по дефолту. Не подскажешь как его менять?
В английский к сожалению не могу, пока что.
установи русский для notepad++
и начинай учить английский, если хочешь заниматься программированием.
На чистом CSS игры пишут. Так что да, в какой-то степени - программированием.
Мне Notepad++ не очень понравился, поэтому учусь в Sublime + плагин Emmet. Привык и достаточно удобно. Хоть это и не программирование, а просто фронт-енд, но с английским легче понимать что пишешь, да и документация в основном на английском, но мой уровень пока ниже Intermediate.
судя по всему, вы описываете верстку. это действительно не программирование, хоть и часть фронта. скорее, это самый первый шаг во фронте. в целом фронтенд охватывает достаточно большой пласт задач, и поверьте - программирования там навалом.
https://habrahabr.ru/company/netologyru/blog/327294/
Полезная статья, спасибо.
Я на данный момент на изучении Bootstrap + Flex, на очереди JS + jQuery.
Эх, много работы впереди:)
Интересная статья, большое спасибо, сохранил в закладки. Жаль что в большинстве ссылаются на английские источники, книги, уроки, но думаю пригодится. Спасибо:)
А я не посмотрела даже в этот кусок кода и решила, что чувак совершил какую-то охренительную непоправимую ошибку, жизнь под откос, пришлось стать мастером маникюра... Бедный Юра. Мда.
Спасибо за объяснение, шутка заиграла по-другому)
помимо свойства word-wrap сыграло свою роль свойство table-layout: fixed, которое делает колонки таблицы равными по ширине при отсутствии его явного задания.
По сути важна только последняя строка(word-wrap), про то, что можно разбивать длинные слова на 2 строчки.
Страницы сайта, упрощенно, состоят из HTML(непосредственно разметки которая отображает видимой контент) и CSS(таблиц стилей которые отвечают за размеры, шрифты и поведение, на скрине оно самое). В данном случае шутка в том что при написании "маникюра,педикюра" написали без пробела после запятой и браузер распознал это как одно слово и разбил слово по достижении предела длинны строки в 118 пикселей. Хотя шутка несколько притянутая ибо распечатывали таблицу какого-нибудь екселя, а не браузера






IT-юмор
5.6K постов52.5K подписчика
Правила сообщества
Не публикуем посты:
1) с большим количеством мата
2) с просьбами о помощи
3) не относящиеся к IT-юмору