Как инвалиду стать профессионалом без работы и денег? Часть четвертая. Работа над собой, Illustrator и InDesign. Задачи себе.
Третья часть здесь:
https://pikabu.ru/story/kak_invalidu_stat_professionalom_bez...
Добрый день всем.
Наступила середина следующей недели.
Вкратце хотел бы отчитаться о моем развитии.
Первое:
Так как я начал осваивать именно специализацию UI/UX дизайнера, то для полноценной работы над ним оказалось, что недостаточно знаний как правильно строить проекты и композицию и вообще продумывать юзабилити.
Для того, чтобы, как показала практика, выстроить цельный, полноценный лендинг или продумать дизайн сайта, нужно было обучиться не только пониманию цельности сайта и то, как он взаимодействует с пользователем, но и делать интерфейс и наполнение вручную.
Чтобы сделать элементы интерфейса, иконки, наполнение мне пришлось начать учиться работать в Adobe Illustrator, InDesign, Adobe XD.
Итак. Я начал изучать с нуля все это.
Прикрепляю ниже примеры моих работ.
Работа номер 1.
Потрачено около суток.
Как видите, в первой моей работе я освоил понимание слоев, их правильное наложение друг на друга. Сделал первые робкие попытки в градиенте и в хорошей интересной попытке правильно совместить все элементы, чтобы не было ощущения пустоты или ощущения избыточности.
Золотая середина скажем так.
Что было освоено:
- Градиенты
- Построение произвольных фигур
- Работа с векторами
- Умение правильно подбирать цвета
- Работа с инструментами перо и прямоугольники
- Работа со слоями
Мне понравилась моя первая работа. Но!
Этого было недостаточно.
И последующие два дня я улучшал свое понимание того, как можно работать с векторами.
Прикрепляю прогресс за два дня.
Работа номер 2.
Потрачено двое суток.
Здесь я постарался придать выразительность и объем чашке и элементам внутри нее. Научился работать с кругом иттена и подбирать композиции цветов как антиподов, так и сочетаемых. Улучшил свое понимание слоев и группировки. Полностью все превратил в градиент, чтобы смотрелось как уже более реалистично. Научился накладывать тени и обрезать фигуры так чтобы они принимали такую форму, что я хочу представить.
Что было освоено:
- Круг Иттена – правильные цвета антиподы и сочетаемости
- Работу с тенями
- Градиент – еще больше усилил понимание того, как его надо применять
- Научился имитировать объём с помощью теней
- Еще сильнее улучшил работу с инструментами
- Научился группировать и еще лучше работать со слоями.
Как вы видите прогресс уже есть. На этот раз мои работы уже больше похожи на работы дизайнеров с Freepik и Shatterstock. Это меня очень радует, но не будем останавливаться на достигнутом.
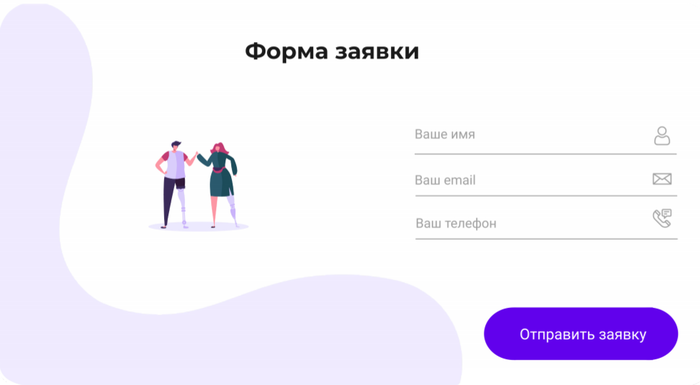
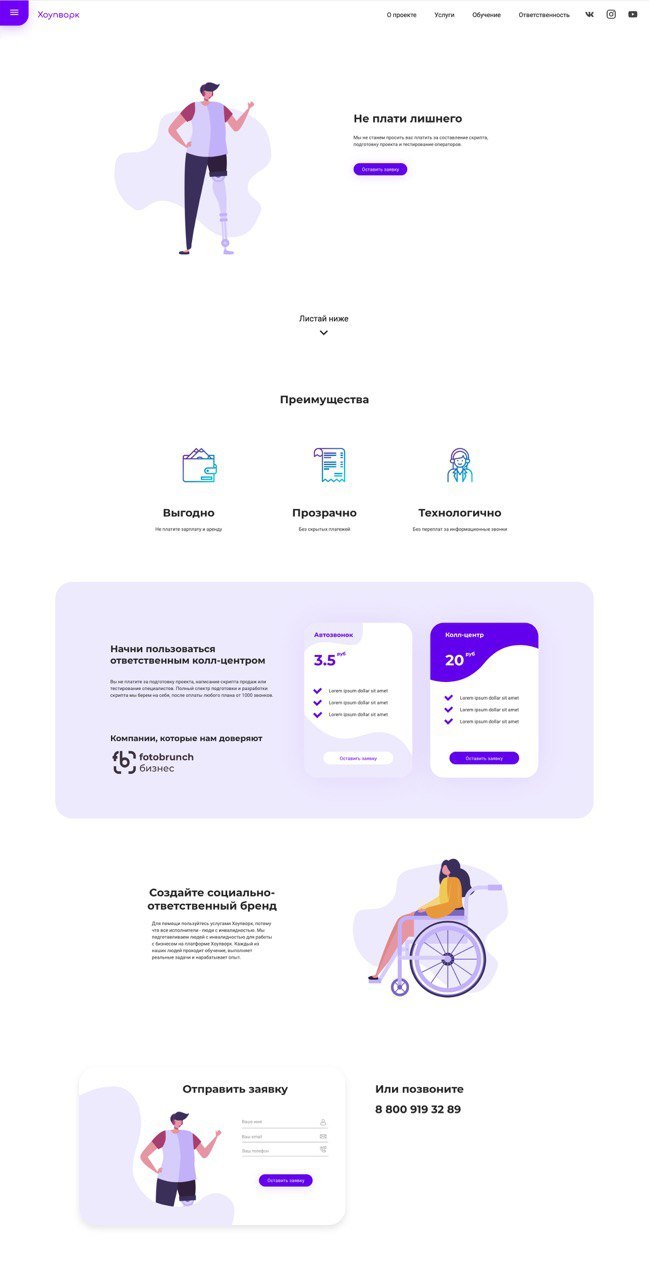
Так же были приняты первоначальные попытки в UI UX дизайне. На прошлой неделе был построен и спроектирован сайт.
Прикладываю элемент сайта и его полностью:
Как видите, есть уже прогресс в понимании того, как должен выглядеть сайт. Научился не бояться белого. Как оказалось у новичков боязнь белого это самая распространенная ошибка.
Не стоит его бояться, воспринимайте его как часть композиции.
Что я изучил при работе с лендингом:
- Работу с сеточкой, которая помогает все выровнять правильно
- Научился делать базовые элементы сайта
- Освоил правильное масштабирование под экран
- Изучил еще больше информации о том, как писать краткий продающий текст
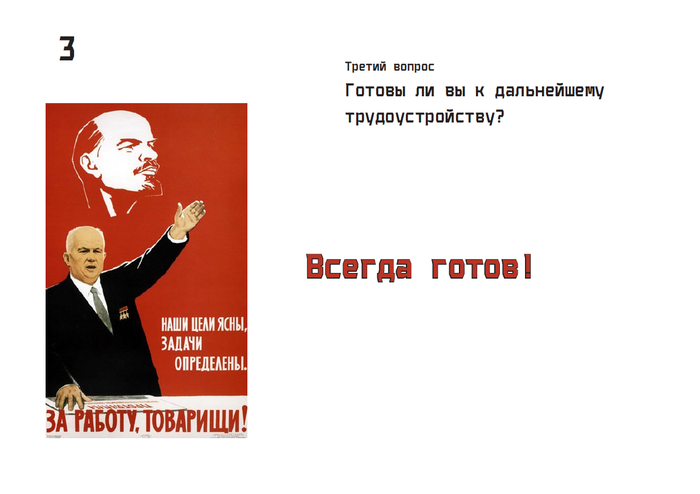
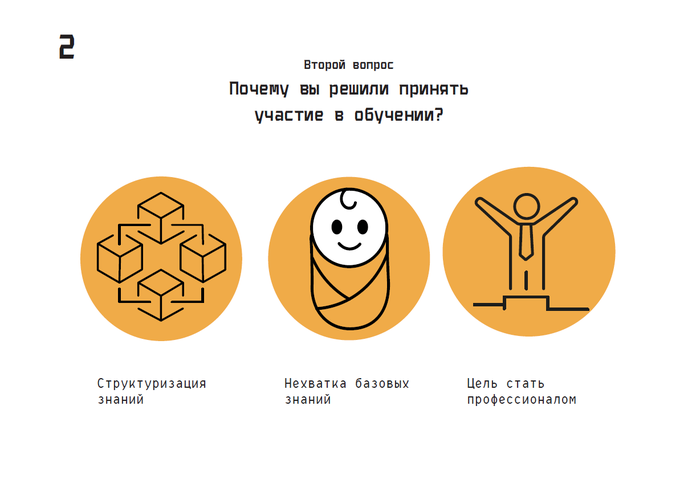
Так же я научился полноценно работать в InDesign и с его помощью делать просто отличные презентации, которые при должном усердии, всегда лучше обычных презентаций из PowerPoint.
Прикрепляю различные страницы моей презентации как пример.
Почти все элементы были нарисованы в ней вручную или же переделаны с помощью иллюстратора под себя, что сказалось на уникальности и качественности информации и наполнения. Я тяготею к минимализму поэтому у меня в ней нет ничего лишнего, только информация и элемент иллюстрации для привлечения внимания.
Что я освоил при написании первой презентации:
- Научился находить хорошие, интересные шрифты
- Научился не бояться кратких фраз и не растекаться мыслью по тексту
- Научился компоновать слайды так чтобы каждый из них имел как собственную композицию, так и общую
- Появилось легкое понимание того, что же такое правильная презентация
На этом вкратце я закончу отчет по дизайну.
Второе:
По поводу программирования, я по-прежнему работаю с LearnPython, и по-прежнему стараюсь выполнять их задачи, но есть один нюанс.
Их система обучения построена на том, что человек должен самостоятельно искать информацию, самостоятельно искать решения задачи. Только так происходит скачок в понимании кода, и только так запоминается связь между частями кода. При этом у них очень сильна менторская поддержка.
Что я успел освоить за это время:
- Почти закончил вторую неделю программирования по курсу
- Научился искать информацию с помощью интернета и правильно ее применять
- Появилось понимание циклов, модулей, библиотек и то, как можно это все совместить в единый код
Так же хотел бы отметить для начинающих, что если вам что, то непонятно, то не бойтесь, просто поищите хорошенько, всю информацию всегда можно найти на сайтах.
К сожалению, показать вам на этой неделе пока нечего, так как на данный момент мой код сейчас составляет просто мешанину из задачек и то, как они работают. Через несколько дней я все выложу на гитхаб для желающих и там подробно расскажу почему и что происходит в коде и какие меры были приняты по оптимизации кода.
Так же у меня появилась возможность начать изучать построение сайта со стороны программирования, и в следующих неделях я постараюсь уже пробовать совместить код с моими иллюстрациями.
На этом мой отчет по программированию окончен.
Мои будущие задачи самому себе.
- Усложнить задачи и иллюстрации. Начать полноценно применять полученные знания в следующем заказе от тех же заказчиков что попросили сделать лендинг выше.
- Так же обработать очень сложные векторы для полноценной иллюстрации
- Нарисовать комикс в IIllustration
- Научиться работать в Adobe XD
- Научиться делать анимацию для сайта с помощью After Effects
- Закончить вторую неделю программирования и показать вам программку
- Добить базы Питона и начать щупать Django
Так же появилось очень много возможностей для дальнейшего развития. Появилось 2 заказа которые будут оплачиваемые, так же появилась возможность поступить на курс от Skillbox.
Полезные ссылки:
- Дизайнерам
freepik.com – отличная база векторных и обычных рисунков и иллюстраций
flaticon.com/authors/freepik – здесь очень много иконок на любой вкус для оформления сайта
- Программистам
pythontutor.ru – очень полезный сайт для тех, кто хочет много задачек и много практики
pythoner.name – документация питона на русском
wombat - очень подробная документация для освоения настоящего Pythonic Way
Спасибо всем за внимание. Ждите 5 лонгрид про прогресс на следующей неделе.
С уважением, Максим Журавлев.
Форма связи со мной:
mr.crane.leather@yandex.ru