Дизайн для недизайнеров. Мокапы.
Привет! Меня зовут Антон и я веб-дизайнер(хлоп, хлоп, хлоп...).
Если тематика зайдет - хочу запилить цикл статей, в котором покажу как можно самому выполнить некоторые задачи, которые обычно отдаются дизайнерам. На мой взгляд есть некоторые приемы, которые выполнит любой пользователь ПК, следуя рекомендациям данной статьи и получит вполне достойный результат.
Как пользоваться мокапами. (снизу на картинке мокапы)
Мокап(Mockup или mock-up) - это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. (определение взято с интернетов, на мой взгляд оно подходит очень хорошо)
Простыми словами - если вам надо показать текст/картинку/логотип на какой-нибудь поверхности - вы используете мокап.
Что же нам понадобится?
1) Adobe Photoshop - скачиваем с торрента с официального сайта Adobe и пользуемся триалкой в 7 дней.
2) Сам мокап. Они легко гуглятся запросом "мокап+нужное слово", например "мокап чашки".
Нам нужен мокап для фотошопа, потому он должен быть в формате .psd, их часто так и ищут "PSD мокап чашка".
3) Логотип, картинка, текст, который надо разместить на мокапе.
Приступимс
Решил я сделать пикабучашку.
Нашел вот такой вот мокапчик в интернетах:
Скачал архив, вытащил из архива "Mockup.psd", открыл его в фотошопе.
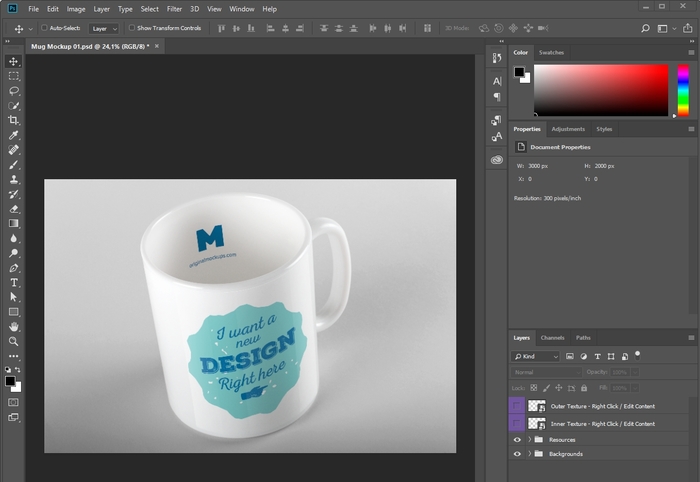
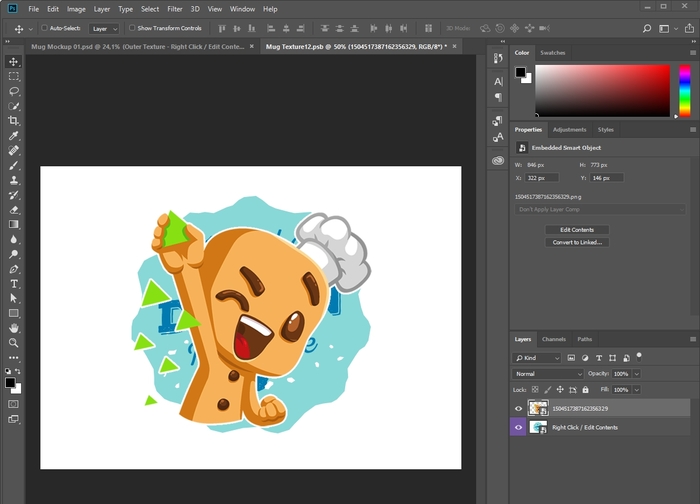
Вижу я вот такую картину:
В нижнем правом углу мы видим раздел со слоями.
В этом разделе показаны все слои, которые есть в данном файле.
Нам нужен смарт слой, который и требуется отредактировать для нужного результата.
Обычно слой для редактирования выделяют цветом, как в данном случае.
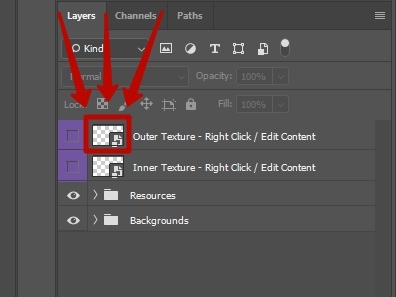
Так как на чашке есть две картинки, то тут есть два слоя для редактирования, делаем по иконке первого слоя двойной елик мышкой.
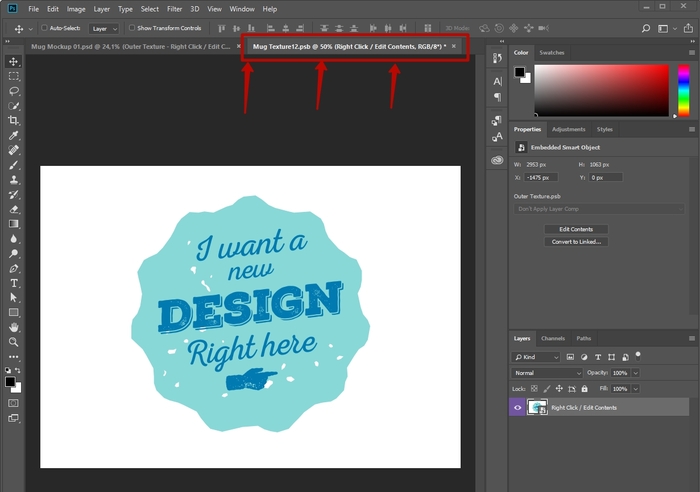
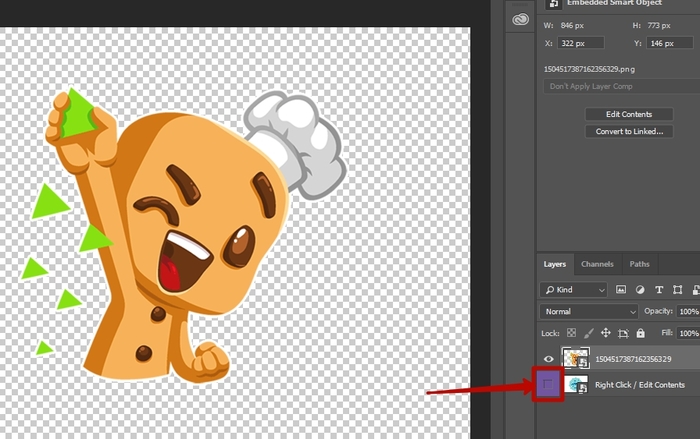
После двойного клика по иконке слоя открывается дополнительная вкладка с содержимым данного слоя.
Я нашел в этом посте хорошие пикабукартиночки и сохранил одну себе как раз для этого мокапа.
Перетащил с папки в фотошоп эту картинку и поместил ее так, что бы она сильно не вылазила за текущий логотип, который на заднем фоне.
На слое со старым логотипом мы нажимаем на "глазик"(после нажатия он исчезает), что бы скрыть данный слой, и что бы остался виден только слой с пикабушной картинкой.
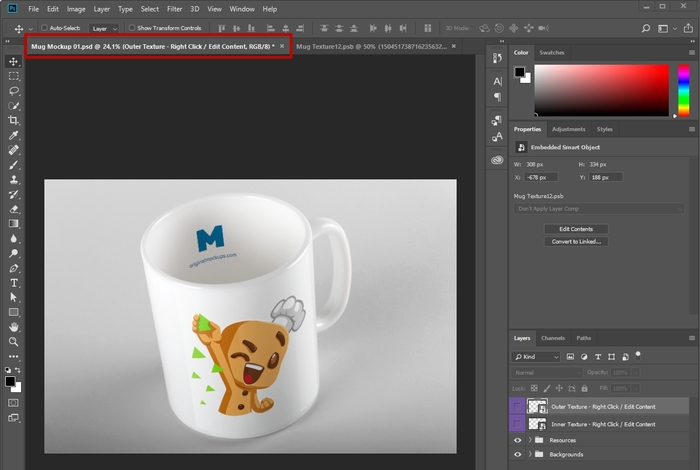
Нажимаем Ctrl+S, изменение смарт слоя сохраняется и мы переходим на главную вкладку и видим результат.
После этого я то же самое проделал со вторым слоем. Далее сохранил картинку через File -> Save as(Файл -> Сохранить как), выбрал формат JPEG и вот результат:
С удовольствием отвечу на ваши вопросы в коментариях.










мокапы - весчь для нашего брата прямо таки незаменимая.
а у меня как то вот так получилось. нормально?
Спасибо! Редкий случай, когда на Пикабу не только приятно, но и полезно)
Здравствуйте.
Подскажите пожалуйста, если нужно "создать" визуально, скажем, гаджет которого не существует - это тоже будет называться мок-ап? Либо как-то иначе?