Картина по номерам. С нуля. Своими руками.
ПРЕДЫСТОРИЯ
Здравствуйте, хабровчане пикабушники =)
Все, наверное, натыкались на гифки/видео, где какой-нибудь человек в тайм лэпс выкладывает карандаши, цветные мелки или еще что-нибудь ряд за рядом так, что в итоге получается какое-нибудь изображение. Так вот друг скинул мне однажды вот эту гифку:

со словами вроде "как же надо уметь рисовать, чтобы так сделать".
Я возмутился, что мол каждый так сможет. И никакие умения тут не при чем. Главное заранее местоположения цветов просчитать, а потом просто "по бумажке" выкладывать.
А он такой мне: "Ну сделай, раз так просто!"
А я ему такой в ответ: "Ну сделаю!"
В общем все заняло у меня почти год. Зато нос я ему утер. Ну и кто теперь в дураках?)) правда, когда план только зрел у меня в голове, я думал, что управлюсь за пару недель.
ПРОЦЕСС
Шаг 1. Выбор изображения. Я использовал фото девушки, в которую я в тот момент был безумно влюблен. Невзаимно, к сожалению. Как всегда. Вот оно:
Шаг 2. Подбор палитры. Исходное изображение - это 3 канала по 8 бит на пиксель, что дает нам в результате предельное количество цветов 2^(8+8+8) = 16777216. Понятно, что набор цветных карандашей с таким количеством цветом я в магазине не найду. Поэтому я решил выделить некоторое количество ключевых цветов, и пользоваться уже исключительно ими в процессе работы. Для выделения ключевых цветов я опробовал несколько алгоритмов кластеризации. Разбивал исходный набор цветов на требуемое количество кластеров, центры которых я интерпретировал как ключевые цвета.
Сначала попробовал построить остовное дерево минимального веса, из которого я затем исключил N-1 самых тяжелых ребер, получив таким образом, N компонент связности. Каждую компоненту я считал кластером. Не помню, как называется этот метод кластеризации. Коллега мне его посоветовал. Но на практике получились как-то так:
Затем я попробовал использовать K-means. Думал, ничего хорошего не выйдет, но он показал себя куда лучше, на мой взгляд.
Однако, все же полученная палитра выглядела недостаточно контрастно, и я чуть чуть "подтянул" ее руками до приемлемого вида.
Шаг 3. Снижение разрешения. Тут все просто. Исходную картинку размером 836х865 я уменьшил вдвое. Не сторонними прогами опять же, а своей рукописной. Пиксель за пикселем. Чтобы не терять информацию исходного изображения при масштабировании. При этом сразу заменяя исходные цвета цветами из палитры.
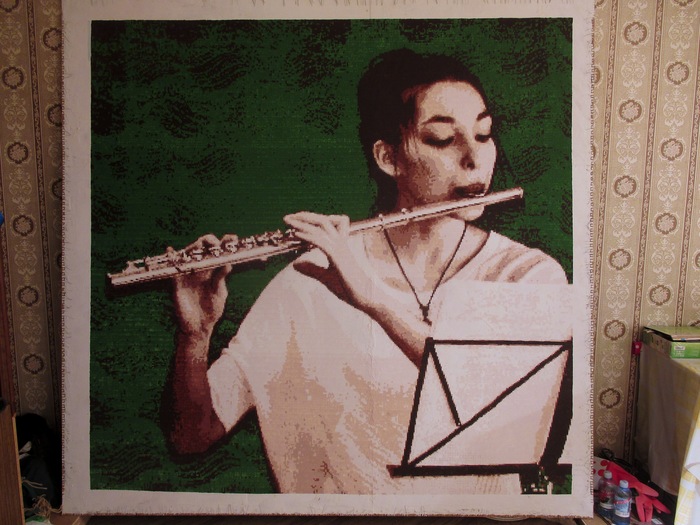
Шаг 4. Реализация. Все вычисления к данному моменту окончены. Я знаю, в каком месте будет расположен каждый из 9 цветов моей палитры. Можно приступать.
Изначально я хотел выложить изображение деревянными кубиками со стороной 1 см. Но посчитав, сколько будет стоить нужное мне количество рейки с квадратным сечением, я отсек эту идею.
Вариант подешевле - нарезать листы двп квадратиками. И уже выкладывать из них. Я потратил пару месяцев на нарезание квадратов со стороной 1 см. Получалось супер криво.
Тогда я принял волевое решение отказаться от первоначальной идеи выкладывания и просто закрасить клетки нужными цветами. Клетки разметить я захотел с помощью натянутых на холст нитей. Я думал это будет удобно. Плюс я люблю нити. Но в итоге на натяжку нитей у меня ушло еще пара недель. Да и удобства в этом не было ни капли. Зато красиво. Нити же.
Спасибо, если кто-то дочитал до конца.
Не знаю, зачем вы это делали. Я бы просто глянул видосик и пролистал картинки =)